Copy using jQuery Clone
最近客串了一把前端,有行复制的功能用 jQuery 来实现了。感觉比以前原生js用 CreateElement 要简单多了,但还是遇到了一些陷阱比如IE7的bug,这里记录下来。先看看 table 的样子:这里3行是一组,按下"Copy"连值复制,按下"Add"只增加行不复制值。calendar 使用的是 jQuery UI 里的 datepicker
下图只是一个简单的demo,没有复杂的样式表:

为了灵活对应不同的表格,提取了一个共通的 js 来处理,作为使用前提:
1. table 必须有 id;
2. 有 id 的 tr 才会被复制;(tr的id从1开始编号)
3. table 内所有id都必须以 xxx_n 编号
function RowCopyUtility(opts) {
// 表格Id
this.tableId = opts.tableId;
// 分组内有多少行
this.rowGroupNumber = opts.rowGroupNumber;
// 一组内Button对应的方法Map(key=Button value, value=对应方法名)
// 所有方法都应以 function (idx) 方式调用
this.buttonHandlers = opts.buttonHandlers;
this._countForRowsGroup = -1;
this._keyForRow = -1;
this.getTargetRowGroup = function(groupIdx) {
var rows = [];
if (groupIdx > 0) {
for(var i=1; i<this.rowGroupNumber+1; i++) {
rows[i-1] = $("#row" + i + "_" + groupIdx);
}
} else {
for(var i=0; i<this.rowGroupNumber; i++) {
rows[i] = $("#" + this.tableId + " tr[id]").eq(i);
}
}
return rows;
};
this.addRow = function (groupIdx, needCopyValue) {
if (this._countForRowsGroup == -1) {
this._countForRowsGroup = ($("#" + this.tableId + " tr[id]").length - 1)/this.rowGroupNumber;
this._keyForRow = parseInt($("#" + this.tableId + " tr[id]:not(#row_add):last").attr("id").split("_")[1]) + 1;
}
if (groupIdx == 0) {
var firstRow = $("#" + this.tableId + " tr[id]:first");
var currentIdx = firstRow.attr("id").split("_")[1];
groupIdx = currentIdx;
}
var regForId = new RegExp("^(\\w+_)" + groupIdx + "$");
var regForName = new RegExp("^(\\w+_)" + groupIdx + "$");
var regForRadioId = new RegExp("^(\\w+_)" + groupIdx + "(.*)$");
var targetRows = this.getTargetRowGroup(groupIdx);
// 重要:注意闭包参数的作用域
var idx = this._keyForRow;
for(var i=0; i<targetRows.length; i++) {
// clone target rows
var cloneRow = targetRows[i].clone(false);
var newRowId = cloneRow.attr("id").split("_")[0] + "_" + idx;
cloneRow.attr("id", newRowId);
var radios = [];
cloneRow.find("[id]").each(function() {
var id = $(this).attr("id");
var oldId = id;
var name = $(this).attr("name");
id = id.replace(regForId, "$1" + idx);
$(this).attr("id", id);
var newname = name.replace(regForName, "$1" + idx);
$(this).attr("name", newname);
if ($(this).hasClass("hasDatepicker")) {
$(this).removeClass("hasDatepicker");
}
if ($(this).attr("type") == "checkbox") {
if($(this).next().attr("for") != "") {
$(this).next().attr("for", id);
}
if (!needCopyValue) {
$(this).attr("checked", "");
}
}
else if ($(this).attr("type") == "radio") {
id = id.replace(regForRadioId, "$1" + idx);
$(this).attr("id", id);
var radio = new Object();
radio.id = id;
radio.oldId = oldId;
radio.name = name;
radio.newname = newname;
// IE7's Bug
radio.checked = document.getElementById(oldId).checked;
radios[radios.length] = radio;
if($(this).next().attr("for") != "") {
$(this).next().attr("for", id);
}
if (!needCopyValue) {
$(this).attr("checked", "");
}
}
else if ($(this).attr("tagName") == "SELECT") {
if (needCopyValue) {
$(this).val(document.getElementById(oldId).value);
}
}
else if ($(this).attr("tagName") == "TEXTAREA" ||
$(this).attr("type") == "text" ||
$(this).attr("type") == "hidden") {
if (!needCopyValue) {
$(this).val("");
}
}
});
// insert into document
cloneRow.insertBefore("#" + this.tableId + " tr:last");
// replace name for radio
for(var n=0; n<radios.length; n++) {
document.getElementById(radios[n].id).outerHTML =
document.getElementById(radios[n].id).outerHTML.replace(radios[n].name, radios[n].newname);
// IE7's Bug
document.getElementById(radios[n].oldId).checked = radios[n].checked;
}
// Event Handler
var maps = this.buttonHandlers;
cloneRow.find("input:button").each(function() {
var value = $(this).attr("value");
var funcName = maps[value];
if (funcName != undefined) {
var func = null;
func = function() { eval(funcName + "(" + idx + ")"); };
if (func != null) {
$(this).attr("onclick", "");
$(this).unbind("click");
$(this).attr("onclick", "").click(func);
}
}
});
}
this._countForRowsGroup++;
this._keyForRow++;
};
this.copyRow = function(groupIdx) {
this.addRow(groupIdx, true);
};
this.deleteRow = function(groupIdx) {
if (this._countForRowsGroup == -1) {
this._countForRowsGroup = ($("#" + this.tableId + " tr[id]").length - 1)/this.rowGroupNumber;
this._keyForRow = parseInt($("#" + this.tableId + " tr[id]:not(#row_add):last").attr("id").split("_")[1]) + 1;
}
var allRows = $("#" + this.tableId + " tr[id]");
var miniRowsCount = this.rowGroupNumber + 1;
var tbl = $("#" + this.tableId);
if (allRows.length == miniRowsCount) {
tbl.find("input:text").each(function() { $(this).val(""); });
tbl.find("textarea").each(function() { $(this).val(""); });
tbl.find("input:hidden").each(function() { $(this).val(""); });
tbl.find("input:radio").each(function() { $(this).attr("checked", ""); });
tbl.find("input:checkbox").each(function() { $(this).attr("checked", ""); });
tbl.find("select").each(function() { document.getElementById($(this).attr("id")).selectedIndex = 0; });
tbl.find(".fg-common-field-errored").each(function() {
$(this).removeClass("fg-common-field-errored");
});
return;
}
for(var i=1; i<this.rowGroupNumber+1; i++) {
tbl.find("#row" + i + "_" + groupIdx).remove();
}
this._countForRowsGroup--;
};
}实际遇到的问题与解决办法:
1. jQuery 的 Clone() 方法,就算传入 false,元素的事件依然会被复制过来。(IE测试)
2. attr("name", name); 在IE中,不会直接替换掉,而是生成 submitName 保存。在 IE7 里 radio 会因为 name 相同而出现问题。
3. 在大量的匿名方法中,特别要注意闭包封送参数的作用域。
4. IE7里的Bug:在radio被复制时,原来的元素的选择值就没了。因此在复制前保存了复制源的radio属性,加入document之后再次设定:
// replace name for radio
for(var n=0; n<radios.length; n++) {
document.getElementById(radios[n].id).outerHTML =
document.getElementById(radios[n].id).outerHTML.replace(radios[n].name, radios[n].newname);
// IE7's Bug
document.getElementById(radios[n].oldId).checked = radios[n].checked;
}5. jQuery里清除事件单独用 attr("onclick", "") 并不好用;后期用 click(function) 绑定的事件用 unbind("click") 可以移除。
if (func != null) {
$(this).attr("onclick", "");
$(this).unbind("click");
$(this).attr("onclick", "").click(func);
}6. jQuery UI 的 DatePicker 当创建了 datepicker 之后,可以通过 hasClass("hasDatepick") 判断是否存在,否则在复制之后有问题。
(多次复制之后 datepicker settings 会莫名其妙丢失)
7. 其他,剩下就是要注意 jQuery 选择器不要过度使用了,越复杂的表达式效率越低。
顺便推荐看一下:15个值得开发人员关注的jQuery开发技巧和心得
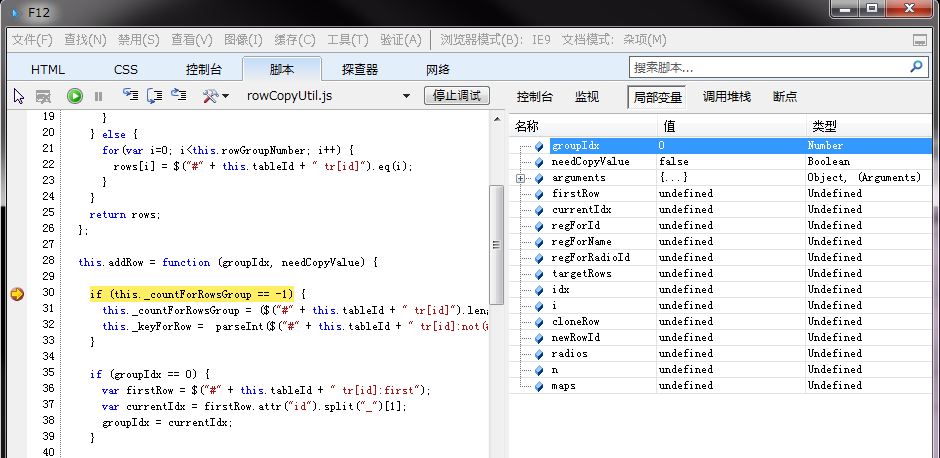
还要说下IE9 的 debug 工具真心不错,提高不少开发效率哦一定要利用。
就这些,希望能对大家有帮助。最后附上,测试用的 html:
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Cache-Control" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<style>
body{font-family:'Open Sans',arial,sans-serif;}
tr{height:30px}
input.button{width:60px}
table.main {
border-width: 2px;
border-spacing: 1px;
border-style: solid;
border-color: gray;
border-collapse: collapse;
background-color: white;
}
table.main th {
border-width: 1px;
padding: 5px;
border-style: inset;
border-color: gray;
background-color: #f0f0f0;
-moz-border-radius: ;
}
table.main td {
border-width: 1px;
padding: 5px;
border-style: inset;
border-color: gray;
background-color: white;
-moz-border-radius: ;
}
</style>
<script type="text/javascript" language="JavaScript" src="jquery.js"></script>
<script type="text/javascript" language="JavaScript" src="jquery-ui.js"></script>
<script type="text/javascript" language="JavaScript" src="rowCopyUtil.js"></script>
<link rel="stylesheet" href="jquery-ui.css" type="text/css" media="all" />
<link type="text/css" href="jqueryCalendarStyle.css" rel="stylesheet" />
<script type="text/javascript" >
var rowUtil = new RowCopyUtility(
{
tableId: "tab1",
rowGroupNumber: 3,
buttonHandlers: {"Copy":"copyRows", "Delete":"deleteRows", "calendar":"showDatepicker", "some button":"someButtonClick"}
}
);
function showDatepicker(idx) {
var textId = "#calendar_" + idx;
if (!$(textId).hasClass("hasDatepicker")) {
var text = $(textId).datepicker({
showOn : "calendar",
dateFormat : "yy/mm/dd"
});
}
$(textId).datepicker('show');
}
function addRows() {
rowUtil.addRow(0, false);
}
function copyRows(idx) {
rowUtil.copyRow(idx);
}
function deleteRows(idx) {
rowUtil.deleteRow(idx);
}
function someButtonClick(idx) {
alert(idx);
}
</script>
</head>
<body>
<table id="tab1" class="main">
<tr>
<th>Header1</th>
<th>Header2</th>
<th>Header3</th>
<th>Header4</th>
</tr>
<tr id="row1_0">
<td rowspan="3" >
<input class="button" type="button" value="Copy" onclick="copyRows(0);" />
<input class="button" type="button" value="Delete" onclick="deleteRows(0);" />
</td>
<td>text:<input type="text" id="text_0" /></td>
<td>
<input type="radio" name="radioAB_0" id="radioA_0" value="1" /><label for="radioA_0">Raido_A </label>
<input type="radio" name="radioAB_0" id="radioB_0" value="2" /><label for="radioB_0">Radio_B </label>
</td>
<td>
<select id="select_0">
<option value="0">---select---</option>
<option value="1">select option1</option>
<option value="2">select option2</option>
</select>
</td>
</tr>
<tr id="row2_0">
<td>
<input type="checkbox" id="checkA_0" /><label for="checkA_0">Check_A </label>
<input type="checkbox" id="checkB_0" /><label for="checkB_0">Check_B </label>
</td>
<td colspan="2">
<input type="text" id="calendar_0" style="width:90px"/><input type="button" value="calendar" onclick="showDatepicker(0);" />
<input type="button" value="some button" onclick="someButtonClick(0);" />
</td>
</tr>
<tr id="row3_0">
<td colspan="3">
textarea:<textarea id="textarea_0" style="width:100%"></textarea>
</td>
</tr>
<tr id="row_add">
<td colspan="4">
<input class="button" type="button" value="Add" onclick="addRows();" />
</td>
</tr>
</table>
</body>
</html>The above is the detailed content of Copy using jQuery Clone. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to copy lyrics from QQ Music How to copy lyrics
Mar 12, 2024 pm 08:22 PM
How to copy lyrics from QQ Music How to copy lyrics
Mar 12, 2024 pm 08:22 PM
We users should be able to understand the diversity of some functions when using this platform. We know that the lyrics of some songs are very well written. Sometimes we even listen to it several times and feel that the meaning is very profound. So if we want to understand the meaning of it, we want to copy it directly and use it as copywriting. However, if we want to use it, we still need to You just need to learn how to copy lyrics. I believe that everyone is familiar with these operations, but it is indeed a bit difficult to operate on a mobile phone. So in order to give you a better understanding, today the editor is here to help you. A good explanation of some of the above operating experiences. If you also like it, come and take a look with the editor. Don’t miss it.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 What should I add to the copy shortcut key ctrl?
Mar 15, 2024 am 09:57 AM
What should I add to the copy shortcut key ctrl?
Mar 15, 2024 am 09:57 AM
On Windows, the shortcut key for copying is Ctrl C; on Apple, the shortcut key for copying is Command C; on Linux, the shortcut key for copying is Ctrl Shift C. Knowing these shortcut keys can improve the user's work efficiency and facilitate text or file copy operations.
 How to copy a table in Excel and keep the original format?
Mar 21, 2024 am 10:26 AM
How to copy a table in Excel and keep the original format?
Mar 21, 2024 am 10:26 AM
We often use Excel to process multiple table data. After copying and pasting the set table, the original format returns to the default, and we have to reset it. In fact, there is a way to make the Excel copy table retain the original format. The editor will explain the specific method to you below. 1. Ctrl key dragging and copying operation steps: Use the shortcut key [Ctrl+A] to select all table contents, then move the mouse cursor to the edge of the table until the moving cursor appears. Press and hold the [Ctrl] key, and then drag the table to the desired position to complete the movement. It should be noted that this method only works on a single worksheet and cannot be moved between different worksheets. 2. Steps for selective pasting: Press the [Ctrl+A] shortcut key to select all tables, and press
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to back up CMS DreamWeaver database files?
Mar 13, 2024 pm 06:09 PM
How to back up CMS DreamWeaver database files?
Mar 13, 2024 pm 06:09 PM
How to back up CMS DreamWeaver database files? In the process of using CMS to build a website, it is very important to ensure the security of database files to prevent data loss or damage. Backing up database files is an essential operation. The following will introduce how to back up CMS DreamWeaver database files and attach specific code examples. 1. Use phpMyAdmin for backup. phpMyAdmin is a commonly used database management tool through which you can easily back up the database. The following is using phpMyAdm




