 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Analysis of the differences between .bind(), .live() and .delegate() in jQuery
Analysis of the differences between .bind(), .live() and .delegate() in jQuery
Analysis of the differences between .bind(), .live() and .delegate() in jQuery
Analysis of the differences between .bind(), .live() and .delegate() in
jQuery, friends who are learning jquery can refer to it.
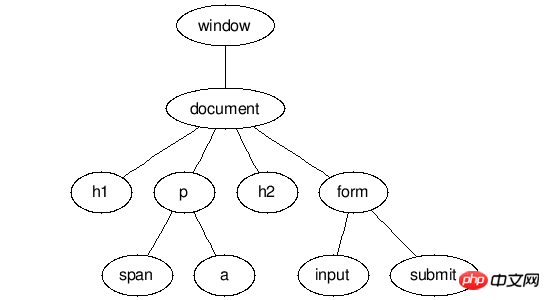
DOM tree
First, it is helpful to visualize the DOM tree of an HMTL document. A simple HTML page looks like this:

EventBubbling (also known as event propagation)
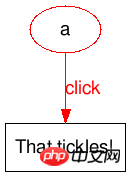
When we click a link, it triggers the click event of the link element, which triggers the execution of any function we have bound to the click event of the element.
The code is as follows:
$('a').bind('click',function(){alert('that tickles!')})
So a click operation will trigger the execution of the alert function.

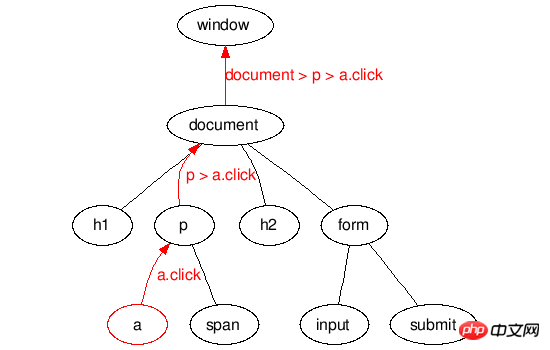
The click event will then propagate towards the root of the tree, broadcast to the parent element, and then to each ancestor element, as long as it is a single click on one of its descendant elements. When the click event is triggered, the event will be passed to it.

In the context of manipulating the DOM, document is the root node.
Now we can more easily explain the differences between .bind(), .live() and .delegate().
.bind()
The code is as follows:
$('a').bind('click',function(){alert('That tickles!') ;})
This is the simplest binding method. JQuery scans the document to find all $('a') elements and binds the alert function to the click event of each element.
.live()
The code is as follows:
$('a').live('click',function(){alert('That tickles!') })
JQuery binds the alert function to the $(document) element and uses 'click' and 'a' as parameters. Whenever an event bubbles up to the document node, it checks whether the event is a click event and whether the target element of the event matches the CSS selector of 'a'. If both If so, execute the function.
The live method can also be bound to a specific element (or "context") instead of the document, like this:
The code is as follows:
$('a ',$('#container')[0]).live('click',function(){alert('That tickles!')})
.delegate()
The code is as follows:
$('#container').delegate('a','click',function(){alert('That tickles!')})
JQuery scans the document to find $('#container'), and uses the click event and the 'a' CSS selector as parameters to bind the alert function to $('#container'). Any time an event bubbles up to $('#container'), it checks to see if the event is a click event and if the target element of the event matches the CSS selector. If the results of both checks are true, it executes the function.
It can be noted that this process is similar to .live(), but it binds the handler to a specific element rather than the document root. Savvy JS'ers might conclude that $('a').live() == $(document).delegate('a') , right? Well, no, not quite .
Why .delegate() is easier to use than .live()
For several reasons, people usually prefer to use jQuery's delegate method instead of the live method. Consider the following example:
The code is as follows:
$('a').live('click', function() { blah() });
or
$(document).delegate('a', 'click', function() { blah() });
The latter is actually faster than the former, because the former has to scan the entire The document finds all $('a') elements and saves them as jQueryobjects. Although the live function only needs to pass 'a' as a string parameter for later judgment, the $() function does not "know" that the linked method will be .live().
On the other hand, the delegate method only needs to find and store the $(document) element.
One way to seek to avoid this problem is to call the live bound outside $(document).ready(), so that it will execute immediately. In this way, it runs before the DOM is populated, so no elements are found or jQuery objects are created.
Flexibility and chain capabilities
The live function is also quite puzzling. Think about it, it's linked to the set of $('a') objects, but it actually works on the $(document) object. For this reason, it can try to chain methods onto itself in a scary way. In fact, what I'm saying is that the live method makes more sense as a global jQuery method in the form of $.live('a',...).
Only supports CSS selectors
Last point, the live method has a very big disadvantage, that is, it can only operate on direct CSS selectors. This Making it very inflexible.
To learn more about the shortcomings of CSS selectors, please see the article Exploring jQuery .live() and .die().
Update: Thanks to pedalpete on Hacker News and Ellsass in the comments below for reminding me to add this next section.
Why choose .live() or .delegate() instead of .bind()
After all, bind seems to be more clear and direct, doesn’t it? ?Well, there are two reasons why we prefer delegate or live over bind:
1. To attach handlers to DOM elements that may not yet exist in the DOM. Because bind directly binds handlers to individual elements, it cannot bind handlers to elements that do not yet exist on the page.
2. If you run $('a').bind(...), and then new links are added to the page via AJAX, your bind handler for these newly added links is Invalid. Live and delegate, on the other hand, are bound to another ancestor node, so they are valid for any element that currently or will exist within that ancestor element.
3. Or to attach a handler to a single element or a small group of elements, listen to events on descendant elements instead of looping through and attaching the same function to 100 elements in the DOM one by one superior. There are performance benefits to attaching handlers to one (or a small set of) ancestor elements rather than directly attaching handlers to all elements in the page.
Stop spreading
The last reminder I want to make has to do with event spreading. Normally, we can terminate the execution of the handler function by using such an event method:
The code is as follows:
1 2 3 4 |
|
However, when we use live or delegate method, the handler function is not actually running, and the function will not run until the event bubbles up to the element that the handler is actually bound to. By this point, our other handler functions from .bind() have already run.
The above is the detailed content of Analysis of the differences between .bind(), .live() and .delegate() in jQuery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute



