 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed introduction to alternative methods after live has been deleted in jQuery 1.9 and above versions
Detailed introduction to alternative methods after live has been deleted in jQuery 1.9 and above versions
Detailed introduction to alternative methods after live has been deleted in jQuery 1.9 and above versions
According to the official description of jQuery, the live method is no longer recommended in 1.7, and deleted this method in 1.9. And it is recommended to use the on method instead in future code.
The on method can accept three parameters: Event name, trigger selector, and event function.
What needs special attention is: the trigger selector in the middle of the on method is the class name, id or element name of the HTML element you are about to add, use it You can achieve the live effect.
For example, my html document already has a p with the id of parent, and I will dynamically add a span with the class of son inside this p. Then I bind an event to this span, then I need to write like this:
$('#parent').on('click','.son',function(){alert('test')});This trigger selector is actually $(e.target) that determines the event parameters once inside JQ ).is(selector), only the trigger object matching the trigger selector will trigger. This is done using the event bubbling mechanism. The original live also uses the bubbling mechanism, so since on can be implemented, there is no need for live to exist. It is just for compatibility that it has survived from 1.7 to 1.9. .
There is not much content in this article. Let’s use this function to do something meaningful and demonstrate it~ In the lower version of IE, the A tag will have a dotted border when the mouse is pressed. This is caused by focus. of. We can solve this problem as long as we do some tricks in the global event. Focus does not bubble in modern browsers, but it can bubble in older browsers. So it is effective to use live for focus in lower version browsers. In versions before jQuery1.9, we can write like this:
$("a").live("focus",function(){ this.blur();
});After jQuery1.9, since live has been deleted, we should write like this:
$(document).on("focus","a",function(){ this.blur();
});Also note that if you change from the live writing method to the on writing method, don’t forget to adjust the call chain. Because the return value of live is the object triggered by the event, and using on is on the container object.
//jQuery1.9-$("#panel").find("p").live("click",function(){
alert("x");
}).addClass("x");//jQuery1.9+$("#panel").on("click","p",function(){
alert("x");
}).find("p").addClass("x"); Pay attention to the last find("p"), there will be no other problems.
The above is the detailed content of Detailed introduction to alternative methods after live has been deleted in jQuery 1.9 and above versions. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to quickly check numpy version
Jan 19, 2024 am 08:23 AM
How to quickly check numpy version
Jan 19, 2024 am 08:23 AM
Numpy is an important mathematics library in Python. It provides efficient array operations and scientific calculation functions and is widely used in data analysis, machine learning, deep learning and other fields. When using numpy, we often need to check the version number of numpy to determine the functions supported by the current environment. This article will introduce how to quickly check the numpy version and provide specific code examples. Method 1: Use the __version__ attribute that comes with numpy. The numpy module comes with a __
 How to check maven version
Jan 17, 2024 pm 05:06 PM
How to check maven version
Jan 17, 2024 pm 05:06 PM
Methods to check the maven version: 1. Use the command line; 2. Check the environment variables; 3. Use the IDE; 4. Check the pom.xml file. Detailed introduction: 1. Use the command line, enter "mvn -v" or "mvn --version" in the command line, and then press Enter. This will display the Maven version information and Java version information; 2. View the environment variables , on some systems, you can check the environment variables to find the Maven version information, enter the command on the command line, and then press Enter, etc.
 Tutorial on updating curl version under Linux!
Mar 07, 2024 am 08:30 AM
Tutorial on updating curl version under Linux!
Mar 07, 2024 am 08:30 AM
To update the curl version under Linux, you can follow the steps below: Check the current curl version: First, you need to determine the curl version installed in the current system. Open a terminal and execute the following command: curl --version This command will display the current curl version information. Confirm available curl version: Before updating curl, you need to confirm the latest version available. You can visit curl's official website (curl.haxx.se) or related software sources to find the latest version of curl. Download the curl source code: Using curl or a browser, download the source code file for the curl version of your choice (usually .tar.gz or .tar.bz2
 How to easily check the installed version of Oracle
Mar 07, 2024 am 11:27 AM
How to easily check the installed version of Oracle
Mar 07, 2024 am 11:27 AM
How to easily check the installed version of Oracle requires specific code examples. As a software widely used in enterprise-level database management systems, the Oracle database has many versions and different installation methods. In our daily work, we often need to check the installed version of the Oracle database for corresponding operations and maintenance. This article will introduce how to easily check the installed version of Oracle and give specific code examples. Method 1: Through SQL query in the Oracle database, we can
 Check the Kirin operating system version and kernel version
Feb 21, 2024 pm 07:04 PM
Check the Kirin operating system version and kernel version
Feb 21, 2024 pm 07:04 PM
Checking the Kylin operating system version and kernel version In the Kirin operating system, knowing how to check the system version and kernel version is the basis for system management and maintenance. Method 1 to check the Kylin operating system version: Use the /etc/.kyinfo file. To check the Kylin operating system version, you can check the /etc/.kyinfo file. This file contains operating system version information. Execute the following command: cat/etc/.kyinfo This command will display detailed version information of the operating system. Method 2: Use the /etc/issue file Another way to check the operating system version is by looking at the /etc/issue file. This file also provides version information, but may not be as good as the .kyinfo file
 Simple steps to update pip version: done in 1 minute
Jan 27, 2024 am 09:45 AM
Simple steps to update pip version: done in 1 minute
Jan 27, 2024 am 09:45 AM
Done in one minute: How to update the pip version, specific code examples are required. With the rapid development of Python, pip has become a standard tool for Python package management. However, as time goes by, pip versions are constantly updated. In order to be able to use the latest features and fix possible security vulnerabilities, it is very important to update the pip version. This article will explain how to quickly update pip in one minute and provide specific code examples. First, we need to open a command line window. In Windows systems, you can use
 How to tell whether the dp interface is 1.2 or 1.4?
Feb 06, 2024 am 10:27 AM
How to tell whether the dp interface is 1.2 or 1.4?
Feb 06, 2024 am 10:27 AM
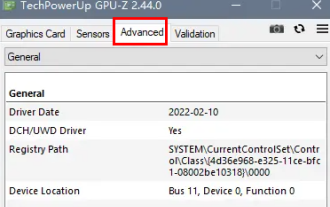
The DP interface is an important interface cable in the computer. When using the computer, many users want to know how to check whether the DP interface is 1.2 or 1.4. In fact, they only need to check it in GPU-Z. How to determine whether the dp interface is 1.2 or 1.4: 1. First, select "Advanced" in GPU-Z. 2. Look at "Monitor1" in "General" under "Advanced", you can see the two items "LinkRate (current)" and "Lanes (current)". 3. Finally, if 8.1Gbps×4 is displayed, it means DP1.3 version or above, usually DP1.4. If it is 5.4Gbps×4, then
 750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
Regarding Llama3, new test results have been released - the large model evaluation community LMSYS released a large model ranking list. Llama3 ranked fifth, and tied for first place with GPT-4 in the English category. The picture is different from other benchmarks. This list is based on one-on-one battles between models, and the evaluators from all over the network make their own propositions and scores. In the end, Llama3 ranked fifth on the list, followed by three different versions of GPT-4 and Claude3 Super Cup Opus. In the English single list, Llama3 overtook Claude and tied with GPT-4. Regarding this result, Meta’s chief scientist LeCun was very happy and forwarded the tweet and



