Share Bootstrap+angular implementation of Douban movie app example
1. Build the project framework
npm initialize the project
Install the required third-party libraries
Create a new index.html page to reference these three dependent libraries


2. Build the homepage style

3. Configure angular routing
(function(angular){'use strict';var module = angular.module('movie.in_theaters',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/in_theaters',{
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'});
}]);
module.controller('inTheatersController',['$scope',function($scope){
}]);
})(angular);<h1 class="page-header">正在热映</h1>
(function(angular){'use strict';var module = angular.module('movie.coming_soon',['ngRoute']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'});
}]);
module.controller('comingSoonController',['$scope',function($scope){
}]);
})(angular);<h1 class="page-header">即将上映</h1>
(function (angular) {'use strict';var module = angular.module('movie', ['ngRoute', 'movie.in_theaters','movie.coming_soon' ]);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.otherwise({
redirectTo: '/in_theaters'});
}]);
})(angular);<body ng-app="movie">
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main" ng-view> </div>
<script src="/js/app.js?1.1.11"></script>

(function (angular) {'use strict';var http = angular.module('movie.http', []);
http.service('HttpService', ['$window', '$document', function ($window, $document) {this.jsonp = function (url, data, callback) {var cbFuncName = 'jsonp_fun' +Math.random().toString().replace('.', '');
$window[cbFuncName] = callback;var queryString = url.indexOf('?') == -1 ? '?' : '&';for (var key in data) {
queryString += key + '=' + data[key] + '&';
}
queryString += 'callback=' + cbFuncName;var script = document.createElement('script');
script.src = url + queryString;
$document[0].body.appendChild(script);
}
}]);
})(angular);(function (angular) {'use strict';var module = angular.module('movie.in_theaters', ['ngRoute', 'movie.http']);
module.config(['$routeProvider', function ($routeProvider) {
$routeProvider.when('/in_theaters', {
controller: 'inTheatersController',
templateUrl: '/in_theaters/view.html'});
}]);
module.controller('inTheatersController', ['$scope', 'HttpService', function ($scope, HttpService) {
console.log(HttpService);
HttpService.jsonp('http://api.douban.com/v2/movie/in_theaters', {
count: 10,
start: 0}, function (data) {
$scope.data = data;
$scope.$apply();
console.log(data);
});
}]);
})(angular);<h1 class="page-header">{{data.title}}</h1><div class="list-group"><a href="{{item.alt}}" class="list-group-item" ng-repeat="item in data.subjects"><span class="badge">{{item.rating.average}}</span><div class="media"><div class="media-left"><img class="media-object" ng-src="{{item.images.small}}" alt=""></div><div class="media-body"><h3 class="media-heading">{{item.title}}</h3><p>类型:<span>{{item.genres.join('、')}}</span></p><p>导演:<span ng-repeat="d in item.casts">{{d.name +($last?'':'、')}}</span></p> </div></div></a></div>(function(angular){'use strict';var module = angular.module('movie.coming_soon',['ngRoute','movie.http']);
module.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/coming_soon',{
controller: 'comingSoonController',
templateUrl: '/coming_soon/view.html'});
}]);
module.controller('comingSoonController',['$scope','HttpService',function($scope,HttpService){
HttpService.jsonp('http://api.douban.com/v2/movie/coming_soon',{
count:10,
start:0},function(data){
$scope.data=data;
$scope.$apply();
});
}]);
})(angular);<h1 class="page-header">{{data.title}}</h1><div class="list-group"><a href="{{item.alt}}" class="list-group-item" ng-repeat="item in data.subjects"><span class="badge">{{item.rating.average}}</span><div class="media"><div class="media-left"><img class="media-object" ng-src="{{item.images.small}}" alt=""></div><div class="media-body"><h3 class="media-heading">{{item.title}}</h3><p>类型:<span>{{item.genres.join('、')}}</span></p><p>导演:<span ng-repeat="d in item.casts">{{d.name +($last?'':'、')}}</span></p> </div></div></a></div><script src="/components/http.js?1.1.11"></script>


The above is the detailed content of Share Bootstrap+angular implementation of Douban movie app example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 The racing movie 'Gran Turismo' is released in mainland theaters today, with a Rotten Tomatoes freshness score of 63%
Sep 10, 2023 pm 08:33 PM
The racing movie 'Gran Turismo' is released in mainland theaters today, with a Rotten Tomatoes freshness score of 63%
Sep 10, 2023 pm 08:33 PM
According to news from this site on September 1, the passionate racing action movie "Gran Turismo" was officially released today. The film is adapted from the true legendary experience of PlayStation gamers becoming professional racing drivers. Neil Blom, the director of "District 9" Directed by Camp. This website noticed that "Gran Turismo: Speed" has a Rotten Tomatoes freshness score of 63% and a popcorn value of 98%; the film and television rating website CinemaScore has an A audience rating, and the global box office has exceeded US$56 million. The film tells the story of an ordinary gaming boy who tries his best to chase the unattainable dream of racing. Without being favored by the outside world, he relies on his talent, hard work and love to constantly challenge the limits in the real arena of life and death, surpassing his opponents, and finally succeeds in becoming a racer. An unknown gamer becomes
 The concept trailer of 'Bear Bears Reversal of Time and Space' is released and will be released on the first day of the Lunar New Year in 2024
Oct 27, 2023 pm 09:13 PM
The concept trailer of 'Bear Bears Reversal of Time and Space' is released and will be released on the first day of the Lunar New Year in 2024
Oct 27, 2023 pm 09:13 PM
According to news from this website on October 27, The Bears officially announced the concept trailer of "The Bears Reversal of Time and Space", which will be released on the first day of the Lunar New Year in 2024 (February 10). This website noticed that "Bear Bears: Reverse Time and Space" is the 10th film in the "Bear Bears" series of movies, produced by Huaqiang Fantawild (Shenzhen) Animation Co., Ltd. It can be seen from the trailer that Bald Qiang has changed from a lumberjack to a "worker" in the office. As Bald Qiang sits on the seat wearing a "mysterious instrument", "Bear Infested: Treasure Hunt", " "Bear Bears: Bear Wind", "Bear Haunted - Fantasy Space", "Bear Haunted - Primitive Era", "Bear Haunted - Wild Continent", "Bear Haunted - Return to Earth", "Bear Haunted - Come with Me" "Bear Core" and other movie clips flashed by. Plot synopsis: Baldhead
 'Digimon Adventure 02 THE BEGINNING' preview image released, will be released in Japan on October 27
Sep 04, 2023 pm 03:57 PM
'Digimon Adventure 02 THE BEGINNING' preview image released, will be released in Japan on October 27
Sep 04, 2023 pm 03:57 PM
This website reported on September 1 that a new preview image of the theatrical version of "Digimon Adventure 02 THEBEGINNING" has been released and will be released in Japan on October 27. This website noticed that the theatrical version had previously released a trailer. In addition to Daisuke, V-Zimon and other protagonists, the protagonist Rui Owada made his debut. The trailer projected the stage "Mitsuoka" where the "Digimon" series began. Starting from the appearance of the protagonist Taichi Yagami and his sister Hikari from "Digimon Adventure", the "irreplaceable" bond was "revealed." At the same time, nostalgic Digimon such as Angemon, Ankylomon, and Aquimon have appeared one after another, as well as Emperordramon (dragon mode), Fairymon, Lighteater, etc. Plot introduction: This world is full of possibilities. The several worlds presented before my eyes sometimes gave me
 How to set English mode on Douban app How to set English mode on Douban app
Mar 12, 2024 pm 02:46 PM
How to set English mode on Douban app How to set English mode on Douban app
Mar 12, 2024 pm 02:46 PM
How to set English mode on Douban app? Douban app is a software that allows you to view reviews of various resources. This software has many functions. When users use this software for the first time, they need to log in, and the default language on this software is For Chinese mode, some users like to use English mode, but they don’t know how to set the English mode on this software. The editor below has compiled the method of setting the English mode for your reference. How to set the English mode on the Douban app: 1. Open the "Douban" app on your phone; 2. Click "My"; 3. Select "Settings" in the upper right corner.
 The mobile movie 'Hua Jing' is about to be released: the entire film was shot using Huawei Pura70 series
Jul 16, 2024 pm 09:04 PM
The mobile movie 'Hua Jing' is about to be released: the entire film was shot using Huawei Pura70 series
Jul 16, 2024 pm 09:04 PM
According to news on July 15, He Gang, CEO of Huawei Terminal BG, announced today that the mobile phone movie "Hua Jing" co-created by Huawei and director Zhao Xiaoding will be released soon. He added: "Since we joined hands with the Golden Rooster Film Festival in 2019 to launch the 'Huawei Imaging·Golden Rooster Mobile Film Project', we have received more than 10,000 entries. The colorful works have allowed me to see what can be achieved by shooting movies with mobile phones. Possibilities and narrative depth.” As can be seen from the poster, the film is promoted as “shot by Huawei Pura70 series” and the poster is in black and white style. It is understood that Zhao Xiaoding is Zhang Yimou’s royal photographer and has worked on many Zhang Yimou films.
 The movie 'Sakamoto Ryuichi: Masterpiece' is scheduled to be released nationwide on May 31, recording his last piano concert.
May 09, 2024 pm 03:55 PM
The movie 'Sakamoto Ryuichi: Masterpiece' is scheduled to be released nationwide on May 31, recording his last piano concert.
May 09, 2024 pm 03:55 PM
This website reported on May 9 that the movie "Sakamoto Ryuichi: The Masterpiece" released a finalized poster, confirming that it will be released nationwide on May 31. It contains 20 classic tracks and is approximately 103 minutes long. This film gained a lot of popularity and reputation when it was screened at the Beijing Film Festival. The music flows, recreating the movement of life. The person has passed away, but the music is endless. This website noticed that this movie will be available in 2D, CINITY, CINITYLED versions and Dolby Atmos versions for viewers to choose from. The famous Japanese composer, music producer, singer, actor and pianist Mr. Ryuichi Sakamoto passed away in Tokyo on March 28, 2023 at the age of 71. In order to deeply remember and commemorate the legendary music career of this world-class artist, director Sora Ono (himself the child of Sakamoto Ryuichi) recorded
 The space thriller film 'Alien: The Last Ship' is confirmed to be introduced to the Mainland, the schedule is to be determined
Jul 18, 2024 am 07:26 AM
The space thriller film 'Alien: The Last Ship' is confirmed to be introduced to the Mainland, the schedule is to be determined
Jul 18, 2024 am 07:26 AM
According to news from this website on July 15, 20th Century Pictures issued an official announcement today that the science fiction horror film "Alien: The Last Ship" has been confirmed to be introduced to the mainland, and the schedule is to be determined. The mainland schedule of "Alien: Death Ship" has not yet been announced. It will be released in Hong Kong on August 15, 2024, and in the United States on August 16. According to inquiries on this site, the film is directed by Fede Alvarez and stars the following actors: Carly Spaeny, Isabella Merced, Archie Reynolds, David Ronson, Spike Finn The film tells the story: The fear of being dominated by aliens and facehuggers strikes again! In the unknown depths of space, changes occur quietly, and fatal misfortunes unexpectedly occur... The countdown to a desperate escape begins.
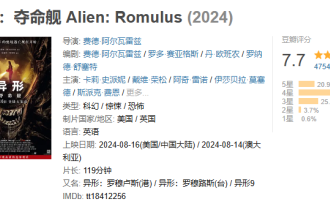
 The space thriller movie 'Alien' scored 7.7 on Douban, and the box office exceeded 100 million the day after its release.
Aug 17, 2024 pm 10:50 PM
The space thriller movie 'Alien' scored 7.7 on Douban, and the box office exceeded 100 million the day after its release.
Aug 17, 2024 pm 10:50 PM
According to news from this website on August 17, the space thriller "Alien: The Last Ship" by 20th Century Pictures was released in mainland China yesterday (August 16). The Douban score was announced today as 7.7. According to real-time data from Beacon Professional Edition, as of 20:5 on August 17, the film’s box office has exceeded 100 million. The distribution of ratings on this site is as follows: 5 stars account for 20.9% 4 stars account for 49.5% 3 stars account for 25.4% 2 stars account for 3.7% 1 stars account for 0.6% "Alien: Death Ship" is produced by 20th Century Pictures , Ridley Scott, the director of "Blade Runner" and "Prometheus", serves as the producer, directed by Fede Alvare, written by Fede Alvare and Rodo Seiagues, and Card Leigh Spaeny, Isabella Merced, Aileen Wu, Spike Fey




