
1. About mouse hover event and delay
The mouse passing event is one of the very common events on web pages. Simple hover can be implemented using CSS :hover pseudo-class, and more complex ones can be implemented using js.
Under normal circumstances, we do not delay processing of mouse hover events. However, sometimes, in order to avoid unnecessary interference, mouse hover events are often delayed. The so-called interference means that when the user inadvertently touches a link, tab, or other area with the mouse, the hidden layer is not displayed or the tab is switched, but because the hover event (or mouseover event) is bound to these elements ), and there is no delay. These times will be triggered immediately, which will interfere with users.
For example, on the Tencent homepage, almost all mouse passing events are delayed, such as its tab:

or its top The Soso navigation bar, see the picture below:

2. Examples and demonstrations
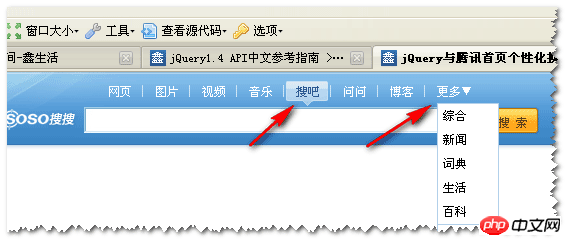
The main content of this article is to show the mouse delay I wrote a few days ago The method under jQuery is of poor quality and is for reference only. This article takes some mouse passing effects of the Soso search bar on Tencent's homepage as an example to demonstrate delay processing under jQuery. The following picture is a screenshot of the effect of the demo page:

3. Code and implementation
Speaking of delay, we cannot do without the setTimeout method under window. The core of the jQuery method of the instance is also setTimeout. The code is not long and is as follows:
(function($){
$.fn.hoverDelay = function(options){
var defaults = {
hoverDuring: 200,
outDuring: 200,
hoverEvent: function(){
$.noop();
},
outEvent: function(){
$.noop();
}
};
var sets = $.extend(defaults,options || {});
var hoverTimer, outTimer;
return $(this).each(function(){
$(this).hover(function(){
clearTimeout(outTimer);
hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(sets.outEvent, sets.outDuring);
});
});
}
})(jQuery);The purpose of this code is to separate the mouse passing event and delay. The delay and delayed clearing have been solved by this method. All you have to do is set the delay time and the corresponding mouse pass or remove event. Let's take a simple example, the following code:
$("#test").hoverDelay({
hoverEvent: function(){
alert("经过我!");
}
});means that the element with the id test will pop up a pop-up box containing the text "Pass me!" 200 milliseconds after the mouse passes over it.
ok, now apply it to the examples in this article.
In addition to the mouse delay in the search box on the homepage of Tencent.com, its skin change is also worth mentioning. I have also mentioned before about skin change, using jQuery-Ma Huateng’s product design and user experience technologies. In the implementation article,
First, show the main HTML structure field code of the search bar on Tencent's homepage:
<div id="sosoFod">
<h3 id="sosoweb" class="s1">网页</h3>
<h3 id="sosoimg" class="s2">图片</h3>
<h3 id="sosovid" class="s2">视频</h3>
<h3 id="sosomus" class="s2">音乐</h3>
<h3 id="sososoba" class="s2">搜吧</h3>
<h3 id="sosowenwen" class="s2">问问</h3>
<h3 id="sosoqz" class="s2">博客</h3>
<h3 style="cursor:pointer;" class="s2">更多▼
<div style="display:none;" class="more" id="tm">
<ul>
<li><a href="#">综合</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">词典</a></li>
<li><a href="#">生活</a></li>
<li><a href="#">百科</a></li>
<li style="border-top:1px solid rgb(178, 208, 234);"><a href="#">所有产品</a></li>
</ul>
</div>
</h3>
</div>is almost the same as the code on the first homepage, and it will be replaced if it is fake. After applying the delay method with little technical content in this article, you can use the following code to implement delayed execution.
$(".s2").each(function(){$("#sosoFod h3").each(function(){
var that = $(this);
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("class","s2");that.attr("class","s1"); //感谢“type23”提供了绑定对象方法
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring: 1000,
hoverEvent: function(){
$("#tm").show();
},
outEvent: function(){
$("#tm").hide();
}
});
}
});Alas, I’m sorry, the code is just like this, it has no technical content, I hope it will be useful to others. The drop-down box of "More" is hidden 1000 milliseconds after the mouse is moved out.
Basically, the code is supporting the page. Let’s talk about something useful.
hoverDelay method has four parameters in total, the meaning is as follows:
hoverDuring The delay time when the mouse passes
outDuring The delay time when the mouse moves out
hoverEvent The method executed when the mouse passes
outEvent Method to execute when the mouse moves out
The above is the detailed content of Sample code for delayed processing of mouse hover events in jQuery. For more information, please follow other related articles on the PHP Chinese website!




