
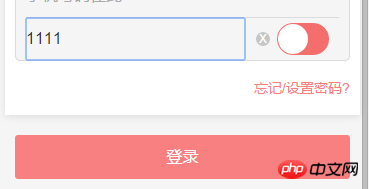
As shown in the picture, there is an input box and a login button.

When the focus is on the input box, clicking the login button directly will trigger the blur event and click event.
Now, I want to click When the event occurs, the blur event is not triggered. How to solve it?
I found two methods on the Internet. Is there any other method?
If the click event is larger than There is no problem if the blur event is triggered early, so you can add a time (delayed triggering) to the blur event, such as: setTimeout(fn, 250);
2. Add mouseover, mouseout. The formerdeleteblur event, the latter adds it back. The mouse executes the mouseover event before the click is executed. If the blur is deleted, it will not be hidden. Then after the click is completed, mouseout adds the blur back and that's it. (mouseover, mouseout will not transfer the focus)
This is the mobile front-end, html page, the library used is zepto
1. This input box is a box for entering a password. When you leave the input box, it will Verify the content in the input box to see if it complies with the password rules.
2. When you click the login button, the content in the input box will also be verified.
The above two levels of verification, exit The verification of the input box is bound to the blur event, and the verification of the login button is bound to the tap event.
----Update--------
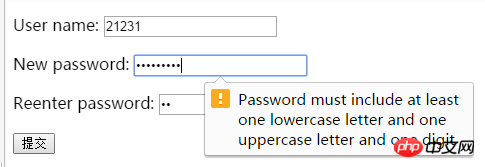
This is the floating box prompt I use here. Use this when an error occurs.


##This style of HTML5 should be the browser itself? Chrome and The reminder in IE looks different. Can you not use the default one when an error occurs?
The prerequisite for the login button to click is that the login button is focused. When the login button is focused, the
controloriginally focused must be blurred. The UI interaction logic itself must be like this. So your problem is probably that you did something in blur event listening that shouldn't be done in blur, which is why there is a so-called conflict. It is recommended that you describe the requirements in more detail and what the actual code does now. We can see how it should be implemented.
----
Update:
According to the title description, blur is for validation. So obviously you shouldn't use blur, you can use input events. You can also tie a change event to deal with old browsers.
Generally speaking, I recommend using the HTML5 validity api, so that the verification is automatic when submitting. You don’t have to worry about it yourself, the verification code you write is just like spaghetti.
Tie the blur event to the input, there are no more than three actions: 1. Cancel the focus style of the input 2. Do data verification 3. Automatically trigger some action after the user input is completed (such as sending a mobile phone
Verification Code)Purely from the perspective of user experience, for 1, there is nothing wrong with the browser’s default behavior. For 2, a more reasonable experience would be to change the verification to be done when the input box data changes.
$('input').on('input', function() {
// validate
});
// or
$('input').on('keypress', function() {
clearTimeout(timer);
timer = setTimeout(validate, 200);
});
作者:贱草
链接:https://www.zhihu.com/question/29623049/answer/45020820
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。As for 3, the blur event must actually be triggered before the click of the button, because the form should not be submitted before the operation is completed.
Option 2 in the title description is simply a nightmare. What you think is a clever solution will be very troublesome to maintain.
I don’t know what you are struggling with, host.
In addition, it is best not to tie the action before form submission to the click event of the button. Try to use $(form).on('submit');
As for 3, the blur event is actually It must be triggered before the button click, because the form should not be submitted before the operation is completed.
Option 2 in the title description is simply a nightmare. What you think is a clever solution will be very troublesome to maintain.
I don’t know what you are struggling with, host.
In addition, it is best not to tie the action before form submission to the button's click event. Try to use $(form).on('submit');
The above is the detailed content of Solution to the conflict between jQuery blur event and click event. For more information, please follow other related articles on the PHP Chinese website!




