10 principles of web navigation menu design
The navigation menu of the website is the most important indicator for users to learn more about other parts of the website after reading the web page, and is crucial to retaining users. There are many ways to design a navigation menu, and every website must have its own navigation menu. To design an excellent navigation menu, designers must break through traditional limitations to express their creativity. Website navigation is one of the main factors that determine the usability of the site. If visitors can find what they are looking for easily and effortlessly, they will be more likely to stay on your site rather than leaving. Effective navigation can help a website increase page views, improve user experience, and even increase sales and profits.
Tips: Common prototyping tools for designing navigation bar menus: Axure, Mockplus, UXPin, Sketch
Design an excellent navigation menu and It’s not that difficult, but you still need to grasp the following key points:
1. Easy to find
It should be easy to distinguish visually and make it easy to find. For users to find it at a glance, don’t use the same color, font, and size for navigation text as your body text. Navigation text should be prominent and visible. For menu buttons, use high-contrast colors and clear text. The navigation area should be kept to a certain size so that it is easy for users to find it. The location of navigation should use the usual location, such as the top of the page, the left side, etc.
2. Simple
It must be simple and easy to use, helping your users quickly see what information is available and where to find it. What to look for. Users need to be able to predict how your website will work without having to learn how! If they need to think about what to do, you've lost them! Avoid having users click on a small inverted triangle to expand a secondary menu, which they may not find at all.
3. Clickable
Make sure all navigation elements are clickable. When using multiple categories in the navigation, all title elements should be clickable links. Even with a drop-down menu, clicking on a subcategory link may be a visitor's natural inclination. Don’t think this is ridiculous, I often find that the navigation of some websites cannot jump after clicking.
4. Consistency
Try to use the same navigation pattern across all pages. This is very important because there is no consistent design. , the user may think he is on another website. Make sure to use the same navigation pattern so users can easily access your site without getting lost.
5. Be clear
Your menu text must be clearly described, using simple and clear terms, and don’t make the user think about what the text here means. What, keep your text short, descriptive and to the point. If it takes more than five seconds to think about the meaning of the text before clicking the link, it will create a poor user experience.

6. Keep it simple
You can add more information to the vertical navigation There are many items, but there should not be too many items in the main menu that will distract the user. It is generally best not to exceed 8 items.
7. Interaction
Feedback is crucial to any interaction. When people click or mouse over a menu item, make sure to provide instructions for what to do next. Giving users timely feedback on any operation can make users more willing to click on navigation. You can make a link different from other content by changing its text color, background color, or making it bold.
8. Sorting
It is necessary to determine the main functions provided by the website, what is the most important, and place the most important items according to their importance. In the primary navigation, secondary items can be placed in the secondary navigation.
9. Style
Minimalism is still a trend in web design. A unique visual style will make your menu look cool. But make sure it matches the overall design of the entire website.

10. Accessibility
Website Accessibility is always an important criterion for measuring the quality of a website. Please make sure it is friendly to people with disabilities. If you want to use a lot of cool CSS technologies, please also consider compatibility with screen reading technologies, etc.
The following is a navigation design checklist. You can check your navigation menu according to the following table:
1. Navigation location It is easy to find on the page
2. Just use the mouse to slide over and click the mouse to operate the entire navigation menu
3. Every All menu items can be clicked and jumped normally
4. The navigation text is short and clear
5. Only one navigation is used for the entire website Menu
6. When the mouse is moved over the corresponding menu item, the corresponding item can be highlighted
7. The number of navigation menu items should not exceed 8
8. Navigation menu items have been sorted by importance
9. The style of navigation is consistent with the overall style of the website
10. Navigation menu items can be correctly recognized by screen readers
We We will display 6 different websites with exquisite navigation menus. Their styles and design methods are different. I hope you can get some inspiration from them and design a navigation menu with your own characteristics. Tip: You can click on the following navigation menus one by one to see how they work on the browser.
The prototyping tools used are: Axure, Mockplus, UXPin, Sketch.
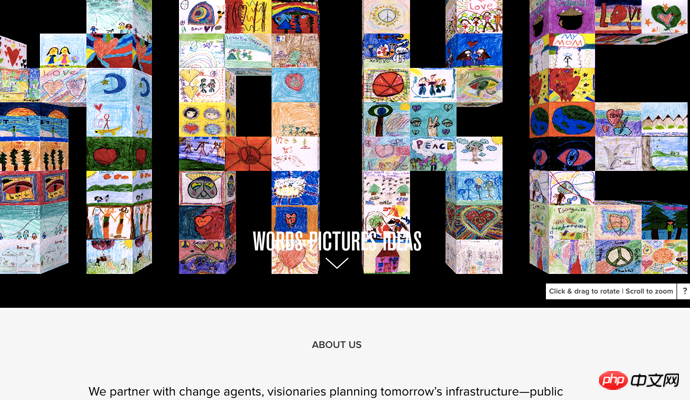
Words Pictures Ideas

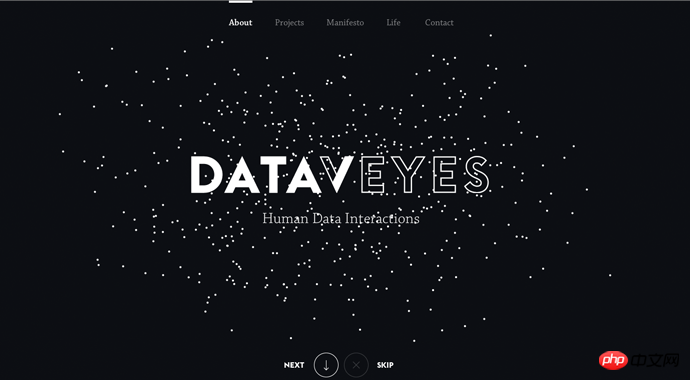
Dataveyes

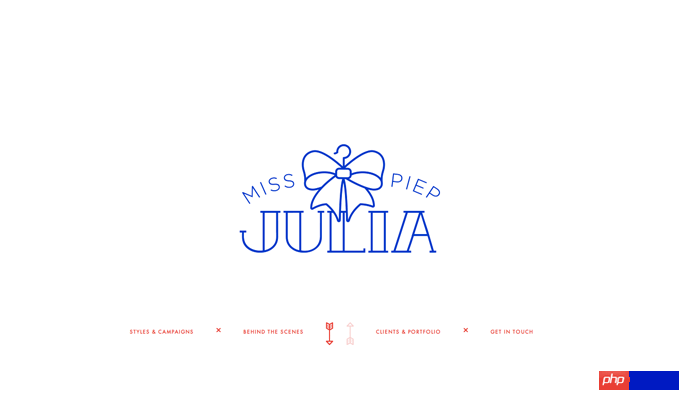
Miss Julia Piep

SRG

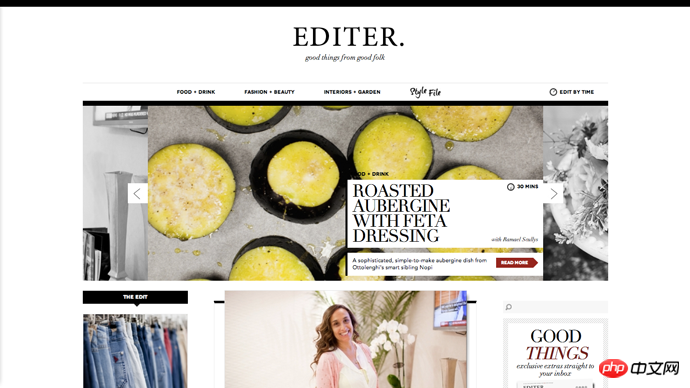
Editer

Pervasive Light

The above is the detailed content of 10 principles of web navigation menu design. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to the desktop as a shortcut in Edge browser? Many of our users want to display frequently used web pages on the desktop as shortcuts for the convenience of directly opening access pages, but they don’t know how to do it. In response to this problem, the editor of this issue will share the solution with the majority of users. , let’s take a look at the content shared in today’s software tutorial. The shortcut method of sending web pages to the desktop in Edge browser: 1. Open the software and click the "..." button on the page. 2. Select "Install this site as an application" in "Application" from the drop-down menu option. 3. Finally, click it in the pop-up window
 Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
According to news on April 17, HMD teamed up with the well-known beer brand Heineken and the creative company Bodega to launch a unique flip phone - The Boring Phone. This phone is not only full of innovation in design, but also returns to nature in terms of functionality, aiming to lead people back to real interpersonal interactions and enjoy the pure time of drinking with friends. Boring mobile phone adopts a unique transparent flip design, showing a simple yet elegant aesthetic. It is equipped with a 2.8-inch QVGA display inside and a 1.77-inch display outside, providing users with a basic visual interaction experience. In terms of photography, although it is only equipped with a 30-megapixel camera, it is enough to handle simple daily tasks.
 Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
According to news on March 4, Kubi Rubik's Cube will launch the "Xiaoku Tablet 2Lite" tablet computer on March 5, with an initial price of 649 yuan. It is reported that the new tablet is equipped with Unisoc’s T606 processor, which uses a 12nm process and consists of two 1.6GHz ArmCortex-A75 CPUs and six ArmCortex-A55 processors. The screen uses a 10.95-inch IPS eye-protection screen with a resolution of 1280x800 and a brightness as high as 350 nits. In terms of imaging, Xiaoku Tablet 2Lite has a 13-megapixel main camera on the rear and a 5-megapixel selfie lens on the front. It also supports 4G Internet access/calls, Bluetooth 5.0, and Wi-Fi5. In addition, the official claimed that this tablet&l
 What to do if the webpage cannot be opened
Feb 21, 2024 am 10:24 AM
What to do if the webpage cannot be opened
Feb 21, 2024 am 10:24 AM
How to solve the problem of web pages not opening With the rapid development of the Internet, people increasingly rely on the Internet to obtain information, communicate and entertain. However, sometimes we encounter the problem that the web page cannot be opened, which brings us a lot of trouble. This article will introduce you to some common methods to help solve the problem of web pages not opening. First, we need to determine why the web page cannot be opened. Possible reasons include network problems, server problems, browser settings problems, etc. Here are some solutions: Check network connection: First, we need
 ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
According to news on April 26, ZTE’s 5G portable Wi-Fi U50S is now officially on sale, starting at 899 yuan. In terms of appearance design, ZTE U50S Portable Wi-Fi is simple and stylish, easy to hold and pack. Its size is 159/73/18mm and is easy to carry, allowing you to enjoy 5G high-speed network anytime and anywhere, achieving an unimpeded mobile office and entertainment experience. ZTE 5G portable Wi-Fi U50S supports the advanced Wi-Fi 6 protocol with a peak rate of up to 1800Mbps. It relies on the Snapdragon X55 high-performance 5G platform to provide users with an extremely fast network experience. Not only does it support the 5G dual-mode SA+NSA network environment and Sub-6GHz frequency band, the measured network speed can even reach an astonishing 500Mbps, which is easily satisfactory.
 What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
Some netizens found that when they opened the browser web page, the pictures on the web page could not be loaded for a long time. What happened? I checked that the network is normal, so where is the problem? The editor below will introduce to you six solutions to the problem that web page images cannot be loaded. Web page images cannot be loaded: 1. Internet speed problem The web page cannot display images. It may be because the computer's Internet speed is relatively slow and there are more softwares opened on the computer. And the images we access are relatively large, which may be due to loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. Too many visitors. If the webpage cannot display pictures, it may be because the webpages we visited were visited at the same time.
 Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
According to news on April 3, Taipower’s upcoming M50 Mini tablet computer is a device with rich functions and powerful performance. This new 8-inch small tablet is equipped with an 8.7-inch IPS screen, providing users with an excellent visual experience. Its metal body design is not only beautiful but also enhances the durability of the device. In terms of performance, the M50Mini is equipped with the Unisoc T606 eight-core processor, which has two A75 cores and six A55 cores, ensuring a smooth and efficient running experience. At the same time, the tablet is also equipped with a 6GB+128GB storage solution and supports 8GB memory expansion, which meets users’ needs for storage and multi-tasking. In terms of battery life, M50Mini is equipped with a 5000mAh battery and supports Ty
 Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
According to news on July 12, the Honor Magic V3 series was officially released today, equipped with the new Honor Vision Soothing Oasis eye protection screen. While the screen itself has high specifications and high quality, it also pioneered the introduction of AI active eye protection technology. It is reported that the traditional way to alleviate myopia is "myopia glasses". The power of myopia glasses is evenly distributed to ensure that the central area of sight is imaged on the retina, but the peripheral area is imaged behind the retina. The retina senses that the image is behind, promoting the eye axis direction. grow later, thereby deepening the degree. At present, one of the main ways to alleviate the development of myopia is the "defocus lens". The central area has a normal power, and the peripheral area is adjusted through optical design partitions, so that the image in the peripheral area falls in front of the retina.






