Analysis on the use of frameset tag, frame tag and iframe tag
#frame is knowledge that must be mastered in web development. For example, backgroundarchitecture, partial refresh, and page segmentation are all uses of frames, especially for background page production. Using frames will give users a very comfortable experience.
frame knowledge points include (frameset tag, frame tag, iframe tag).
## 1. frameset
①border
Set the border thickness of the frame.
②bordercolor
##Set the border color of the frame.③frameborder
Set whether to display the frame border. The setting values are only 0 and 1; 0 means no border, 1 means to display the border.
④cols
Split the page vertically. There are three numerical representation methods: "30%, 30 (or 30px), *"; the number of values represents the number of divided windows and the values are separated by ",". "30%" means that the frame area occupies 30% of the entire browser page area; "30" means that the horizontal width of the area is 30 pixels; "*" means that the area occupies the remaining page space. For example: cols="25%,200,*" It means dividing the page into three parts, with the left part accounting for 30% of the page, the middle horizontal width being 200 pixels, and the rest of the page being the right part.
⑤rows
Split the page horizontally. The numerical representation method and meaning are the same as cols.
##⑥framespacing
##Setting frames and frames The remaining white space between them.
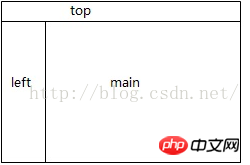
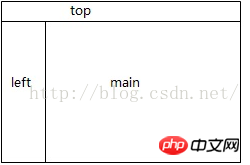
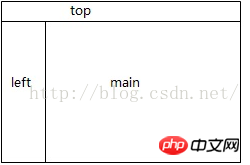
##2. Use case
Note 1:
cols and rows attributes should not be in the same



#< frameset rows="59,*" cols="*" frameborder="no" border="0" framespacing="0">
## < frame src="???" name="topFrame" scrolling="No" noresize="noresize" id="topFrame"/>
## < ;frameset cols="213,*" frameborder="no" border="0" framespacing="0">##
##
##[That is, if you want to use both cols and rows, you can use Frameset nested implementation】
Note 2:
means: the first frame occupies the entire browser 40% of the window, the remaining space is evenly divided between the other two frames.
#

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How do I crop an IFrame in HTML?
Aug 29, 2023 pm 04:33 PM
How do I crop an IFrame in HTML?
Aug 29, 2023 pm 04:33 PM
Inline frames are called iframes in HTML. A label specifies a rectangular area within the content where the browser can display different documents with scroll bars and borders. To embed another document within the current HTML document, use inline frames. A reference to an element can be specified using the HTMLiframe name attribute. In JavaScript, references to elements are also made using the name attribute. An iframe is essentially used to display a web page within the currently displayed web page. The URL of the document containing the iframe is specified using the "src" attribute. Syntax The following is the syntax of HTML <iframesrc="URL"title="d
 Why does iframe load slowly?
Aug 24, 2023 pm 05:51 PM
Why does iframe load slowly?
Aug 24, 2023 pm 05:51 PM
The reasons for slow loading of iframes mainly include network delay, long resource loading time, loading order, caching mechanism and security policy. Detailed introduction: 1. Network delay. When the browser loads a web page containing an iframe, it needs to send a request to the server to obtain the content in the iframe. If the network delay is high, the time to obtain the content will increase, resulting in slow loading of the iframe. ; 2. When the resource loading time is long, the size of the resource is large or the server response time is long, the loading speed will be more obviously slower; 3. Loading sequence, etc.
 What does data-id in iframe mean?
Aug 28, 2023 pm 02:25 PM
What does data-id in iframe mean?
Aug 28, 2023 pm 02:25 PM
The data-id in an iframe refers to a custom attribute used in HTML tags to store the identifier of a specific element. By using the data-id attribute, you can add a unique identifier to the iframe element so that it can be manipulated and accessed in JavaScript. The naming of the data-id attribute can be customized according to specific needs, but some naming conventions are usually followed to ensure its uniqueness and readability. The data-id attribute can also be used to identify and manipulate a specific iframe.
 What are the loading events of iframe?
Aug 28, 2023 pm 01:55 PM
What are the loading events of iframe?
Aug 28, 2023 pm 01:55 PM
The loading events of iframe include onload event, onreadystatechange event, onbeforeunload event, onerror event, onabort event, etc. Detailed description: 1. onload event, specifying the JavaScript code to be executed after loading the iframe; 2. onreadystatechange event, specifying the JavaScript code to be executed when the iframe state changes, etc.
 How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
This tutorial shows you how to find specific text or phrases on all open tabs in Chrome or Edge on Windows. Is there a way to do a text search on all open tabs in Chrome? Yes, you can use a free external web extension in Chrome to perform text searches on all open tabs without having to switch tabs manually. Some extensions like TabSearch and Ctrl-FPlus can help you achieve this easily. How to search text across all tabs in Google Chrome? Ctrl-FPlus is a free extension that makes it easy for users to search for a specific word, phrase or text across all tabs of their browser window. This expansion
 What does iframe mean in Python?
Aug 25, 2023 pm 03:24 PM
What does iframe mean in Python?
Aug 25, 2023 pm 03:24 PM
iframe in Python is an HTML tag used to embed another web page or document in a web page. In Python, you can use various libraries and frameworks to process and manipulate iframes, the most commonly used of which is the BeautifulSoup library, which can easily extract the content of an iframe from a web page and manipulate and process it. Knowing how to handle and manipulate iframes is extremely useful for both web development and data scraping.
 What's the danger in iframes
Sep 08, 2023 pm 03:14 PM
What's the danger in iframes
Sep 08, 2023 pm 03:14 PM
The dangers in iframes mainly include: 1. Security vulnerabilities. Malicious web pages can load other web pages through iframes and carry out some attacks; 2. Same-origin policy breakthrough. By loading web pages under other domain names in iframes, the same-origin policy can be breached. strategy to achieve cross-domain communication, which may be maliciously attacked; 3. Code execution issues, web pages loaded in iframes can execute JS code, which may cause some security issues; 4. SEO issues, search engines may not be able to correctly parse and Index content loaded via iframe and more.
 Monitor iframe scrolling behavior
Feb 18, 2024 pm 08:40 PM
Monitor iframe scrolling behavior
Feb 18, 2024 pm 08:40 PM
How to monitor the scrolling of an iframe requires specific code examples. When we use the iframe tag to embed other web pages in a web page, sometimes we need to perform some specific operations on the content in the iframe. One of the common needs is to listen for the scroll event of the iframe so that the corresponding code can be executed when the scroll occurs. The following will introduce how to use JavaScript to monitor the scrolling of an iframe, and provide specific code examples for reference. Get the iframe element First, we need




