Frameset tag design page considerations
Important: You cannot place the tag inside in the label. And HTML5 no longer supports the use of frameset tags! ! !
#1. The frameset element can define a frameset, which is used to organize multiple windows (frames). Each framework has separate documentation. With the use of the frame, we can split the page and refresh it partially. Reasonable use will bring a very good experience to users.
2. Several attributes of frameset:
①, cols:Define the number and size of columns in the frameset . Cut the screen vertically (for example, into two left and right screens), accept integer values and percentages, * means occupying the remaining space. The number of values represents the number of divided windows and is separated by commas. For example, COLS="30,*,50%" can be divided into three windows. The first window has a width of 30 pixels and is an absolute division. The second window is what remains after the first and third windows are allocated. The space below, the third window occupies 50% of the entire window screen, and the width is a relative split. You can adjust the numbers yourself.
②、rows:Define the number and size of rows in the frame set. This is a horizontal cut, which separates the top and bottom of the screen. The value settings are the same as above. Try not to put the COLS and ROWS parameters in the same tag, because Netacape sometimes cannot display this type of frame, so try to use multiple splits.
③、frameborder:Set the border of the frame, its value is only 0 and 1, 0 means no border, 1 means to display the border.
④、border:Set the border thickness of the frame.
⑤、bordercolor:Set the border color of the frame.
⑥, framespacing: represents the distance between frames and the remaining blank space.
3. Attributes of the frame tag:
①, name: Set the frame name. This property must be set.
②, src: Set the name or path of the web page to be displayed in this frame. This property must be set.
③, scrolling: Set whether to display scroll bars. The setting values are auto, yes, no.
④, bordercolor: Set the border color of the frame.
⑤、frameborder:Set whether to display the frame border. The setting values are only 0 and 1; 0 means no border, 1 means to display the border.
⑥, noresize: Set whether the frame size can be adjusted manually.
⑦、marginwidth:Set the width between the frame boundary and the content inside it.
⑧, marginhight: Set the height between the frame boundary and the content within it.
⑨, width: Set the frame width.
⑩, height: Set the frame height.
4. Frameset usage example:
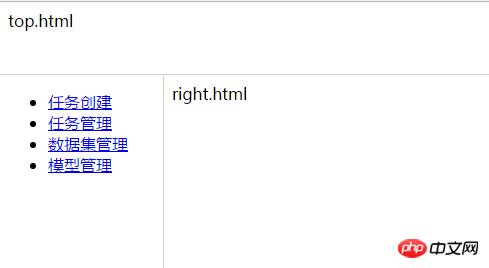
If you want to achieve the following effect

hyperlink on the left, and the frame page on the right will change accordingly.
Overall page: main.html1 <frameset rows="11%,*" border="1px" framespacing="0">2 <frame src="top.html" name="top" frameborder="0" />3 <frameset cols="12%,*" framespacing="0" framespacing="0">4 <frame src="left.html" name="left" scrolling="auto"/>5 <frame src="right.html" name="right" scrolling="auto"/>6 </frameset>7 </frameset>
1 <!-- 左边菜单栏显示-->2 <p >3 <ul >4 <li ><a href="taskCreate.html" target="right" id="taskCreat">任务创建</a></li>5 <li ><a href="taskManage.html" target="right">任务管理</a></li>6 <li ><a href="#" target="right" >数据集管理</a></li>7 <li ><a href="#" target="right" >模型管理</a></li>8 </ul>9 </p>
,What is the value of the name attribute here, then in left.html, here Be equal.
5. How to get the elements in other frames in the frameset where the parent page is located in the child page? That is, how to get the attribute value of the tag in left.html in right.html, etc.$(parent.parent.mainFrame.document).contents().find("body").html(); //manFrame refers to the id of the frame you want to view
For example, in the left.html page above ,The ID of task creation is taskCreat, then we can get it like this: and change its class attribute. $(parent.parent.left.document).contents().find("#taskCreat").attr("class","list-group-item");
We know that the current HTML5 standard no longer supports frameset. Although using it reloading does not require reloading the entire page, only one frame page in the page needs to be reloaded (reducing data transmission, speeding up web page download speed). But it also has many shortcomings, such as the browser's back button is useless; it will generate many pages, which is difficult to manage; the code is complex and difficult to be searched by search engines; small mobile devices are not fully displayed; multi-frame pages Will increase server http requests and so on. Therefore, we need to be careful about the use of frameset, and the current p+CSS can also be used to implement this function.
The above is the detailed content of Frameset tag design page considerations. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
According to news on March 4, Kubi Rubik's Cube will launch the "Xiaoku Tablet 2Lite" tablet computer on March 5, with an initial price of 649 yuan. It is reported that the new tablet is equipped with Unisoc’s T606 processor, which uses a 12nm process and consists of two 1.6GHz ArmCortex-A75 CPUs and six ArmCortex-A55 processors. The screen uses a 10.95-inch IPS eye-protection screen with a resolution of 1280x800 and a brightness as high as 350 nits. In terms of imaging, Xiaoku Tablet 2Lite has a 13-megapixel main camera on the rear and a 5-megapixel selfie lens on the front. It also supports 4G Internet access/calls, Bluetooth 5.0, and Wi-Fi5. In addition, the official claimed that this tablet&l
 ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
According to news on April 26, ZTE’s 5G portable Wi-Fi U50S is now officially on sale, starting at 899 yuan. In terms of appearance design, ZTE U50S Portable Wi-Fi is simple and stylish, easy to hold and pack. Its size is 159/73/18mm and is easy to carry, allowing you to enjoy 5G high-speed network anytime and anywhere, achieving an unimpeded mobile office and entertainment experience. ZTE 5G portable Wi-Fi U50S supports the advanced Wi-Fi 6 protocol with a peak rate of up to 1800Mbps. It relies on the Snapdragon X55 high-performance 5G platform to provide users with an extremely fast network experience. Not only does it support the 5G dual-mode SA+NSA network environment and Sub-6GHz frequency band, the measured network speed can even reach an astonishing 500Mbps, which is easily satisfactory.
 Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
According to news on April 17, HMD teamed up with the well-known beer brand Heineken and the creative company Bodega to launch a unique flip phone - The Boring Phone. This phone is not only full of innovation in design, but also returns to nature in terms of functionality, aiming to lead people back to real interpersonal interactions and enjoy the pure time of drinking with friends. Boring mobile phone adopts a unique transparent flip design, showing a simple yet elegant aesthetic. It is equipped with a 2.8-inch QVGA display inside and a 1.77-inch display outside, providing users with a basic visual interaction experience. In terms of photography, although it is only equipped with a 30-megapixel camera, it is enough to handle simple daily tasks.
 Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
According to news on July 12, the Honor Magic V3 series was officially released today, equipped with the new Honor Vision Soothing Oasis eye protection screen. While the screen itself has high specifications and high quality, it also pioneered the introduction of AI active eye protection technology. It is reported that the traditional way to alleviate myopia is "myopia glasses". The power of myopia glasses is evenly distributed to ensure that the central area of sight is imaged on the retina, but the peripheral area is imaged behind the retina. The retina senses that the image is behind, promoting the eye axis direction. grow later, thereby deepening the degree. At present, one of the main ways to alleviate the development of myopia is the "defocus lens". The central area has a normal power, and the peripheral area is adjusted through optical design partitions, so that the image in the peripheral area falls in front of the retina.
 Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
According to news on April 3, Taipower’s upcoming M50 Mini tablet computer is a device with rich functions and powerful performance. This new 8-inch small tablet is equipped with an 8.7-inch IPS screen, providing users with an excellent visual experience. Its metal body design is not only beautiful but also enhances the durability of the device. In terms of performance, the M50Mini is equipped with the Unisoc T606 eight-core processor, which has two A75 cores and six A55 cores, ensuring a smooth and efficient running experience. At the same time, the tablet is also equipped with a 6GB+128GB storage solution and supports 8GB memory expansion, which meets users’ needs for storage and multi-tasking. In terms of battery life, M50Mini is equipped with a 5000mAh battery and supports Ty
 How to design the end page of ppt to be attractive enough
Mar 20, 2024 pm 12:30 PM
How to design the end page of ppt to be attractive enough
Mar 20, 2024 pm 12:30 PM
At work, ppt is an office software often used by professionals. A complete ppt must have a good ending page. Different professional requirements give different ppt production characteristics. Regarding the production of the end page, how can we design it more attractively? Let’s take a look at how to design the end page of ppt! The design of the ppt end page can be adjusted in terms of text and animation, and you can choose a simple or dazzling style according to your needs. Next, we will focus on how to use innovative expression methods to create a ppt end page that meets the requirements. So let’s start today’s tutorial. 1. For the production of the end page, any text in the picture can be used. The important thing about the end page is that it means that my presentation is over. 2. In addition to these words,
 Vivo's phone with the strongest signal! vivo X100s is equipped with a universal signal amplification system: 21 antennas, 360° surround design
Jun 03, 2024 pm 08:41 PM
Vivo's phone with the strongest signal! vivo X100s is equipped with a universal signal amplification system: 21 antennas, 360° surround design
Jun 03, 2024 pm 08:41 PM
According to news on May 13, vivoX100s was officially released tonight. In addition to excellent images, the new phone also performs very well in terms of signal. According to vivo’s official introduction, vivoX100s uses an innovative universal signal amplification system, which is equipped with up to 21 antennas. This design has been re-optimized based on the direct screen to balance many signal requirements such as 5G, 4G, Wi-Fi, GPS, and NFC. This makes vivoX100s the mobile phone with the strongest signal reception capability in vivo’s history. The new phone also uses a unique 360° surround design, with antennas distributed around the body. This design not only enhances the signal strength, but also optimizes various daily holding postures to avoid problems caused by improper holding methods.
 Honor X60i mobile phone is on sale starting from 1,399 yuan: visual quadrilateral OLED direct screen
Jul 29, 2024 pm 08:25 PM
Honor X60i mobile phone is on sale starting from 1,399 yuan: visual quadrilateral OLED direct screen
Jul 29, 2024 pm 08:25 PM
According to news on July 29, the Honor X60i mobile phone is officially on sale today, starting at 1,399 yuan. In terms of design, the Honor X60i mobile phone adopts a straight screen design with a hole in the center and almost unbounded ultra-narrow borders on all four sides, which greatly broadens the field of view. Honor X60i parameters Display: 6.7-inch high-definition display Battery: 5000mAh large-capacity battery Processor: Dimensity 6080 processor (TSMC 6nm, 2x2.4G A76+6×2G A55) System: MagicOS8.0 system Other features: 5G signal enhancement, smart capsule, under-screen fingerprint, dual MIC, noise reduction, knowledge Q&A, photography capabilities: rear dual camera system: 50 million pixels main camera, 2 million pixels auxiliary lens, front selfie lens: 8 million pixels, price: 8GB




