Detailed explanation of the use of jQuery.focusout() function
The focusout() function is used to bind a handler function to the focusout event of each matching element. In addition, you can pass some additional data to the event handling function.
The focusout event is the loss of focus event. The difference from the blur event is that focusout can detect when the descendant elements of the element gain focus (in other words, the focusout event supports bubbling, but blur does not).
In addition, you can call this function multiple times for the same element to bind multiple event handlers. When the focusout event is triggered, jQuery will execute the bound event processing functions in the order of binding.
To remove an event bound via focusout(), use the unbind() function.
This function belongs to the jQuery object (instance).
Syntax
jQuery 1.4 Added this function.
jQueryObject.focusout( [ data ,] handler )
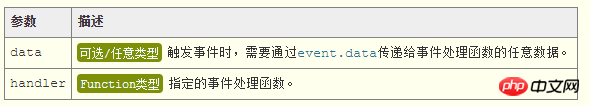
Parameters

jQuery 1.4.3 New support: focusout() supports data parameters.
This in the parameter handler points to the current DOM element. focusout() also passes a parameter to the handler: the Event object representing the current event.
If the return value of the function handler is false, it means to prevent the element's default event behavior and stop the event from bubbling in the DOM tree. For example, if the handler function of the click event of the link returns false, the default URL jump behavior of the link can be prevented.
Return value
focusout()The return value of the function is of jQuery type and returns the current jQuery object itself.
Example & Description
Please refer to the following initial HTML code:
<p>
<input id="t1" name="name" type="text" />
</p>
<p>
<input id="t2" name="age" type="text" />
</p>
<div id="msg"></div>现在,我们为所有p元素的focusout事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
focusout是支持冒泡的,当我们把鼠标光标放入文本框时,该事件冒泡传递到父元素p上,因此可以在p元素上触发focusout事件。
var $ps = $("p");
//为所有p元素的focusout事件绑定处理函数
$ps.focusout( function(event){
$(this).css("border", "1px solid blue");
} );
//为所有p元素的focusout事件绑定处理函数
$ps.focusout( function(event){
$(this).css("border-radius", "3px");
} );
//触发所有p元素的focusout事件
//$ps.focusout( ); // 调用不带任何参数的focusout()函数,会触发每个匹配元素的focusout事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有p元素的focusout事件绑定处理函数
// 文本框失去焦点时,进行表单验证,并显示相应的提示信息
$("p").focusout( inputMap, function(event){
var map = event.data;
var $focusText = $(this).children(":text");
var inputName = $focusText.attr("name");
var tips = '';
if( !$focusText.val() ){
tips = '[' + map[inputName] + ']不能为空!';
}
$("#msg").html( tips );
} );The above is the detailed content of Detailed explanation of the use of jQuery.focusout() function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Tips for dynamically creating new functions in golang functions
Apr 25, 2024 pm 02:39 PM
Tips for dynamically creating new functions in golang functions
Apr 25, 2024 pm 02:39 PM
Go language provides two dynamic function creation technologies: closure and reflection. closures allow access to variables within the closure scope, and reflection can create new functions using the FuncOf function. These technologies are useful in customizing HTTP routers, implementing highly customizable systems, and building pluggable components.
 Considerations for parameter order in C++ function naming
Apr 24, 2024 pm 04:21 PM
Considerations for parameter order in C++ function naming
Apr 24, 2024 pm 04:21 PM
In C++ function naming, it is crucial to consider parameter order to improve readability, reduce errors, and facilitate refactoring. Common parameter order conventions include: action-object, object-action, semantic meaning, and standard library compliance. The optimal order depends on the purpose of the function, parameter types, potential confusion, and language conventions.
 How to write efficient and maintainable functions in Java?
Apr 24, 2024 am 11:33 AM
How to write efficient and maintainable functions in Java?
Apr 24, 2024 am 11:33 AM
The key to writing efficient and maintainable Java functions is: keep it simple. Use meaningful naming. Handle special situations. Use appropriate visibility.
 Complete collection of excel function formulas
May 07, 2024 pm 12:04 PM
Complete collection of excel function formulas
May 07, 2024 pm 12:04 PM
1. The SUM function is used to sum the numbers in a column or a group of cells, for example: =SUM(A1:J10). 2. The AVERAGE function is used to calculate the average of the numbers in a column or a group of cells, for example: =AVERAGE(A1:A10). 3. COUNT function, used to count the number of numbers or text in a column or a group of cells, for example: =COUNT(A1:A10) 4. IF function, used to make logical judgments based on specified conditions and return the corresponding result.
 Comparison of the advantages and disadvantages of C++ function default parameters and variable parameters
Apr 21, 2024 am 10:21 AM
Comparison of the advantages and disadvantages of C++ function default parameters and variable parameters
Apr 21, 2024 am 10:21 AM
The advantages of default parameters in C++ functions include simplifying calls, enhancing readability, and avoiding errors. The disadvantages are limited flexibility and naming restrictions. Advantages of variadic parameters include unlimited flexibility and dynamic binding. Disadvantages include greater complexity, implicit type conversions, and difficulty in debugging.
 What are the benefits of C++ functions returning reference types?
Apr 20, 2024 pm 09:12 PM
What are the benefits of C++ functions returning reference types?
Apr 20, 2024 pm 09:12 PM
The benefits of functions returning reference types in C++ include: Performance improvements: Passing by reference avoids object copying, thus saving memory and time. Direct modification: The caller can directly modify the returned reference object without reassigning it. Code simplicity: Passing by reference simplifies the code and requires no additional assignment operations.
 What is the difference between custom PHP functions and predefined functions?
Apr 22, 2024 pm 02:21 PM
What is the difference between custom PHP functions and predefined functions?
Apr 22, 2024 pm 02:21 PM
The difference between custom PHP functions and predefined functions is: Scope: Custom functions are limited to the scope of their definition, while predefined functions are accessible throughout the script. How to define: Custom functions are defined using the function keyword, while predefined functions are defined by the PHP kernel. Parameter passing: Custom functions receive parameters, while predefined functions may not require parameters. Extensibility: Custom functions can be created as needed, while predefined functions are built-in and cannot be modified.
 C++ Function Exception Advanced: Customized Error Handling
May 01, 2024 pm 06:39 PM
C++ Function Exception Advanced: Customized Error Handling
May 01, 2024 pm 06:39 PM
Exception handling in C++ can be enhanced through custom exception classes that provide specific error messages, contextual information, and perform custom actions based on the error type. Define an exception class inherited from std::exception to provide specific error information. Use the throw keyword to throw a custom exception. Use dynamic_cast in a try-catch block to convert the caught exception to a custom exception type. In the actual case, the open_file function throws a FileNotFoundException exception. Catching and handling the exception can provide a more specific error message.






