CSS Position usage detailed summary
css position Basic tutorial, very classic, recommended for everyone to collect.
1. position:CSS Position usage detailed summary
The default positioning of all elements is: position:CSS Position usage detailed summary, which means that the element is not positioned and appears in the document Where it should be.
Generally speaking, there is no need to specify position:CSS Position usage detailed summary unless you want to overwrite the previously set positioning.
#p-1 {
position:CSS Position usage detailed summary;
}
2. position:CSS Position usage detailed summary
If you set position:CSS Position usage detailed summary, you can use top, bottom, left and right to move the element CSS Position usage detailed summary to where it should appear in the document. [This means that the element actually still occupies its original position in the document, but is visually moved CSS Position usage detailed summary to its original position in the document]
#p-1 {
position:CSS Position usage detailed summary;
top:20px;
left:-40px;
}
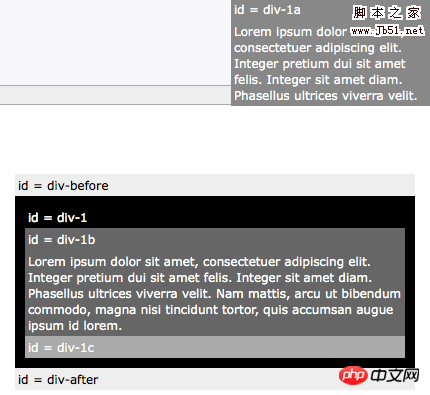
3. position:CSS Position usage detailed summary
When position:CSS Position usage detailed summary is specified, the element is out of the document [that is, it no longer occupies a position in the document], and it can accurately follow the set top and bottom ,left and right to position.
#p-1a {
position:CSS Position usage detailed summary;
top:0;
right:0;
width:200px;
}
4. position:CSS Position usage detailed summary + position:CSS Position usage detailed summary
If we set CSS Position usage detailed summary positioning for p-1, Then all elements within p-1 will be positioned CSS Position usage detailed summary to p-1. If you set CSS Position usage detailed summary positioning for p-1a, you can move p-1a to the upper right of p-1.
#p-1 {
position:CSS Position usage detailed summary;
}
#p-1a {
position:CSS Position usage detailed summary;
top:0;
right:0;
width:200px;
}
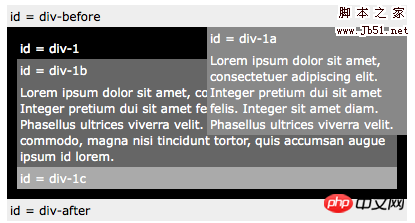
5. Two columnsAbsolute positioning
You can now use CSS Position usage detailed summary positioning and Use CSS Position usage detailed summary positioning to create a two-column layout.
#p-1 {
position:CSS Position usage detailed summary;
}
#p-1a {
position:CSS Position usage detailed summary;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS Position usage detailed summary;
top:0;
left:0;
width:200px;
}
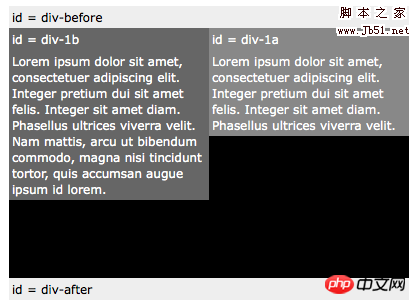
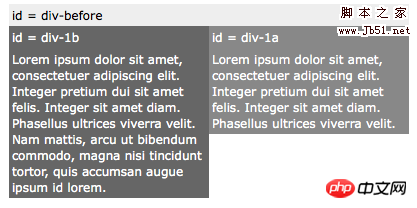
6. Absolute positioning and fixed height of two columns
One solution is to set a fixed height for the element. But this approach is not suitable for most designs, because generally we don’t know how much text will be in the element, or the precise font size that will be used.
#p-1 {
position:CSS Position usage detailed summary;
height:250px;
}
#p-1a {
position:CSS Position usage detailed summary;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS Position usage detailed summary;
top:0;
left:0;
width:200px;
}
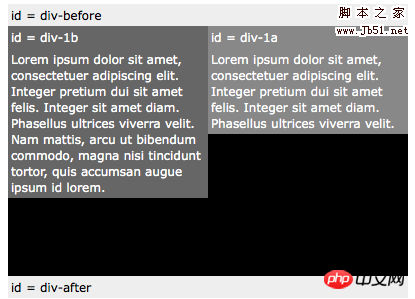
7. Floating
Absolute positioning does not work for columns with variable heights , the following is another solution.
We can CSS Position usage detailed summary an element so that it moves to the left/right with text surrounding it. This is mainly used for images, but here we use it for a complex layout task (as this is our only tool).
#p-1a {
CSS Position usage detailed summary:left;
width:200px;
}
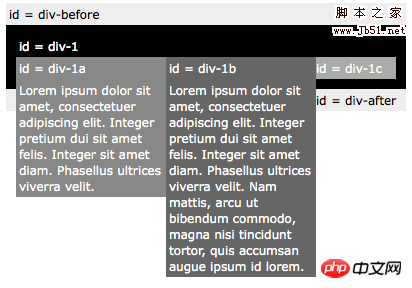
8. Floating column
If we CSS Position usage detailed summary one element to the left and the second element Also CSS Position usage detailed summarying to the left, they will push up against each other.
#p-1a {
CSS Position usage detailed summary:left;
width:150px;
}
#p-1b {
CSS Position usage detailed summary:left;
width:150px;
}
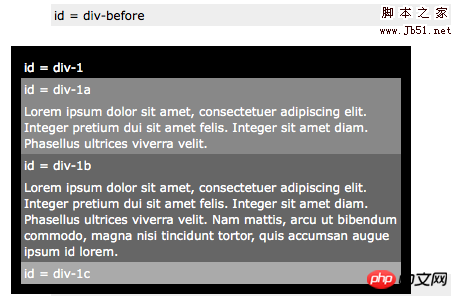
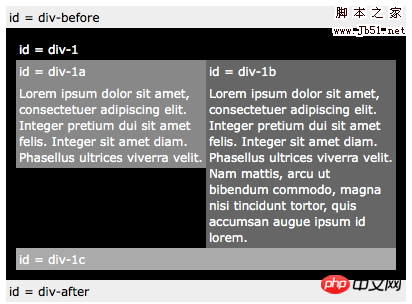
9. Clear CSS Position usage detailed summarysColumns
After CSS Position usage detailed summarying elements, we can clear Float to allow other elements to be positioned correctly.
#p-1a {
CSS Position usage detailed summary:left;
width:190px;
}
#p-1b {
CSS Position usage detailed summary:left;
width:190px;
}
#p-1c {
clear:both;
}
Tangbantomato said: Although I have always used CSS Position usage detailed summarying layout, it is also necessary to master the position well. , it’s actually not that difficult. . .
The original text comes from the classic: Learn CSS Positioning in Ten Steps
Additional explanation:
I couldn’t figure it out before, so I can only rely on a little short-term
"abuse it out" "Experience" to produce the required effects. Later, I carefully studied Hutia's XScroller and read the documentation carefully, and then I realized that the position attribute actually refers to the positioning of the ontology to the superior. If you understand it this way, it will be easy
.
The default attribute values are CSS Position usage detailed summary. Needless to say. The most critical ones are
CSS Position usage detailed summary (CSS Position usage detailed summary) and CSS Position usage detailed summary (CSS Position usage detailed summary).
Often if we are COPYing someone else's code, we will combine the CSS Position usage detailed summary attribute with left and top to create the related
"suspended layer" effect. However, sometimes we need the suspension effect for a certain container instead of the
for the window. At this time, calculation of height and width is not only troublesome, but also almost impossible to achieve perfect results. There was nothing I could do at first, but later I found that I just needed to set the position of the upper-level style attribute to CSS Position usage detailed summary.
In other words, the effect of the position attribute value is directly affected by the position attribute value in its container style.
For example, the following nested structure of A-B
It is only valid when A’s position is CSS Position usage detailed summary and B’s position is CSS Position usage detailed summary. At this time left:0, top:0
is no longer targeted at the window document, but at the p with id A.
In this way, when developing some B/S-based applications, you can easily add some UI elements, such as the close button of a certain
active layer, etc.
The above is the detailed content of CSS Position usage detailed summary. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.




