 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed explanation of physical storage instances of localStorage in nw.js
Detailed explanation of physical storage instances of localStorage in nw.js
Detailed explanation of physical storage instances of localStorage in nw.js
Preface
Because we are working on the nw.js shell project for Meituan’s takeaway merchants, we need to ensure that the data using localStorage in the shell can be persisted.
I found that nw can be saved, even if the application is deleted and rewritten and packaged, it can be saved, so this requirement is solved, but you still need to know where it is stored, otherwise it is not clear under what circumstances the data will be lost.
Storage location
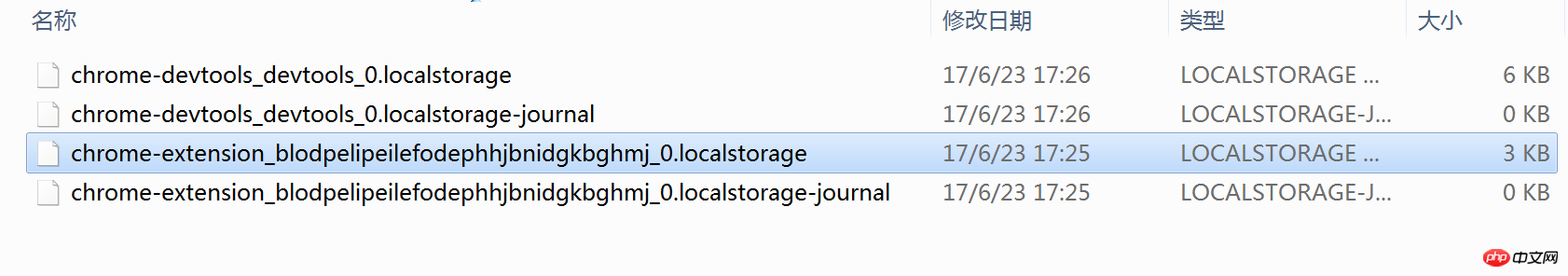
The localStorage storage directory of the application packaged by nw.js is:
**C:\Users\[user name]\AppData\Local\[nw application Name]\User Data\Default\Local Storage\chrome-extension_[Random characters]_0.localstorage**
For example, the location on my computer is:
C:\Users\xxcanghai\AppData\ Local\waimai_e_client_nw\User Data\Default\Local Storage\chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage

Opening method
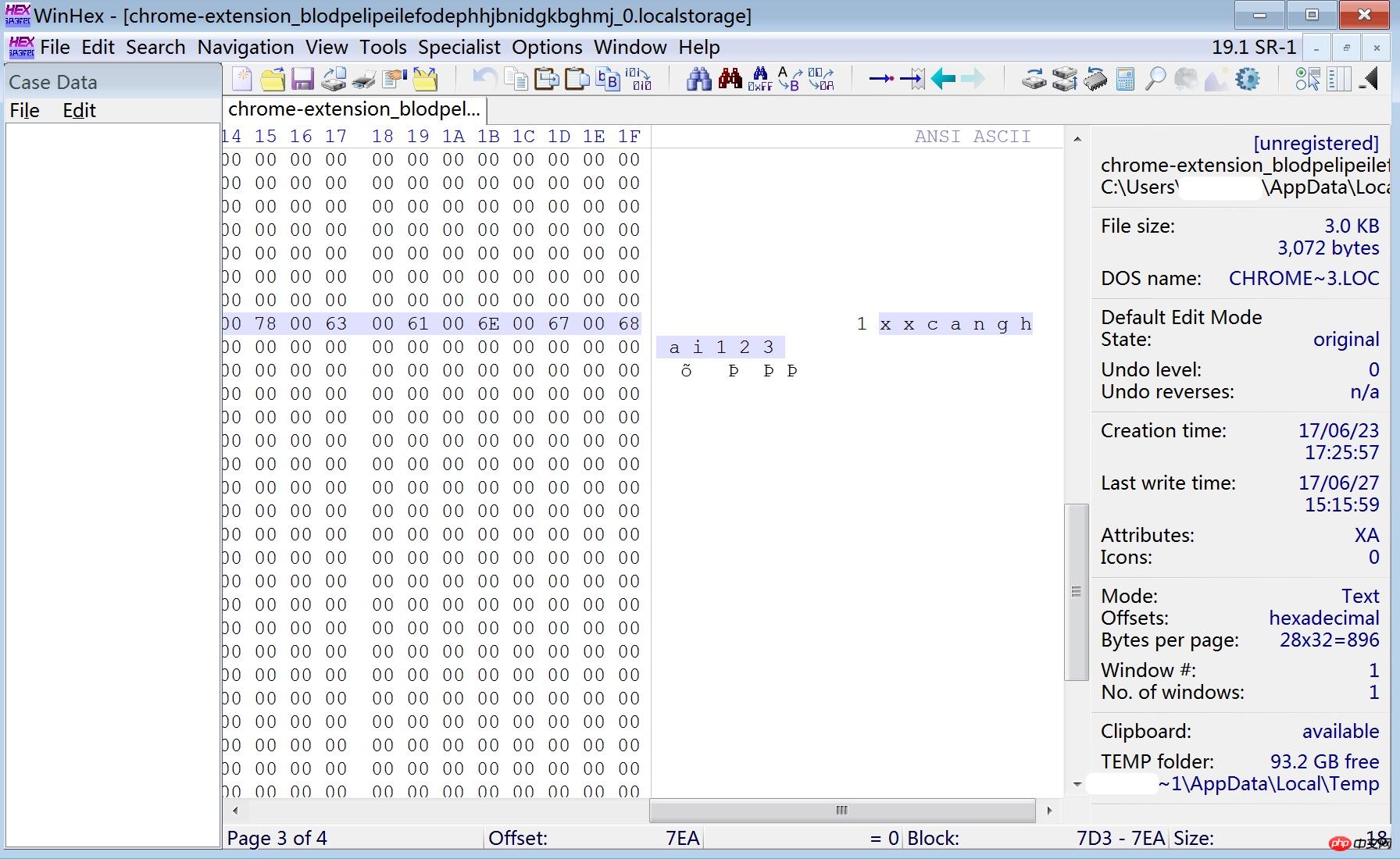
This localStorage file is a binary file and cannot be used directly A text editor opens, but can be accessed via a binary file viewer.
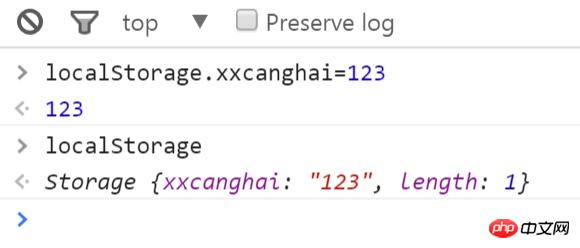
For example, I set a localStorage value in the nw application: xxcanghai 123 

Then use the hexadecimal editor WinHexOpen the chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage file, you can view the stored xxcanghai and 123
Attached to other browsers localStorage Storage location
Firefox
Firefox stores the localstorage file:webappsstore.sqlite in the configuration file folder
Firefox (Windows XP):
C:\Documents and Settings\
The above is the detailed content of Detailed explanation of physical storage instances of localStorage in nw.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Why can't localstorage successfully save data?
Jan 03, 2024 pm 01:41 PM
Why can't localstorage successfully save data?
Jan 03, 2024 pm 01:41 PM
Why does storing data to localstorage always fail? Need specific code examples In front-end development, we often need to store data on the browser side to improve user experience and facilitate subsequent data access. Localstorage is a technology provided by HTML5 for client-side data storage. It provides a simple way to store data and maintain data persistence after the page is refreshed or closed. However, when we use localstorage for data storage, sometimes
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to set the expiration time of localstorage items
Jan 11, 2024 am 09:06 AM
How to set the expiration time of localstorage items
Jan 11, 2024 am 09:06 AM
How to set the expiration time of localstorage requires specific code examples. With the rapid development of the Internet, front-end development often requires saving data in the browser. Localstorage is a commonly used WebAPI that aims to provide a way to store data locally in the browser. However, localstorage does not provide a direct way to set the expiration time. This article will introduce how to set the expiration time of localstorage through code examples.
 What are the methods to recover deleted Localstorage data?
Jan 11, 2024 pm 12:02 PM
What are the methods to recover deleted Localstorage data?
Jan 11, 2024 pm 12:02 PM
How to recover deleted Localstorage data? Localstorage is a technology used to store data in web pages. It is widely used in various web applications to share data between multiple pages. However, sometimes we may accidentally delete data in Localstorage, which causes us trouble. So, how to recover deleted Localstorage data? Below are specific steps and code examples. Step 1: Stop writing to Loca
 Steps and precautions for using localstorage to store data
Jan 11, 2024 pm 04:51 PM
Steps and precautions for using localstorage to store data
Jan 11, 2024 pm 04:51 PM
Steps and precautions for using localStorage to store data This article mainly introduces how to use localStorage to store data and provides relevant code examples. LocalStorage is a way of storing data in the browser that keeps the data local to the user's computer without going through a server. The following are the steps and things to pay attention to when using localStorage to store data. Step 1: Check whether the browser supports LocalStorage
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We



