
If function implementation steps:
function + name()
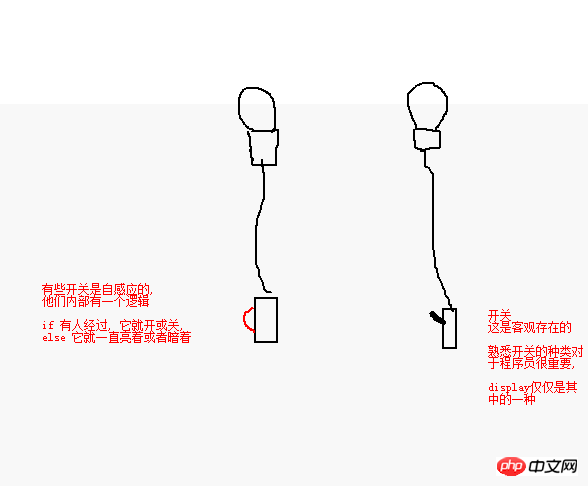
Specify id, specify switch (display: none or block)
if + else constitutes the logic control switch

Decided on WherePlace a light bulb, assign an id to a certain tag
Connect the switch to the light bulb with a wire, installSwitch#+idName{ Attribute 1 = Assignment, Attribute 2 = Assignment, Attribute 3 = Assignment }
All assignments can become a switch. If it is a manual version, it has been completed here. Changing the assignment of attributes can change the style of the id
Help install the switch Sensing element, once there is movement, the switch will automatically switch Create function showhide() { Use if+else statement, Change the wiring of the switch: Change the attribute assignment }
Turn on the electric control and energize the switch. Event actionConnect the function
Finally The core principle is that the event action is connected to the function, the function is connected to the attribute (one or more) changes, the attribute is changed, the id or class is connected, the id or class is connected to the label of the event action

##<script><span style="color:green"><strong></strong></span></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt">function<span style="color:green"><strong> showHide()</strong></span></span></p>{<p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt">var<span style="color:green"><strong> oDiv</strong>=</span>document<span style="color:#666666">.getElementById(<span style="color:green">'div1'</span>);<span style="color:#ba2121"></span></span></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"></span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt">if<span style="color:green"><strong>(oDiv.style.display</strong>==</span>'block' <span style="color:#666666">)<span style="color:#ba2121"></span></span></span>## ;</p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"></span></p> }<p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"><span style="color:#666666"><span style="color:#ba2121"> </span></span>else</span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"></span></p> {<p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"><span style="color:green">## oDiv.style.display<strong>=</strong>'block'</span>;</span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"># # }</span></p> <p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt">}<span style="color:#666666"><span style="color:#ba2121"><p style="background: #f8f8f8"><span style="font-family:宋体; font-size:12pt"><span style="color:green"><strong></script>
The above is the detailed content of Introduction to the implementation steps of if function. For more information, please follow other related articles on the PHP Chinese website!




