
The mousedown() function is used to bind a handler function to the mousedown event of each matching element. This function can also be used to trigger the mousedown event. In addition, you can also pass some additional data to the event handling function.
The mousedown event is triggered when the mouse button is pressed. The mouseup event is fired when the mouse button is pressed and released. Note: If you keep pressing the mouse button, the mousedown event will only be triggered once.
In addition, you can call this function multiple times for the same element to bind multiple event handlers. When the mousedown event is triggered, jQuery will execute the bound event processing functions in the order of binding.
To delete an event bound via mousedown(), use the unbind() function.
This function belongs to the jQuery object (instance).
Syntax
jQueryObject.mousedown( [[ data ,] handler ] )
If at least one parameter is specified, it means binding the handler function of the mousedown event; if no parameters are specified, it means the mousedown event is triggered.
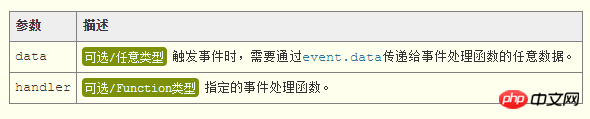
Parameters

jQuery 1.4.3 New support: mousedown() supports data parameters.
This in the parameter handler points to the current DOM element. mousedown() also passes a parameter to the handler: the Event object representing the current event.
Return value
mousedown()The return value of the function is of jQuery type and returns the current jQuery object itself.
Example & Description
Please refer to the following HTML sample code:
<p>点击此处0次</p> <p>点击此处0次</p> <div id="log"></div>
Now, we bind a handler function to the mousedown event of the
// 分别记录每个p元素的mousedown事件的触发次数
$("p").mousedown(function(){
var $me = $(this);
var count = $me.data("count") || 0;
$me.data("count", ++count );
$me.html( '点击此处' + count + '次' );
});
//记录触发div元素的mouseleave事件的次数
$("p").mousedown(function(){
$("#log").html( '你在p元素中最后一次按下鼠标按钮的时间为' + new Date().toLocaleString() );
});
// 触发mousedown事件
// $("p").mousedown( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
// event.which属性值:1表示鼠标左键,2表示鼠标中键(滚轮键),3表示鼠标右键。
var buttonMap = { "1": "左", "2": "中", "3": "右" };
//记录触发div元素的mouseleave事件的次数
$(window).mousedown(buttonMap, function(event){
var map = event.data;
$("#log").prepend( '你按下了鼠标[' + map[event.which] + ']键<br>');
});The above is the detailed content of Detailed explanation of the specific application of jQuery.mousedown() function. For more information, please follow other related articles on the PHP Chinese website!




