Detailed explanation of css z-index layer overlapping order example
DIV layer, span layer, etc.html tagslayer overlapping sequence stylez-index, we usually use it less, but it is inevitable that we will encounter the use of CSS z-index. Next, divcss5 introduces z-index from basic attributes to setting the stacking order and overlapping order of objects, and explains and learns z-index from basic syntax to application case tutorials.
1. z-index syntax and structure
z-index does not follow the specific number
For example:
div{z-index:100}Note: the value of z-index does not follow unit.
The higher the number of z-index, the higher it is, and the value must be an integer and a positive number (an integer of a positive number).
2. Conditions for using z-index
Z-index can only be used if absolute positioning position:absolute attribute is used. Usually we have different object boxes overlap and arrange them in different orders, so we need the z-index style attribute.
3. z-index application case
In order to facilitate the observation of z-index style attributes, we set up 3 DIV boxes with different css background colors, and the settings are the same CSS height, CSS width. Set the background color to black, red, and blue respectively. CSS width is 100px, css height is 50px
1, case css code
/* www.divcs5.com z-index实例 */
.divcss5{position:relative;}
.divcss5-1,.divcss5-2,.divcss5-3
{width:100px;height:50px;position:absolute;}
.divcss5-1{z-index:10;background:#000;left:10px;top:10px}
.divcss5-2{z-index:20;background:#F00;left:20px;top:20px}
.divcss5-3{z-index:15;background:#00F;left:30px;top:30px}2, html code snippet
<div class="divcss5-1"></div> <div class="divcss5-2"></div> <div class="divcss5-3"></div>
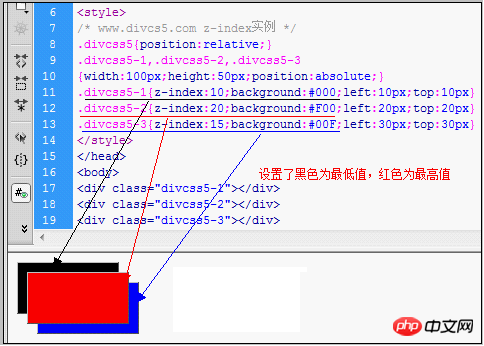
3, z-index case screenshot

div css z-index overlapping order case screenshot
Z-index style practice example case
Case description:
Three The boxes all use the absolute positioning attribute position:absolute style, and set the same height and width styles. In order to facilitate observation, we use the left and right attributes and assign different values to make them orderly.
Divcss5-1 box background is black, z-index:10
Divcss5-2 box background is red, z-index:20
Divcss5-3 box background is Blue, z-index:15
means you can see the first box z-index:10, so it overlaps at the bottom, and the second box z-index:20, the value is the largest, so the top layer overlaps , the third box sets z-index:15, centered.
4. z-index summary
We use z-index overlapping sequence style. In the actual DIV+CSS layout, we need to absolutely position the style, and we can use left and right for positioning. Different z-index values realize layer overlapping order arrangement.
The above is the detailed content of Detailed explanation of css z-index layer overlapping order example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




