
1. Foreword If you are just developing a simple pop-up window effect, it is enough to know how to adjust the cascading relationship between elements through z-index. But to properly handle the cascading relationship between multiple pop-up windows, fully understanding the principles and compatibility issues behind z-index is a necessary knowledge reserve. This article serves as notes compiled after studying the W3C Recommendation-Layered presentation for future reference. Since it is easy to cause ambiguity when translating English nouns into Chinese nouns (for example, Normal flow is translated as document flow), this article will directly use the original English nouns, and the involved English
noun explanationsAs follows:
non-positioned element: Elements without
CSS positioning, that is, elements with position: static. positioned element: CSS positioned element, that is, an element with position: relative/absolute/fixed.
box: The document tree is composed of elements, and the rendering tree is composed of boxes. The actual object of element size and layout rendering operations is box, not element. The box is generated correspondingly to the element (there are also anonymous boxes that are not generated correspondingly from the element, but are automatically generated by the renderer according to the rules). The non-positioned element corresponds to the non-position box, and the positioned element corresponds to the position box.
z-axis: The z-axis in the box positioning coordinate system.
stacking context: Stacking context, the basic unit of z-axis. The mapping relationship between box and stacking context is N:1. Each stacking context has a parent context (except the root stacking context) and 0~N child contexts.
root stacking context: The stacking context corresponding to the root box (the box corresponding to html/body) is the ancestor context of other stacking contexts. The scope of the root stacking context covers the entire z- axis.
stack level: Stacking level. When N boxes are in the same stacking context, their positions on the z-axis are determined by stack level. Note: stack level is a relative value rather than an absolute value like px.
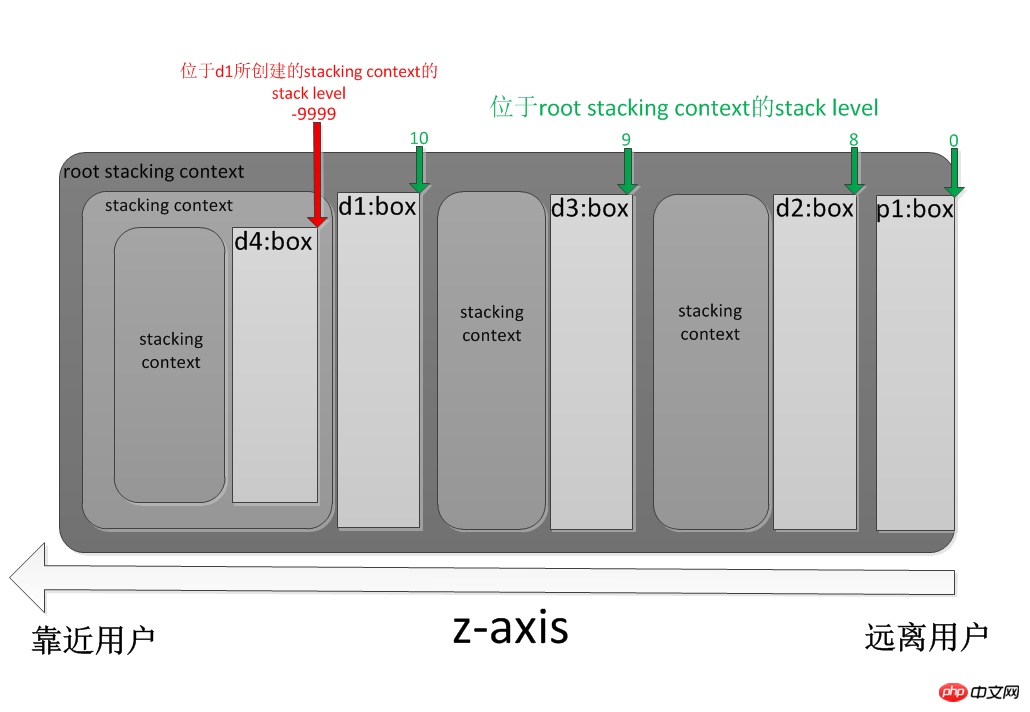
##2. Graphical layered display Displaying in layers It's just an attribute, and understanding the principle behind z-index is essentially to understand the principle of layered display. Let's use an example to understand the objects and attributes involved in hierarchical display (z-axis, (root) stacking context, box, stack level) and the relationship between them. HTML Markup
##<style type="text/css">
p{position:relative;}</style>
<body>
<p id="d1" style="z-index:10;">
<p id="d4" style="z-index:-9999;"></p>
</p>
<p id="d2" style="z-index:8;"></p>
<p id="d3" style="z-index:9;"></p>
<p id="p1"><p>
</body>
Instructions:
1. When constructing the rendering tree, it will be element generates the corresponding box, so p#d1->d1:box,p#d2->d2:box,p#d3->d3:box,p#d4->d4:box,p#p1 ->p1:box.
2. For positioned boxes, if the z-index attribute value is not 0, a new stacking context will be created, and its descendant boxes will belong to this new stacking context.

3. Cascading Rules
The cascading rules are to determine which box is closer to the user.
1. Premise: boxes belong to the same stacking context and have the same z-index
Rules: According to the order of the elements corresponding to the boxes in the document tree, The latter is closer to the user than the former (back-to-front)
<!-- 两种情况下,d2均排在d1的后面,因此d2在z-axis上位于d1的上面 --> <p id="d1"> <p id="d2"> </p> </p> <p id="d1"> </p> <p id="d2"> </p
Rule: The box with a larger z-index attribute value is closer to the user
<!-- d1的z-index为12,而d2的z-index为0,所以d1在d2的上面 --> <p id="d1" style="position:relative;z-index: 12;"> </p> <p id="d2" style="z-index: 0;margin-top:-20px;"> </p
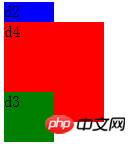
规则:boxes会向上沿着父box进行搜索,直到父boxes属于同一个stacking context为止,然后比较父boxes的z-index属性值,z-index属性值大的box更靠近用户。
<p> <p id="d1" style="position:relative; z-index:10;"> <p id="d4" style="background:red; width:100px; height:100px;position:relative; z-index:9999;">d3</p> </p> <p id="d2" style="background:blue; width:50px; height:50px; position:relative; top: -120px; z-index:9;">d2</p> <p id="d3" style="background:green; width:50px; height:50px; position:relative; top: -80px; position:relative; z-index:11;">d3</p> </p>

4. 前提:boxes属于不同的stacking context,并且stacking contexts为祖孙/父子关系
规则:属于子stacking context的box必定更靠近用户
<p style="background:blue; width:100px; height:100px; position:relative; z-index:10;"> <p style="background:red; width:50px; height:50px; position:relative; z-index:-10;"></p> </p>

5. 前提:boxes属于相同的stacking context,并且两者都是non-positioned element。
规则:float:left|right的元素必定更靠近用户
四、z-index的作用
啰嗦一句:同一个stacking context的z-index才具有可比性,也就是说在讨论z-index时必须带说明是哪个stacking context下的z-index。
它有两个作用:1. 设置box在其所属的stacking context下的stack level;
2. 当z-index属性值非0时,则在该box中创建一个新的stacking context,而该box的子孙box默认属于这个新stacking context。
注意:z-index的默认值为auto,自动赋值为0。因此默认情况下不会创建新的stacking context。
z-index生效的阀门
z-index属性值仅对positioned box生效,而non-positioned box的z-index永远为0。
也许你会举出如下反例:
<p id="d1" style="z-index:10;"></p>
<script type="text/javascript">
console.log(window.getComputedStyle(document.getElementById('d1'))['zIndex']); // 输出10</script>但抱歉的是,上面获取的是non-positioned element p#d1的z-index属性值,而不是non-positioned box的z-index属性值。
对于positioned element,它会将z-index赋予给对应的positioned box,而non-positioned element则不会。
五、兼容性问题——IE6/7的诡异行为
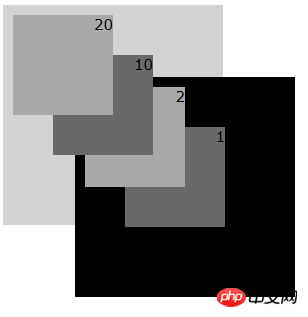
IE6、7中并非当positioned box并且z-index不为0时才创建stacking context,而是positioned box就会创建stacking context。
<style>
.parent{width:200px; height:200px; padding:10px;}
.sub{text-align:right; font:15px Verdana;width:100px; height:100px;}
.lt50{left:50px;top:50px;}</style>
<p style="position:absolute; background:lightgrey;" class="parent">
<p style="position:absolute;z-index:20;background:darkgray;" class="sub">20</p>
<p style="position:absolute;z-index:10;background:dimgray;" class="sub lt50">10</p>
</p>
<p style="position:absolute;left:80px;top:80px;background:black;" class="parent">
<p style="position:absolute;z-index:2;background:darkgray;" class="sub">2</p>
<p style="position:absolute;z-index:1;background:dimgray;" class="sub lt50">1</p>
</p>符合W3C标准的渲染效果:

IE6、7下的渲染效果:

六、总结
若有纰漏请大家指正,谢谢!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/4333164.html ^_^肥仔John
七、参考
《说说标准——CSS核心可视化格式模型(visual formatting model)之十三:分层的显示(Layered presentation) 》
《z-index 默认值引起的兼容性问题》
W3C Recommendation-Layered presentation
The above is the detailed content of CSS Magic Hall: Do you really understand z-index?. For more information, please follow other related articles on the PHP Chinese website!




