
This article mainly introduces the difference between height and min-height in CSS, and analyzes it from a simple example. Interested friends can refer to it
As a newcomer to the Web front-end, you need to understand the difference between height and min-height
Browser reference base: Firefox, Chrome, Safari, Opera, IE;
* IE6 does not support the CSS min-height property. Definition of minimum height: 1. The element has a default height; 2. When the content exceeds the default height of the element, the height of the element increases as the content increases
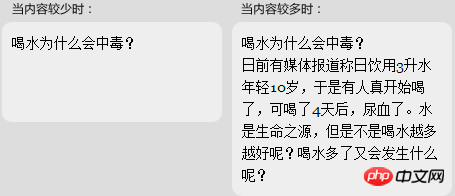
Figure 1: The requirements as shown below

* As shown in the picture above, the heights of the two areas are different. This is a demonstration of the effect of min-height. The element has a default height. When the content exceeds the default height, the height of the element increases with the content.
eg1:
##XML/HTML CodeCopy content to clipboard
style> ##.test{
>
##<
class="test">Why is drinking water poisoning? p> <
class="test">Why is drinking water poisoning? <br> Recently there was a media report that drinking 3 liters of water a day made you 10 years younger, so someone started drinking it, but after 4 days, he urinated blood. . Water is the source of life, but isn’t drinking more water the better? What happens if you drink too much water? p>
Copy content to clipboard
.test{
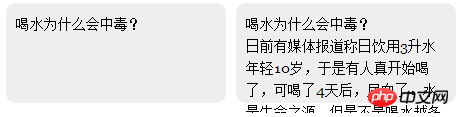
height
:/* Let’s see what happens with ie6 */ }
 You are a front-end engineer, so you must know some browser-specific CSS Hacks, although they are not recommended in most cases. Let's find a way to make advanced browsers still use min-height, while ie6 uses height. This seems to be able to achieve the goal, let's do it.
You are a front-end engineer, so you must know some browser-specific CSS Hacks, although they are not recommended in most cases. Let's find a way to make advanced browsers still use min-height, while ie6 uses height. This seems to be able to achieve the goal, let's do it.

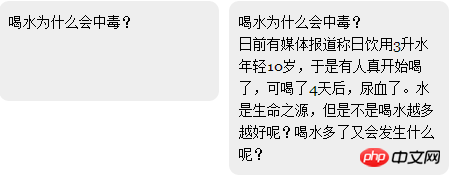
Figure 4:Victory scene
CSS Code Copy content to clipboard
min-height:80px; /* for ie7+, firefox, chrome, safari, opera */
; /* for ie6 */
Remember, never add a value other than
overflowexcept visible, otherwise your ie6 will be a tragic demo again. The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of Detailed explanation of the difference between height and min-height in CSS. For more information, please follow other related articles on the PHP Chinese website!




