CSS Tips: Clear Floats
What is CSSclear float?
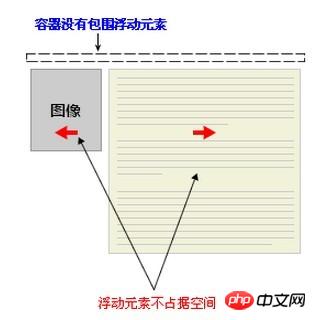
In non-IE browsers (such as Firefox), when the height of the container is auto and there is float in the content of the container (float is left or right) In this case, the height of the container cannot automatically extend to adapt to the height of the content, causing the content to overflow outside the container and affect (or even destroy) the layout. This phenomenon is called float overflow, and the CSS processing performed to prevent this phenomenon is called CSS clear float.
Quoting the W3C example, the news container does not surround floating elements.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p></p>
Clear float method
Method 1: Use an empty element with clear attribute
Use an empty element after the floating element such as
, and You can clear floats by assigning the .clear{clear:both;} attribute in CSS. You can also useor
for cleaning.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p><p class="clear"></p></p>Advantages: simple, less code, good browser compatibility.
Disadvantages: A large number of unsemantic html elements need to be added, the code is not elegant enough, and it is not easy to maintain later.
Method 2: Use the CSS overflow attribute
Add overflow:hidden; or overflow:auto; to the container of the floating element to clear the float , in addition, hasLayout needs to be triggered in IE6, such as setting the container width and height for the parent element or setting zoom:1.
After adding the overflow attribute, the floating element returns to the container layer, raising the height of the container, achieving the effect of cleaning up the floating elements.
some text
Method 3: Add floats to the container of floating elements
Add floats to the container of floating elements Also add floating attribute to clear the internal float, but this will make it float overall and affect the layout, so it is not recommended.
Method 4: Use adjacent element processing
Do nothing and add the clear attribute to the element behind the floating element.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.content{
clear:both;
}<p class="news"><img src="news-pic.jpg" /><p>some text</p><p class="content"></p></p>
Method Five: Use CSS:after pseudo-element
Combined with:after pseudo-element ( Note that this is not a pseudo-class, but a pseudo-element, which represents the nearest element after an element) and IEhack, which is perfectly compatible with all major current mainstream browsers. IEhack here refers to triggering hasLayout.
Add a clearfix class to the container of the floating element, and then add a :after pseudo-element to this class to add an invisible block element (Block element) to the end of the element to clean up the float.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clearfix:after{
content: "020";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* 触发 hasLayout */
zoom: 1;
}<p class="news clearfix"><img src="news-pic.jpg" /><p>some text</p></p>Add an invisible space "020" or dot "." at the end of the internal element of the container through CSS pseudo-elements, and assign the clear attribute to clear the float. It should be noted that for IE6 and IE7 browsers, a zoom:1; must be added to the clearfix class to trigger haslayout.
Summary
Through the above example, we can easily find that the methods of clearing floats can be divided into two categories:
The first is to use the clear attribute, including adding an empty p with the clear: both attribute at the end of the floating element to close the element. In fact, the method of using the :after pseudo-element is to add a dot with the content at the end of the element. Implemented for elements with the clear: both attribute.
The second is to trigger the BFC (Block Formatting Contexts, block-level formatting context) of the parent element of the floating element, so that the parent element can contain floating elements. Regarding this point.
Recommendation
Use the :after pseudo-element method during the main layout of the web page and use it as the main way to clean up floats; Use overflow:hidden; in small modules such as ul (pay attention to the problem of hidden overflow elements that may occur); if it is a floating element, the internal floats can be automatically cleared without special processing; use adjacent elements in the text to clean up the previous floats.
Finally, you can use the relatively perfect :after pseudo-element method to clean up the floats, making the document structure clearer.
The above is the detailed content of CSS Tips: Clear Floats. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




