 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 PHP example - PHP imitates the function of posting updates, commenting on updates, replying to comments, deleting updates or comments in QQ space or Moments (Part 1)
PHP example - PHP imitates the function of posting updates, commenting on updates, replying to comments, deleting updates or comments in QQ space or Moments (Part 1)
PHP example - PHP imitates the function of posting updates, commenting on updates, replying to comments, deleting updates or comments in QQ space or Moments (Part 1)
Most of us have posted updates, and we must all know the entire process of posting updates, replying to comments, and deleting updates. So how is this function implemented? The editor below has brought you example code. Friends who are interested in PHP's functions of imitating QQ space or Moments to publish updates, comment on updates, reply to comments, delete updates or comments, let's learn together
We are big Some people have posted updates, and they must all know the entire process of posting updates, replying to comments, and deleting updates. As a beginner, it is a bit complicated to imitate these functions. At the very least, the relationship between tables must be clarified~~
Let’s sort out the idea first:
(1) User login, use session to read the current user----the purpose is: The user can post updates, and the focus is to display the updates posted by the user's friends and himself, sorted by publication time.
(2) Make a post dynamic box to realize the function of posting updates
(3) Display the dynamic information that the user and his friends have posted, and display them from nearest to far according to the posting time
(4) Make a comment button and delete button after each update; implement comments, replies and deletions on the updates (the next essay in italics, otherwise it will be too long)
Needed tables:
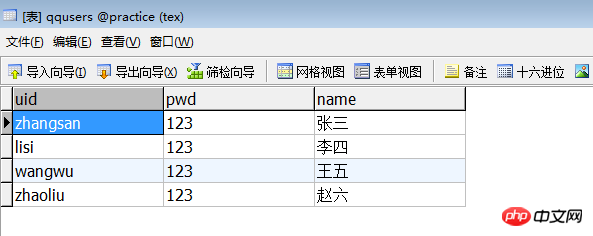
(1) User table:

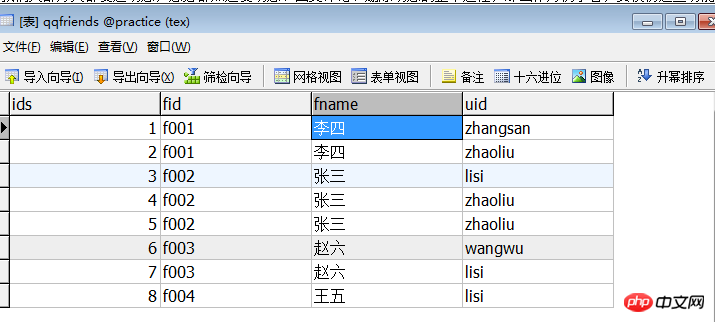
(2) Friends table

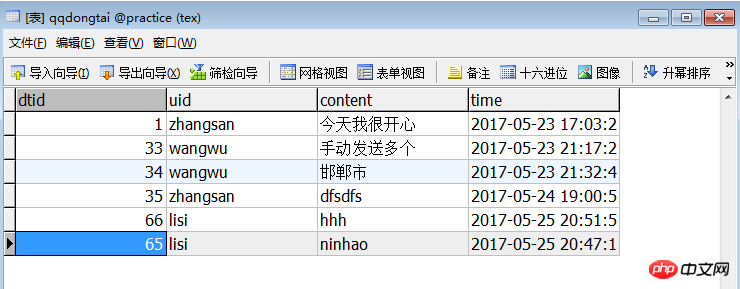
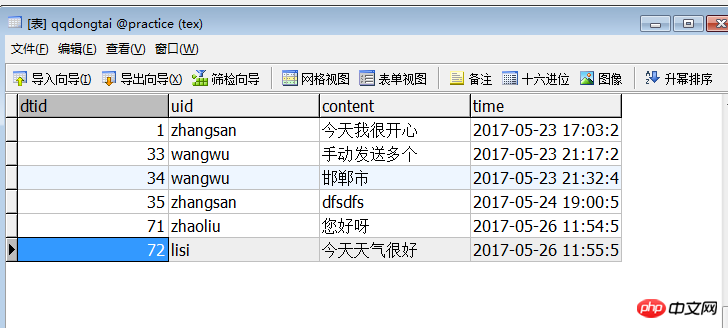
(3) Dynamic table

I first parse the code in chunks, and finally attach the complete home page code. Otherwise, it may be a bit confusing if you don’t understand the logic~~~~
Step 1: Implement a simple login
(1 ) login.php page
<meta charset="UTF-8">
<title></title>
<style>
#body{
height: 300px;
width: 300px;
margin: 200px auto;
}
</style>
<p id="body">
<form method="post" action="login-cl.php">
用户名:<input type="text" name="uid"><br><br>
密码:<input type="password" name="pwd"><br>
<input type="submit" value="登录">
</form>
</p>The rendering is as follows:

(2) login-cl.php page: (Use session to access users Name)
<!--?php
session_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require "../DB.class.php";
$db = new DB();
$sql = "select pwd from users where uid = '{$uid}'";
$mm = $db--->strquery($sql);
var_dump($mm);
if($mm == $pwd && !empty($pwd))
{
$_SESSION["uid"] = $uid;
header("location:main.php");
}
else{
echo "用户名或密码错误!";
}
?>Step 2: After logging in, layout the publishing dynamic box
(1) Before publishing, determine whether the session has been retrieved to the value. If not, return to the login page. If the value is obtained, the font of "Welcome, xx" will be displayed (the following names are displayed in pinyin, and the names in Chinese characters will no longer be read)
<!--?php
session_start();
$uid = "";
if(empty($_SESSION["uid"]))
{
header("location:login.php");
exit;
}
$uid = $_SESSION["uid"];
echo "欢迎:"."<span class='qid' yh='{$uid}'-->{$uid}";
?>(2 )
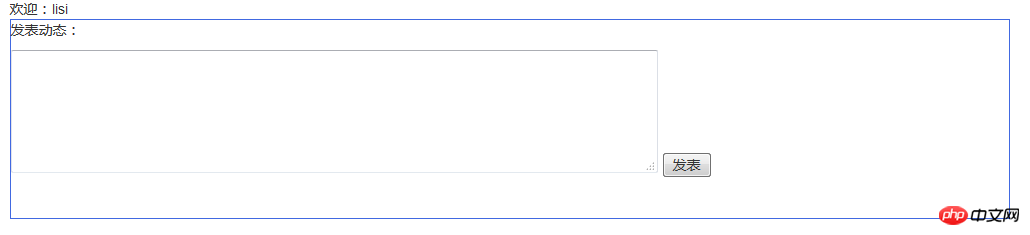
<!--写动态--> <p id="xdt"> <p>发表动态:</p> <textarea cols="100px" rows="5px" name="xdt" class="xdt"></textarea> <input type="submit" value="发表" id="fb"> </p>
Achieved effect:

Step 3: Display the dynamic information published by the user and his friends, and sort them from the most recent to the most recent publication time Remote display
The key points are:
(1) The displayed dynamics are only those of the logged-in user and his friends, non-friends will not be displayed - -------So when processing the sql statement on the page, you should pay attention
(2) Read the read information according to the publication time, the latest publication time is at the top
First:
<!--容纳动态内容--> <p class="fdt"> <p style="color: brown; font-family: '微软雅黑';font-weight: bold;font-size: 20px; margin-bottom: 20px; margin-top: 20px;">朋友动态:</p><p> </p><p id="nr"></p> </p>
Secondly:
//当发表动态时,将动态内容写进数据库,并刷新页面
$("#fb").click(function(){
var dt= $(".xdt").val();
var uid = $(".qid").attr("yh");
$.ajax({
url:"main-cl.php",
data:{dt:dt},
type:"POST",
dataType:"TEXT",
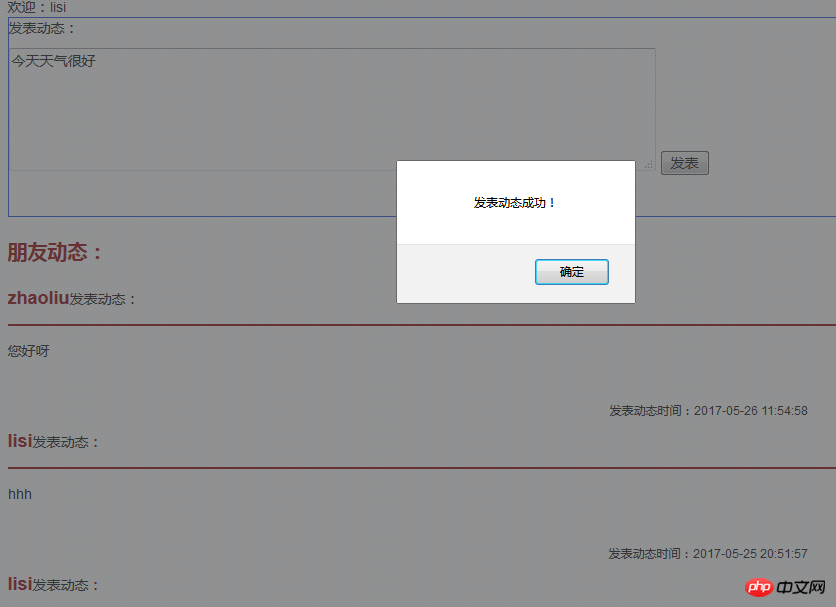
success:function(data){
alert("发表动态成功!");
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})Corresponding main-cl.php page:
<!--?php
session_start();
$uid = $_SESSION["uid"];
$dt = $_POST["dt"];
$date = date ("Y-m-d H:i:s");
require "../DB.class.php";
$db = new DB();
$sql = "insert into qqdongtai values ('','{$uid}','{$dt}','{$date}')";
$db--->query($sql,0);
$sql = "select * from qqdongtai where uid='{$uid}' or uid in (select uid from qqfriends where fname =(select name from qqusers where uid='{$uid}'))";
//echo $sql;
$arr = $db->strquery($sql);
echo $arr;
?>Then:
//刷新页面时将内容读取出来,并按发表时间读出来
$.ajax({
url:"sx-cl.php",
dataType:"TEXT",
success:function(data){
var hang = data.trim().split("|");
var str="";
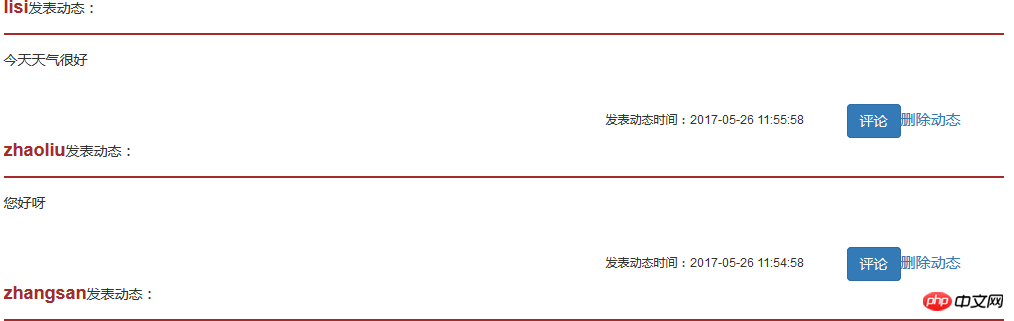
for(var i=0;i<hang.length;i++) {="" var="" lie="hang[i].split("^");" str="str" +="" "<p="" class="a"><span class="xm">"+lie[1]+"</span>发表动态:<p class="b">"+lie[2]+"<p></p><p class="c">发表动态时间:"+lie[3]+"</p>";
str =str+"<p id="d"><button class="btn btn-primary" data-toggle="modal" data-target="#myModal">评论</button><span><a href="del.php?code=" rel="external nofollow" +lie[0]+"">删除动态</a></span></p>";
}
$("#nr").html(str);
}
});
</p></hang.length;i++)>sx-cl.php page:
<!--?php
session_start();
$uid = $_SESSION["uid"];
$date = date ("Y-m-d H:i:s");
require "../DB.class.php";
$db = new DB();
//选取该用户和该用户好友的动态,并按时间顺训读出
$sql = "select * from qqdongtai where uid='{$uid}' or uid in (select uid from qqfriends where fname =(select name from qqusers where uid='{$uid}')) order by time desc";
//echo $sql;
$arr = $db--->strquery($sql);
echo $arr;
?>It can be seen from the above that the logged-in user is lisi. From the friend table, we can know that the only friends of lisi are zhangsan and zhaoliu, so the displayed dynamics can only be those of lisi, zhangsan, and zhaoliu. Now take a look at the effect and database~~~~



##Step 4: Use bootstrap to add a modal box for comments Dynamic
(1) Import file:<!--引入bootstrap的css文件--> <link type="text/css" rel="stylesheet" href="../bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" > <!--引入js包--> <!--引入bootstrap的js文件-->
<!-- 评论模态框(Modal) -->
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">评论</h4>
</p>
<textarea class="modal-body" cols="80px"></textarea>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary qdhf">确定</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>

{$uid}"; ?>
发表动态:
朋友动态:
评论
<script> //刷新页面时将内容读取出来,并按发表时间读出来 $.ajax({ url:"sx-cl.php", dataType:"TEXT", success:function(data){ var hang = data.trim().split("|"); var str=""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str = str + "<p class='a'><span class='xm'>"+lie[1]+"</span>发表动态:</p><p class='b'>"+lie[2]+"</p><p class='c'>发表动态时间:"+lie[3]+"</p>"; str =str+"<p id='d'><button class='btn btn-primary' data-toggle='modal' data-target='#myModal'>评论</button><span><a href='del.php?code="+lie[0]+"'>删除动态</a></span></p>"; } $("#nr").html(str); //点击回复 } }); //当发表动态时,将动态内容写进数据库,并刷新页面 $("#fb").click(function(){ var dt= $(".xdt").val(); var uid = $(".qid").attr("yh"); $.ajax({ url:"main-cl.php", data:{dt:dt}, type:"POST", dataType:"TEXT", success:function(data){ alert("发表动态成功!"); window.location.href="main.php" rel="external nofollow" rel="external nofollow" ; } }); }) </script>
The above is the detailed content of PHP example - PHP imitates the function of posting updates, commenting on updates, replying to comments, deleting updates or comments in QQ space or Moments (Part 1). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
CakePHP Project Configuration
Sep 10, 2024 pm 05:25 PM
In this chapter, we will understand the Environment Variables, General Configuration, Database Configuration and Email Configuration in CakePHP.
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 CakePHP Routing
Sep 10, 2024 pm 05:25 PM
CakePHP Routing
Sep 10, 2024 pm 05:25 PM
In this chapter, we are going to learn the following topics related to routing ?
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.





