How to convert database DateTime field type in js?
The editor below will bring you an articleJavaScriptHow to convert the database DateTime field type. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look.
Javascript is a literal scripting language. It is a dynamically typed, weakly typed, prototype-based language with built-in support for types. Its interpreter is called the JavaScript engine, which is part of the browser and is widely used in client-side scripting languages. It was first used on HTML (an application under Standard Universal Markup Language) web pages to add dynamic functions to HTML web pages. .
In 1995, it was first designed and implemented on the Netscape Navigator browser by Brendan Eich of Netscape. Because Netscape cooperated with Sun, Netscape management wanted it to look like Java, so it was named JavaScript. But in fact its grammatical style is closer to Self and Scheme.
In order to gain technical advantages, Microsoft launched JScript, and CEnvi launched ScriptEase, which can also run on the browser like JavaScript. In order to unify specifications, JavaScript is also called ECMAScript because it is compatible with the ECMA standard.
First of all, let’s take a brief look at the data types in JS. Javascript has string, numbers, Boolean, arrays, objects, Null, and Undefiend6 data types. At the same time, JavaScript has dynamic typing. That is to say, the same variable can be of different types:

Next, let’s introduce several type conversions of datatype conversion in JavaScript;
1. Conversion Function
JavaScript provides two conversion functions, parseInt() and parseFloat(). Among them, parseInt() converts the value into an integer, parseFloat() converts the value into a floating point number, and the parameters of these two functions can only be of String type.
Both parseInt() and parseFloat() will carefully analyze the string before determining whether it is a numeric value. The parseInt() method first looks at the character at position 0 to determine whether it is a valid number; if not, the method will return NaN and will not continue to perform other operations. But if the character is a valid number, the method will look at the character at position 1 and do the same test. This process will continue until a character that is not a valid number is found, at which time parseInt() will convert the string before the character into a number.
The parseInt() method also has a base mode, which can convert binary, octal, hexadecimal or any other base string into an integer. The base is specified by the second parameter of the parseInt() method.
2. Forced type conversion
In JavaScript, we also You can use casts to handle variables of different types.
①Boolean(value)--Convert the given value into Boolean type
②Number(value)--Convert the given value into a number
③String(value )--Convert the given value into a string
After reading the above, do you know how JavaScript converts the database DateTime field type?
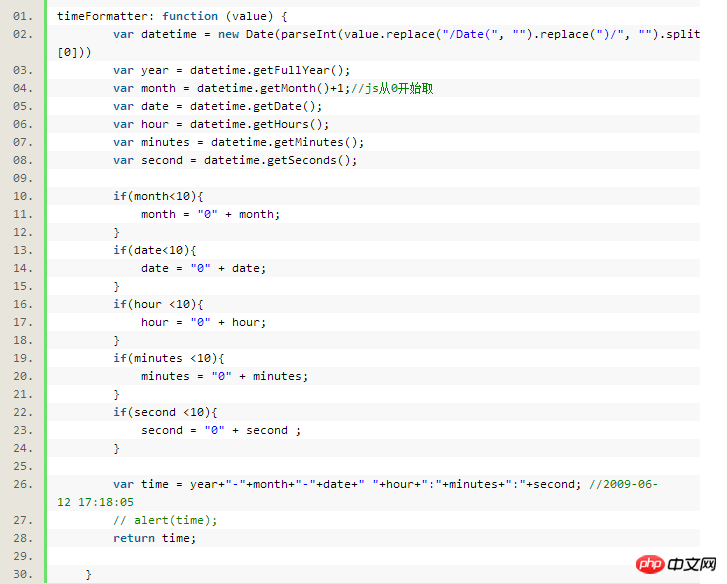
In the program, the date and time type data read from the database is generally in this format: "/Date(139832079+0800)/"
We want to convert it to this This form: '2012-12-1011:05:21'
The following js function can be used:

If you need a long date and a long format:

Conclusion:
Today I will give you a brief introduction to data types and data type conversion in JavaScript. It is for your reference only. There is still a lot of knowledge we need to learn in JavaScript, and we must continue to study hard!
The above is the detailed content of How to convert database DateTime field type in js?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How does Go language implement the addition, deletion, modification and query operations of the database?
Mar 27, 2024 pm 09:39 PM
How does Go language implement the addition, deletion, modification and query operations of the database?
Mar 27, 2024 pm 09:39 PM
Go language is an efficient, concise and easy-to-learn programming language. It is favored by developers because of its advantages in concurrent programming and network programming. In actual development, database operations are an indispensable part. This article will introduce how to use Go language to implement database addition, deletion, modification and query operations. In Go language, we usually use third-party libraries to operate databases, such as commonly used sql packages, gorm, etc. Here we take the sql package as an example to introduce how to implement the addition, deletion, modification and query operations of the database. Assume we are using a MySQL database.
 iOS 18 adds a new 'Recovered' album function to retrieve lost or damaged photos
Jul 18, 2024 am 05:48 AM
iOS 18 adds a new 'Recovered' album function to retrieve lost or damaged photos
Jul 18, 2024 am 05:48 AM
Apple's latest releases of iOS18, iPadOS18 and macOS Sequoia systems have added an important feature to the Photos application, designed to help users easily recover photos and videos lost or damaged due to various reasons. The new feature introduces an album called "Recovered" in the Tools section of the Photos app that will automatically appear when a user has pictures or videos on their device that are not part of their photo library. The emergence of the "Recovered" album provides a solution for photos and videos lost due to database corruption, the camera application not saving to the photo library correctly, or a third-party application managing the photo library. Users only need a few simple steps
 How does Hibernate implement polymorphic mapping?
Apr 17, 2024 pm 12:09 PM
How does Hibernate implement polymorphic mapping?
Apr 17, 2024 pm 12:09 PM
Hibernate polymorphic mapping can map inherited classes to the database and provides the following mapping types: joined-subclass: Create a separate table for the subclass, including all columns of the parent class. table-per-class: Create a separate table for subclasses, containing only subclass-specific columns. union-subclass: similar to joined-subclass, but the parent class table unions all subclass columns.
 Detailed tutorial on establishing a database connection using MySQLi in PHP
Jun 04, 2024 pm 01:42 PM
Detailed tutorial on establishing a database connection using MySQLi in PHP
Jun 04, 2024 pm 01:42 PM
How to use MySQLi to establish a database connection in PHP: Include MySQLi extension (require_once) Create connection function (functionconnect_to_db) Call connection function ($conn=connect_to_db()) Execute query ($result=$conn->query()) Close connection ( $conn->close())
 How to handle database connection errors in PHP
Jun 05, 2024 pm 02:16 PM
How to handle database connection errors in PHP
Jun 05, 2024 pm 02:16 PM
To handle database connection errors in PHP, you can use the following steps: Use mysqli_connect_errno() to obtain the error code. Use mysqli_connect_error() to get the error message. By capturing and logging these error messages, database connection issues can be easily identified and resolved, ensuring the smooth running of your application.
 An in-depth analysis of how HTML reads the database
Apr 09, 2024 pm 12:36 PM
An in-depth analysis of how HTML reads the database
Apr 09, 2024 pm 12:36 PM
HTML cannot read the database directly, but it can be achieved through JavaScript and AJAX. The steps include establishing a database connection, sending a query, processing the response, and updating the page. This article provides a practical example of using JavaScript, AJAX and PHP to read data from a MySQL database, showing how to dynamically display query results in an HTML page. This example uses XMLHttpRequest to establish a database connection, send a query and process the response, thereby filling data into page elements and realizing the function of HTML reading the database.
 Tips and practices for handling Chinese garbled characters in databases with PHP
Mar 27, 2024 pm 05:21 PM
Tips and practices for handling Chinese garbled characters in databases with PHP
Mar 27, 2024 pm 05:21 PM
PHP is a back-end programming language widely used in website development. It has powerful database operation functions and is often used to interact with databases such as MySQL. However, due to the complexity of Chinese character encoding, problems often arise when dealing with Chinese garbled characters in the database. This article will introduce the skills and practices of PHP in handling Chinese garbled characters in databases, including common causes of garbled characters, solutions and specific code examples. Common reasons for garbled characters are incorrect database character set settings: the correct character set needs to be selected when creating the database, such as utf8 or u
 How to connect to remote database using Golang?
Jun 01, 2024 pm 08:31 PM
How to connect to remote database using Golang?
Jun 01, 2024 pm 08:31 PM
Through the Go standard library database/sql package, you can connect to remote databases such as MySQL, PostgreSQL or SQLite: create a connection string containing database connection information. Use the sql.Open() function to open a database connection. Perform database operations such as SQL queries and insert operations. Use defer to close the database connection to release resources.




