Margin-top problem between parent element and child element
Give the child element box a vertical outer marginmargin-top, the parent element box will also go down the value of margin-top. Friends who encounter this problem can refer to the following This article may have unexpected gainshack:
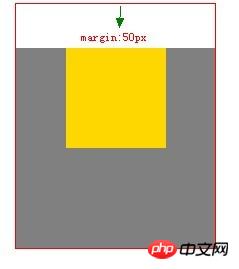
The parent element's box contains a child element box. Give the child element box a vertical margin-top, and the parent element box will also go down margin- The value of top, while the margins of the child elements and parent elements have not changed. 
html code:
The code is as follows:
< ;p class="box2">
css style:
The code is as follows:
.box1{height:200px;width:200px;background:gray;}
.box2{height:100px;width:100px;background:gold;margin-top:50px;}
Solution:
1. Modify the height of the parent element and add padding-top style simulation (padding-top: 1px; Commonly used)
2. Add overflow: hidden; style to the parent element (perfect)
3. Declare float for the parent element or child element (float: left; available)
4. Add a border to the parent element (border: 1px solid transparent is available)
5. Declare absolute positioning for the parent element or child element
The above is the detailed content of Margin-top problem between parent element and child element. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Solve the 'error: redefinition of class 'ClassName'' problem that appears in C++ code
Aug 25, 2023 pm 06:01 PM
Solve the 'error: redefinition of class 'ClassName'' problem that appears in C++ code
Aug 25, 2023 pm 06:01 PM
Solve the "error:redefinitionofclass'ClassName'" problem in C++ code. In C++ programming, we often encounter various compilation errors. One of the common errors is "error:redefinitionofclass 'ClassName'" (redefinition error of class 'ClassName'). This error usually occurs when the same class is defined multiple times. This article will
 Clustering effect evaluation problem in clustering algorithm
Oct 10, 2023 pm 01:12 PM
Clustering effect evaluation problem in clustering algorithm
Oct 10, 2023 pm 01:12 PM
The clustering effect evaluation problem in the clustering algorithm requires specific code examples. Clustering is an unsupervised learning method that groups similar samples into one category by clustering data. In clustering algorithms, how to evaluate the effect of clustering is an important issue. This article will introduce several commonly used clustering effect evaluation indicators and give corresponding code examples. 1. Clustering effect evaluation index Silhouette Coefficient Silhouette coefficient evaluates the clustering effect by calculating the closeness of the sample and the degree of separation from other clusters.
 What to do if win10 cannot download steam
Jul 07, 2023 pm 01:37 PM
What to do if win10 cannot download steam
Jul 07, 2023 pm 01:37 PM
Steam is a very popular game platform with many high-quality games, but some win10 users report that they cannot download steam. What is going on? It is very likely that the user's IPv4 server address is not set properly. To solve this problem, you can try to install Steam in compatibility mode, and then manually modify the DNS server to 114.114.114.114, and you should be able to download it later. What to do if Win10 cannot download Steam: Under Win10, you can try to install it in compatibility mode. After updating, you must turn off compatibility mode, otherwise the web page will not load. Click the properties of the program installation to run the program in compatibility mode. Restart to increase memory, power
 Teach you how to diagnose common iPhone problems
Dec 03, 2023 am 08:15 AM
Teach you how to diagnose common iPhone problems
Dec 03, 2023 am 08:15 AM
Known for its powerful performance and versatile features, the iPhone is not immune to the occasional hiccup or technical difficulty, a common trait among complex electronic devices. Experiencing iPhone problems can be frustrating, but usually no alarm is needed. In this comprehensive guide, we aim to demystify some of the most commonly encountered challenges associated with iPhone usage. Our step-by-step approach is designed to help you resolve these common issues, providing practical solutions and troubleshooting tips to get your equipment back in peak working order. Whether you're facing a glitch or a more complex problem, this article can help you resolve them effectively. General Troubleshooting Tips Before delving into specific troubleshooting steps, here are some helpful
 Solve PHP error: problems encountered when inheriting parent class
Aug 17, 2023 pm 01:33 PM
Solve PHP error: problems encountered when inheriting parent class
Aug 17, 2023 pm 01:33 PM
Solving PHP errors: Problems encountered when inheriting parent classes In PHP, inheritance is an important feature of object-oriented programming. Through inheritance, we can reuse existing code and extend and improve it without modifying the original code. Although inheritance is widely used in development, sometimes you may encounter some error problems when inheriting from a parent class. This article will focus on solving common problems encountered when inheriting from a parent class and provide corresponding code examples. Question 1: The parent class is not found. During the process of inheriting the parent class, if the system does not
 How to solve the problem that jQuery cannot obtain the form element value
Feb 19, 2024 pm 02:01 PM
How to solve the problem that jQuery cannot obtain the form element value
Feb 19, 2024 pm 02:01 PM
To solve the problem that jQuery.val() cannot be used, specific code examples are required. For front-end developers, using jQuery is one of the common operations. Among them, using the .val() method to get or set the value of a form element is a very common operation. However, in some specific cases, the problem of not being able to use the .val() method may arise. This article will introduce some common situations and solutions, and provide specific code examples. Problem Description When using jQuery to develop front-end pages, sometimes you will encounter
 Label acquisition problem in weakly supervised learning
Oct 08, 2023 am 09:18 AM
Label acquisition problem in weakly supervised learning
Oct 08, 2023 am 09:18 AM
The label acquisition problem in weakly supervised learning requires specific code examples. Introduction: Weakly supervised learning is a machine learning method that uses weak labels for training. Different from traditional supervised learning, weakly supervised learning only needs to use fewer labels to train the model, rather than each sample needs to have an accurate label. However, in weakly supervised learning, how to accurately obtain useful information from weak labels is a key issue. This article will introduce the label acquisition problem in weakly supervised learning and give specific code examples. Introduction to the label acquisition problem in weakly supervised learning:
 The problem of generalization ability of machine learning models
Oct 08, 2023 am 10:46 AM
The problem of generalization ability of machine learning models
Oct 08, 2023 am 10:46 AM
The generalization ability of machine learning models requires specific code examples. With the development and application of machine learning becoming more and more widespread, people are paying more and more attention to the generalization ability of machine learning models. Generalization ability refers to the prediction ability of a machine learning model on unlabeled data, and can also be understood as the adaptability of the model in the real world. A good machine learning model should have high generalization ability and be able to make accurate predictions on new data. However, in practical applications, we often encounter models that perform well on the training set, but fail on the test set or real




