Introduction to the use of CSS Border property solid (solid line)
Border (border) is a property of CSS. You can use it to draw borders for HTML tags that can determine the range (such as TD, p, etc.), add borders to text, and add separators to navigation menus. Let’s share an example with you. Friends who are interested can learn more about it.
Anyone who has made a web page has the experience of worrying about drawing lines. First, let’s get to know “Border”. It is an attribute of CSS. You can use it to specify the range of HTML tags (such as TD, p, etc.). etc.) Draw a border, which can define the type, width and color of the border line. Using this feature, you can create some special effects. The following will illustrate its application skills through examples.
1. Add a border to the text 
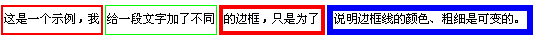
In the above example, different borders are added to a piece of text, just to illustrate the color and thickness of the border line is variable.
The CSS code of the first border is: style="max-width:90%";
The meaning of the three parameters after "border" is: the width of the border line is: thin (thin line); border Line type: solid (solid line); border line color: red (red).
The width of the border line has three standard values: thin (thin line), medium (medium thick line) and thick (thick line).
In addition, the width can also be customized, such as: 1pt, 5px, 2cm, etc. .
The type of border line has nine definite values: none (no border line), dotted (dashed line composed of dots), dashed (dashed line composed of short lines), solid (solid line), double (double) line, the width of the double line plus the width of the blank part between them is equal to the width defined by border-width), groove (3D groove-shaped border), ridge (3D ridge-shaped border), inset (3D inline border, darker color), outset (3D inline border, lighter color),
Note: If the system does not support the attribute values of these borders, then "dotted", "dashed", "double" ”, “groove”, “ridge”, “inset” and “outset” will all be replaced by “solid”.
Color of border line: You can use hexadecimal color code, such as #00ffcc.
As you can see from the above, it is indeed very simple to add borders to text. In the above example, you can understand the setting of the following borders without me explaining it! Here is a little trick for you. To add a border to a piece of text, you can add CSS to the
tag. To add a border to several pieces of text, first enclose those pieces of text with p tags, and then add CSS to the
tag. p> tag; if you want to add several different borders to a line of text, you need to put the text in table, and then add CSS to the
2. Add a dividing line to the navigation menu

The small white line in the above example can of course be done with an image, but here I am I use the CSS "border" extended attribute to draw one side of the border, which requires much less code. The single side of the border is similar to the four sides of the border in the above example. The attributes of the four sides of a border are as follows:
Border line name: border-top (top border line), border-right (right border line), border -bottom (bottom border line) and border-left (left border line); the type, width and color of each border line are the same as the "boder" attribute. For example, in this example, you want to define the left border line of each cell as a white line and the width of the line as a solid line of "1px". The CSS code is as follows: style="max-width:90%".
When defining the border line separately, if a certain value is not given, its default initial value will be used. It is very convenient to define CSS in Dreamweaver without writing code; it is very convenient to define commonly used border lines once and put them in an external CSS file. You can just call them when you need them.
3. Use border lines of different widths and colors in a border
The effect in this example can of course be achieved using the method in the above example, but that would be too much code, so another method of merging can be used method, classify the attribute values of the four edges together. For example, the code in this example is as follows:
style="border-style:solid; border-width: thin thin thick thick; border-color:#00ff00 #00ff00 #0000ff #0000ff".
As you can see from the above, I have defined the type, width and color of the border lines together. Please pay attention to a few points here:
1. The position order of the four border lines is: top border Line, right border line, bottom border line, left border line;
2. In this example, I only chose one solid line type for the border line type. In fact, the four sides can also be defined with different types;
3. Attribute values can be defined as one, two, three or four. If only one attribute value is defined, the other three will automatically take the same value. For example: border-style:solid and border-style:solid solid solid solid have exactly the same effect; if only two or three values are given, then missing The edge's attribute value will take on the same value as the opposite edge. For example: border-width:thin thick has the same effect as border-width:thin thick thin thick, border-width:1px 2px 3px has the same effect as border-width:1px 2px 3px 2px.
Flexible application of the Border attribute can produce many special effects, and the method is the same as described above.
Example:
The code is as follows:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一列固定宽度——</title>
<style type="text/css">
<!--
#layout {
border: 2px solid #A9C9E2;
background-color
: #E8F5FE;
height: 200px;
width: 300px;
}
-->
</style>
</head>
<body>
<p id="layout">hfhfg</p>
</body>
</html>The above is the detailed content of Introduction to the use of CSS Border property solid (solid line). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
This is the 3rd post in a small series we did on form accessibility. If you missed the second post, check out "Managing User Focus with :focus-visible". In
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
This tutorial demonstrates creating professional-looking JavaScript forms using the Smart Forms framework (note: no longer available). While the framework itself is unavailable, the principles and techniques remain relevant for other form builders.
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
The CSS box-shadow and outline properties gained theme.json support in WordPress 6.1. Let's look at a few examples of how it works in real themes, and what options we have to apply these styles to WordPress blocks and elements.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
Classy and Cool Custom CSS Scrollbars: A Showcase
Mar 10, 2025 am 11:37 AM
In this article we will be diving into the world of scrollbars. I know, it doesn’t sound too glamorous, but trust me, a well-designed page goes hand-in-hand
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.






