
Border-color is a attribute specially prepared for multi-color borders. Next, I will introduce to you the use of CSS3 multi-color border Border-color. Friends who like it do not miss it
CSS3 border multi-color Border-color is a property specially prepared for multi-color borders. There is also a border color attribute in CSS2, but what amazing thing does the border color attribute do in CSS3? Let me introduce to you the multi-color Border-color of CSS3 borders.
1. Border-color syntax
The code is as follows:
Element selector {
-moz-border-top-colors: color color color; /*Top border*/
-moz-border-right-colors:color color color; /*Right border*/
-moz-border- bottom-colors: color color color; /*Bottom border*/
-moz-border-left-colors: color color color; /*Left border*/
}
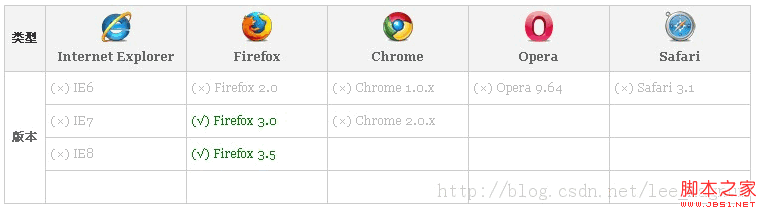
2. Compatibility of Border-color 
3. Examples of Border-color
CSS code :
The code is as follows:
p {width:100px;height:50px;border:10px solid transparent;margin:20px;
/*Top border*/
-moz-border-top-colors: #bfe6f8 #b0e3fa #9fdefa #89d6f9 #73cff9 #5dcafc #3ac1fe #20b7fb #05b1ff;
/*Bottom border*/
-moz-border-bottom-colors: #ded7fc #c9bdfd #b7a6fe #a18bfc #8c72fb #7657fe #633ffe #4e25fe #3c0ffd;
/*Right border*/
-moz-border-right-colors : #dbfdd5 #c4feba #adfe9f #96fe84 #89ff76 #72fa5b #57fd3c #43fe24 #25fd01;
/*left border*/
-moz-border-left-colors: #ffc9c9 #ffb0b0 #ff9696 #fd7f7f # fd6969 #fd5050 #fd3838 #fd1b1b #fe0101;
}
HTML code:
The code is as follows:
Menglong Station
Preview effect: 
The above is the detailed content of CSS3 border multi-color Border-color property usage example. For more information, please follow other related articles on the PHP Chinese website!




