
This article mainly introduces the ASP.NET Core Project.json file in detail, which has certain reference value. Interested friends can refer to it
If you For an application to do any useful work, then you need libraries and frameworks to do the work, store and retrieve data from a database or render complex HTML.
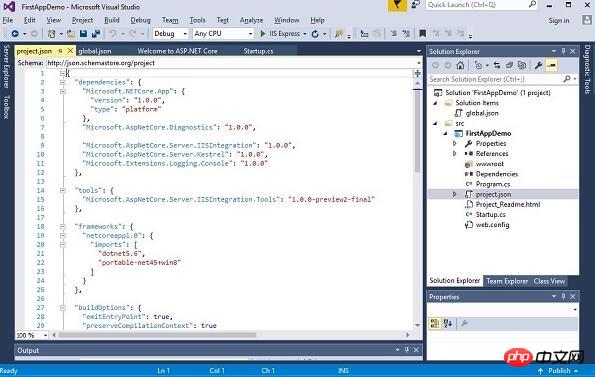
In this chapter, we will discuss the project.json file. This file uses JavaScript object notation to store configuration information and is the core of a .NET application. Without this file, your project would not be an ASP.NET Core project. Here we will discuss some of the most important features of this file. Let's double-click the project.json file to open it.

Currently, the project.json file code implemented by default in a new project is as follows:
{
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.0",
"type": "platform"
},
"Microsoft.AspNetCore.Diagnostics": "1.0.0",
"Microsoft.AspNetCore.Server.IISIntegration": "1.0.0",
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0",
"Microsoft.Extensions.Logging.Console": "1.0.0"
},
"tools": {
"Microsoft.AspNetCore.Server.IISIntegration.Tools": "1.0.0-preview2-final"
},
"frameworks": {
"netcoreapp1.0": {
"imports": ["dotnet5.6", "portable-net45+win8"]
}
},
"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true
},
"runtimeOptions": {
"configProperties": {
"System.GC.Server": true
}
},
"publishOptions": {
"include": ["wwwroot", "web.config" ]
},
"scripts": {
"postpublish": [ "dotnet publish-iis --publish-folder %publish:OutputPath%
--framework %publish:FullTargetFramework%" ]
}
}As we can see, at the top we have this file version information. This is the
version you choose to use when compiling your application. The version is 1.0.0, but the most important part of this file is the dependencies.
If your application is going to do any useful work, then you need libraries and frameworks to get the job done, like storing and retrieving data from a database or rendering complex HTML.
In this version of ASP.NET Core, dependencies are managed through the NuGet package manager.
NuGet has been around in .NET for a few years, and now the main way to manage all your dependencies is through the use of the NuGet package manager.
All top-level NuGet packages that your application depends on need to be stored in this project.json file.
"Microsoft.AspNetCore.Diagnostics": "1.0.0", "Microsoft.AspNetCore.Server.IISIntegration": "1.0.0", "Microsoft.AspNetCore.Server.Kestrel": "1.0.0", "Microsoft.Extensions.Logging.Console": "1.0.0
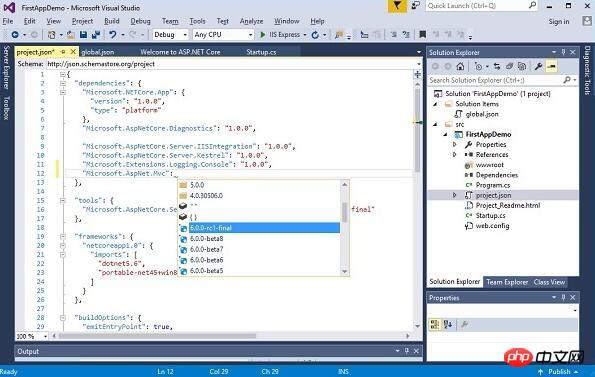
From this file you can see that our application has dependencies on other packages, the exact dependencies may change in the final released version of ASP.NET. When you want to add a new dependency, such as the ASP.NET MVC framework, you can easily write it in this project.json file. When editing this json file, you will also get some smart tips, as follows:

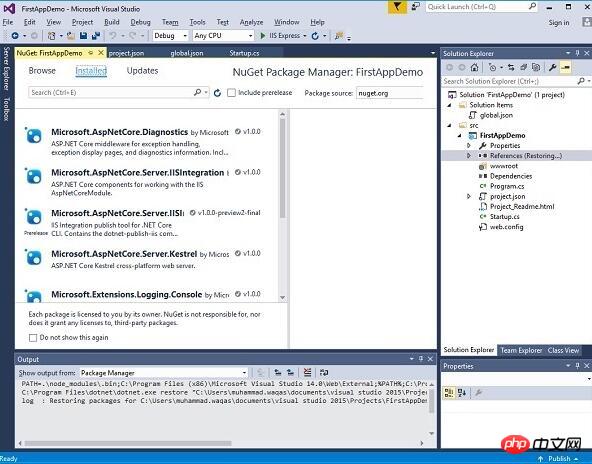
You can use the user interface by right clicking on in the solution explorer Quote , and then select Manage NuGet Packages. You can now see the currently installed packages.

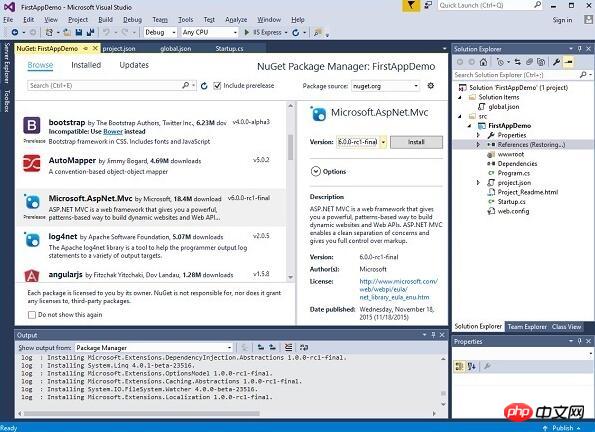
These packages are the same as those in the project.json file. You can also use the browser to add reference packages, such as the following:

If you install this package now by using the install button, then this package will also be stored in the project.json file. The framework section is another important part of project.json, and this tutorial will tell you which .NET frameworks can be used by ASP.NET applications.
"frameworks": {
"netcoreapp1.0": {
"imports": [
"dotnet5.6",
"portable-net45+win8"
]
}
},In this case, you will see that "netcoreapp1.0" is the framework used in the project, you can also add a reference to the .NET framework, the .NET framework is the one you installed in Visual Studio has already been installed.
The above is the detailed content of ASP.NET Core Project.json file (5)_Practical tips. For more information, please follow other related articles on the PHP Chinese website!




