
This article mainly introduces the method to solve the problem that stylus cannot be used in vue-cli. It has certain reference value. Interested friends can refer to it
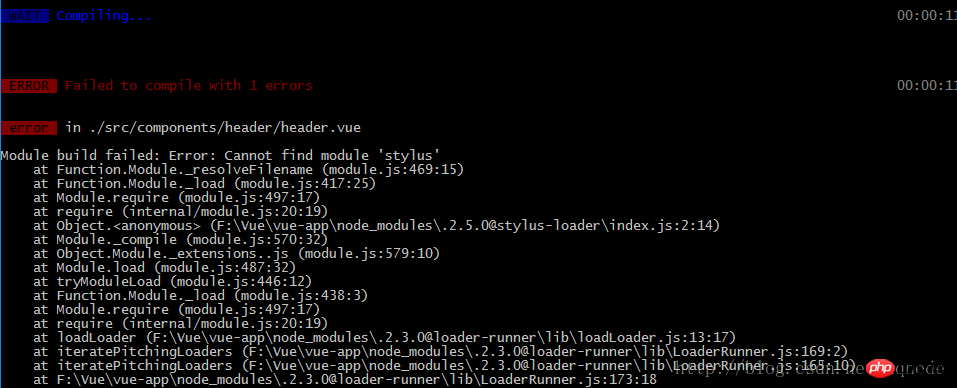
When writing vue based on vue-cli During the project, I encountered a small pit. I used stylus for css, but it always reported an error when compiling:

After going back and forth dozens of times, I finally finally I've been tortured. . . The solution is as follows:
1. Write dependencies in the package.json file:
"stylus-loader": "^2.5.0", "stylus": "0.52.4",
Then run cmpm i on the command line Install the plug-in.
Or run directly:
$ cnpm i stylus-loader stylus --save
After that, it’s time to enjoy the joy of success:
Running
$ npm run dev

Here’s to celebrating! It turns out that I only installed stylus-loader but not stylus, so the problem has not been solved. Now it is finally solved. ^_^
The above is the entire content of this article. I hope it will be helpful to everyone's study. I also hope that everyone will support Script House.
The above is the detailed content of How to solve the problem that stylus cannot be used in vue-cli. For more information, please follow other related articles on the PHP Chinese website!




