
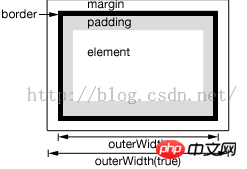
outerWidth() function is used to set or return the outer width of the current matching element. The outer width includes the padding and border of the element by default, but does not include the width of the margin part. You can also specify the parameter as true to include the width of the margin portion. As shown below:

#If you want to get the width of other situations, please use width() and innerWidth(). This function belongs to a jQuery object (instance) and still works on invisible elements. Syntax jQuery 1.2.6 Added this function. jQueryObject.outerWidth([includeMargin])
Note: If the current jQuery object matches multiple elements, only the outer width of the first matching element will be returned. Parameter description includeMargin Optional/Boolean type indicates whether to include the width of the margin part. The default is false. Return value The return value of the outerWidth() function is of type Number, returning the outer width of the first matching element.
If the current jQuery object matches multiple elements, when returning the outer width, the outerWidth() function only uses the first matching element. If there are no matching elements, null is returned. outerWidth() is not available for window and document, please use width() instead. Instructions take the following HTML code as an example:
The code is as follows:
<div></div><div></div>
The following jQuery sample code is used to demonstrate the specific usage of the outerWidth() function:
var $n1 = $("#n1");
var $n2 = $("#n2");
outerWidth() = width(100) + padding(10*2) + border(1*2) = 122 document.writeln( $n1.outerWidth() ); // 122 document.writeln( $n2.outerWidth() ); // 150 var $divs = $("div");If multiple elements are matched, only the outerWidth of the first element is returned
document.writeln( $divs.outerWidth() ); // 122 outerWidth(true) = width(100) + padding(10*2) + border(1*2) + margin(5*2) = 132 document.writeln( $n1.outerWidth(true) ); // 132
The above is the detailed content of Introduction to the use of jQuery.outerWidth() function. For more information, please follow other related articles on the PHP Chinese website!
 The eight most commonly used functions in excel
The eight most commonly used functions in excel
 plugin.exe application error
plugin.exe application error
 How to use html for web navigation
How to use html for web navigation
 Why do all the icons in the lower right corner of win10 show up?
Why do all the icons in the lower right corner of win10 show up?
 0x80070057 error solution
0x80070057 error solution
 What are the four big data analysis tools?
What are the four big data analysis tools?
 What does independent direct connection mean?
What does independent direct connection mean?
 What brand is Nubia mobile phone?
What brand is Nubia mobile phone?




