
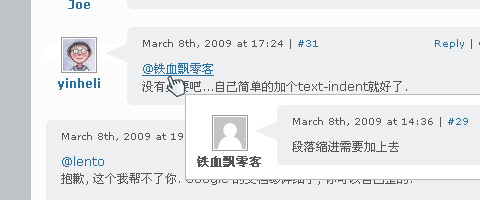
For example: A left a message, and B replied to A with @, so B’s reply may be like this:
@A
How much money do you have?
That is to say, when the mouse hovers over @A, A’s comment content will be displayed in a floating area.

Implementation steps
Here we will take the iNove theme as an example to explain.
1. Save the following code as commenttips.js:
jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)
2. Place the commenttips.js file into the inove/js directory.
3. Add the following style code to style.css:
#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}
4. Add code to call JavaScript in the theme. Open templates/end.php, and add the following code in the line before
5. Okay, refresh the page with the @ reply, wait until the page is loaded, hover the mouse over the @ reply, you will see the effect.
Why can’t it be displayed across pages?
Because its working principle is that when the mouse moves to @{username}, the corresponding comment is found on this page, inserted into the comment list, and displayed in an absolute position. If the comment is not on this page, it cannot be found Object, of course there is no subsequent processing.
How to get comment information across pages?
If the corresponding comment cannot be found on this page, you can use AJAX to return the comment information queried in the background to the page through the comment ID. When the mouse moves over the @ comment, 'Loading...' will be displayed to the user. Prompt box, if the operation is successful, the found comment will be inserted at the end of the comment list, and the content of the comment will be replaced in the 'Loading...' box.
In other words, the loaded comments will always remain on this page, and there is no need to reload when the mouse moves over the @ comment again.
Let’s take a look at how to handle cross-page comments:
How to find the corresponding comment via @{username} on the current page?
1. Each comment will have an ID, with a structure such as: comment-{commentId}. This is to facilitate finding the comment through the anchor point, and it is also a necessary condition to complete the @ comment prompt.
2. Each @{username} is actually an anchor point pointing to a comment, and naturally the comment ID can be obtained.
So it’s actually very simple. If the comment ID is _commentId, then the corresponding comment can be found in JS through the following code.
document.getElementById(_commentId);
If the target comment can be found, create a hidden temporary comment, use the target comment as its content, and display it in the @{username} attachment; if the target comment is not found, use the ID to find the corresponding comment in the background Comment, perform cross-page processing.
How to load comments across pages?
The essence of cross-page is to dynamically load comments and append the obtained comments to the end of the comment list so that the comments can be found on this page. The difference is that these comments are processed through CSS and will not be displayed.
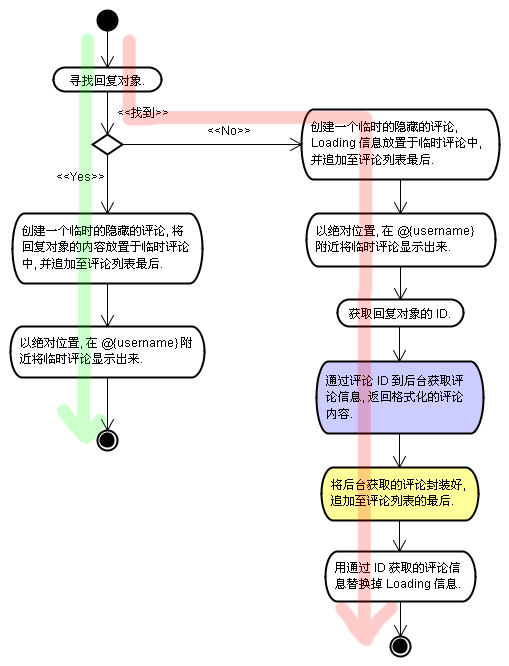
You can refer to the picture below. If the comment is not on this page, it will take the red path. After the comment is added to the current page, there will be an action to replace the Loading information in the prompt box with the comment content. When the user hovers the mouse here When stopping at @{username}, the comment is already on the current page, so there is no need to load it again. Instead, take the green path and directly bring up the comment prompt box.

Note: The blue part in the picture is background processing, and the yellow part is the focus of the entire loading process.
How to get comments and format them in the background?
Here you can write your own method to format the comment information, or you can use the comment callback method (WordPress 2.7 or above can define the comment callback method) to obtain the formatted HTML.
$comment = get_comment($_GET['id']); custom_comments($comment, null,null);
Note: custom_comments is the method name of my callback function.
JavaScript code
JS code based on jQuery, if you do not use or use other JS frames, please modify it yourself according to the processing ideas. It is recommended to place the code below the comment list.
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
});
PHP code
This code comes from the PhilNa2 theme, it is recommended to append the code to function.php.
function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment');




