
1. Use of mark tag
<mark></mark>
2. Function of mark
Use mark tag elements to highlight documents text in to achieve an eye-catching effect.
3. Mark usage code
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8"/>
<style>
mark {
background-color:#00ff90; font-weight:bold;
}
</style>
<title>使用Mark元素高亮显示文本</title>
</head>
<body>
<article>
<header>
<h1>百科</h1>
</header>
<p>百度百科是一部内容开放、自由的网络<mark>百科</mark>全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性<mark>百科
</mark>全书。在这里你可以参与词条编辑,分享贡献你的知识</p>
</article>
</body>
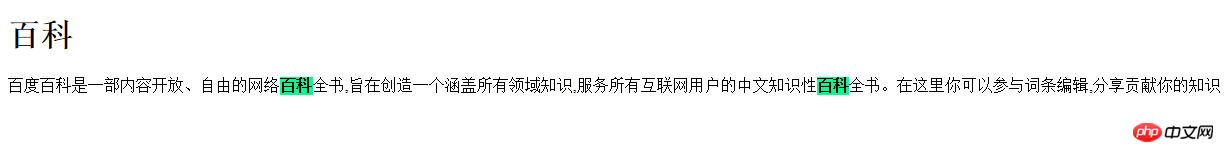
</html>4. Sample effect

5. Remarks
The use of strong and em elements can also achieve this effect. It is not recommended to use strong and em elements because the function of strong and em elements is to emphasize the text, not just to highlight it. Display text.
The above is the detailed content of Detailed explanation of html-Mark tag highlighting text. For more information, please follow other related articles on the PHP Chinese website!




