进度:<meter value="0.5"></meter>
进度:<meter value="-0.5"></meter>
progress and meter controls in HTML5
In HTML5, newly added progress and meter controls. The progress control is a progress bar control, which can indicate the progress of a task, such as the installation of software in a Windows system, the copying of files, and other scenarios. The meter control is a measurement bar control, which represents a certain measurement and is suitable for quantitative expressions such as temperature, weight, and amount.
Table of contents
1.
1.1 Features
1.2 Example
2.
2.1 Features
2.2 Example
1.
Description: Indicates the progress of the task, For example, the progress of scenarios such as software installation and file copying in Windows systems.
1.1 Features
Syntax:
<progress value="0.5">50%</progress>
max {number}: Set or get the maximum value of the progress bar.
Default value: When this property is not set, the maximum value of the control is 1.
value {number}: Set or get the current value of the progress bar.
Default value: When this value is not set, the progress bar is of the 'uncertain' type, with no specific progress information; when there is no max attribute (the default maximum of the progress bar is 1), the default value range of value It is 0.01~1.0. When set to 0.2, it means 20% progress.
Minimum browser version support: IE 10, Chrome 8
Control content: When the browser does not support this control, the control will be displayed The content in the control will not be displayed by browsers that support this control.
1.2 Example
Example 1: Contains value attribute
进度:<progress value="0.25" >25%</progress>

Example 2 : Contains max attribute
进度:<progress max="100" value="25" >25%</progress>

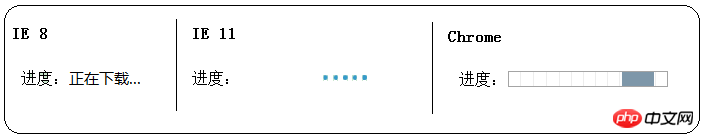
Example 3: Uncertain progress bar (no value attribute)
进度:<progress >正在下载...</progress>
IE8 : Display text content .
IE11: Displays a animation effect from left to right.
Chrome: Displays an animation effect from left to right, then right to left.

Description: Indicates a certain measurement, suitable for temperature, weight, amount, etc. Quantitative performance.
2.1 FeaturesSyntax:
进度:<meter value="0.5"></meter>
Attributes:
value {number}: Set or get the value of this control, which must be between the min and max values.
max {number}: Set the maximum value of this control.
Default value: When this property is not set, the maximum value of the control is 1.min {number}: Set the minimum value of this control.
Default value: When this property is not set, the minimum value of the control is 0.low {number}: Set the threshold value that is too low. When the value is less than low and greater than min, the color that is too low is displayed.
high {number}: Set a threshold that is too high. When the value is greater than high and less than max, a color that is too high will be displayed.
optimum {number}: Set the optimal value,
Minimum browser version support: IE does not support, Chrome 8
Control content: When the browser does not support this control, the content in the control will be displayed. Browsers that support this control will not display the content of the control.
2.2 ExampleExample 1: No attribute进度:<meter></meter>

进度:<meter value="0.5"></meter>
Copy after loginCopy after loginCopy after login
进度:<meter value="0.5"></meter>

进度:<meter value="1"></meter>
Copy after login
进度:<meter value="1"></meter>

进度:<meter value="5"></meter>
Copy after login
进度:<meter value="5"></meter>

进度:<meter value="-0.5"></meter>
Copy after login
进度:<meter value="-0.5"></meter>

示例6:value = min(min默认为0)
进度:<meter value="0"></meter>

示例7:value > min(min默认为0)
进度:<meter value="0.5"></meter>

示例8:value < high
进度:<meter value="0.5" high="0.8"></meter>

示例9:value = high
进度:<meter value="0.8" high="0.8"></meter>

示例10:value > high
进度:<meter value="0.9" high="0.8"></meter>

示例11:value < low
进度:<meter value="0.1" low="0.25"></meter>

示例12:value = low
进度:<meter value="0.25" low="0.25"></meter>

示例13:value > low
进度:<meter value="0.5" low="0.25"></meter>

示例14:optimum < low < value < high
进度:<meter low="0.25" optimum="0.15" high="0.75" value="0.5"></meter>

示例15:low < optimum = value < high
进度:<meter low="0.25" optimum="0.5" high="0.75" value="0.5"></meter>

示例16:low < value < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.5"></meter>

示例17:value < low < high < optimum
进度:<meter low="0.25" optimum="0.85" high="0.75" value="0.2"></meter

示例18:optimum < low < high < value
进度:<meter low="0.25" optimum="0.2" high="0.75" value="0.8"></meter>

The above is the detailed content of progress and meter controls in HTML5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.






