
This article mainly introduces the HTML5 implementation of the QQ chat bubble effect. It uses HTML/CSS to make a QQ-like chat bubble. It has certain reference value. Interested friends can refer to it
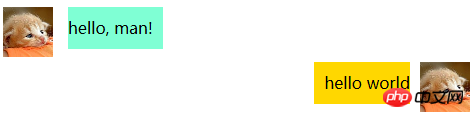
Today I used HTML/CSS to make a chat bubble similar to QQ. The following is the rendering:

The following is the style setting of the key places. Then post the html and css code (not much).
Step 1: Layout
The message adopts p+float layout. Each message is wrapped with a p tag, and two p are placed inside. Wrap the user icon and user message content. For messages on the left, first clear the float and then set float: left. In this way, the user icon and message content can be displayed on the same line, with the user icon on the left and the message content next to the user icon.
For the message on the right, clear the float first. Then set float:right so that the user icon and message are displayed on the same line. The icon is on the far right. To the left of the icon are messages.

Step 2: Set the rounded rectangle
border-radius:7px;

Step 3: Triangle Arrow
&n
Set the width and height of p to 0 and set the border width to make it show a rectangle composed of four triangles, with the color and size of each triangle Can be set by setting border width and color.
Here, set the color of the three triangles to transparent. Only one triangle is left visible.

.triangle{
width: 0px;
height: 0px;
border-width: 15px;
border-style: solid;
border-color: red blue green gold;
}
##
.triangle{
width: 0px;
height: 0px;
border-width: 15px;
border-style: solid;
border-color: transparent transparent transparent red;
}Key Point 4 : Triangle trailing rectangular box
Use relative positioning. The triangle can always be fixed to the edge of the rectangular frame.position:relative;

<html>
<head>
<style>
/* bubble style */
.sender{
clear:both;
}
.sender p:nth-of-type(1){
float: left;
}
.sender p:nth-of-type(2){
background-color: aquamarine;
float: left;
margin: 0 20px 10px 15px;
padding: 10px 10px 10px 0px;
border-radius:7px;
}
.receiver p:first-child img,
.sender p:first-child img{
width:50px;
height: 50px;
}
.receiver{
clear:both;
}
.receiver p:nth-child(1){
float: right;
}
.receiver p:nth-of-type(2){
float:right;
background-color: gold;
margin: 0 10px 10px 20px;
padding: 10px 0px 10px 10px;
border-radius:7px;
}
.left_triangle{
height:0px;
width:0px;
border-width:8px;
border-style:solid;
border-color:transparent aquamarine transparent transparent;
position: relative;
left:-16px;
top:3px;
}
.right_triangle{
height:0px;
width:0px;
border-width:8px;
border-style:solid;
border-color:transparent transparent transparent gold;
position: relative;
right:-16px;
top:3px;
}
</style>
</head>
<body>
<!-- Left -->
<p class="sender">
<p>
<img src="chatTemplateExample2_files/cat.jpg">
</p>
<p>
<p class="left_triangle"></p>
<span> hello, man! </span>
</p>
</p>
<!-- Right -->
<p class="receiver">
<p>
<img src="chatTemplateExample2_files/cat.jpg">
</p>
<p>
<p class="right_triangle"></p>
<span> hello world </span>
</p>
</p>
</body>
</html>The above is the detailed content of An example of h5 implementing QQ chat bubbles. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to completely delete mongodb if the installation fails
How to completely delete mongodb if the installation fails
 Why can't Amazon open
Why can't Amazon open
 Usage of source command in linux
Usage of source command in linux
 What does it mean to use a printer offline
What does it mean to use a printer offline
 How to configure default gateway
How to configure default gateway
 Advantages of pycharm
Advantages of pycharm




