
Compatibility issues are an important part of the front-end.
Among domestic browsers, most of them are dual-core browsers such as 360 Browser and QQ Browser. The dual-core browser has two cores: an IE compatible core and a non-IE speed core, which correspond to the compatibility mode and the speed mode respectively. The compatibility mode uses the IE kernel, and the extreme speed mode uses the webkit kernel. At present, most websites use extreme speed mode by default for the sake of performance and user experience. Use compatibility mode when problems occur in extreme speed mode.
Although the extreme speed mode uses the webkit kernel, the performance of the browser is still somewhat different. I usually use Chrome to debug, but it behaves abnormally in extreme speed mode.
Okay, let’s get to the point. Flex is a very good attribute in the current front-end layout. I won’t go into details here. You can read the introduction by the master
And I found a problem at work. When flex is used with relative positioning:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<title>Test</title><style>html,body{margin:0;padding:0;width: 100%;height: 100%;}
.wrapper{position: relative;width: 100%;height: 100%;background-color: #fff;display: flex;flex-direction: column;}
.flex-1{flex: 0 0 200px;background-color: #dfdfdf;}.flex-2{flex: 1;}.circle{position: relative;
left: 50%;top: 50%;margin: -100px 0 0 -100px;width: 200px;height: 200px;border-radius: 100px;background-color: #52caff;}</style></head><body><div class="wrapper"><div class="flex-1"></div><div class="flex-2"><div class="circle"></div></div></div></body></html>The code draws a circle in the center of flex-2, and chrome behaves normally, as shown in the picture

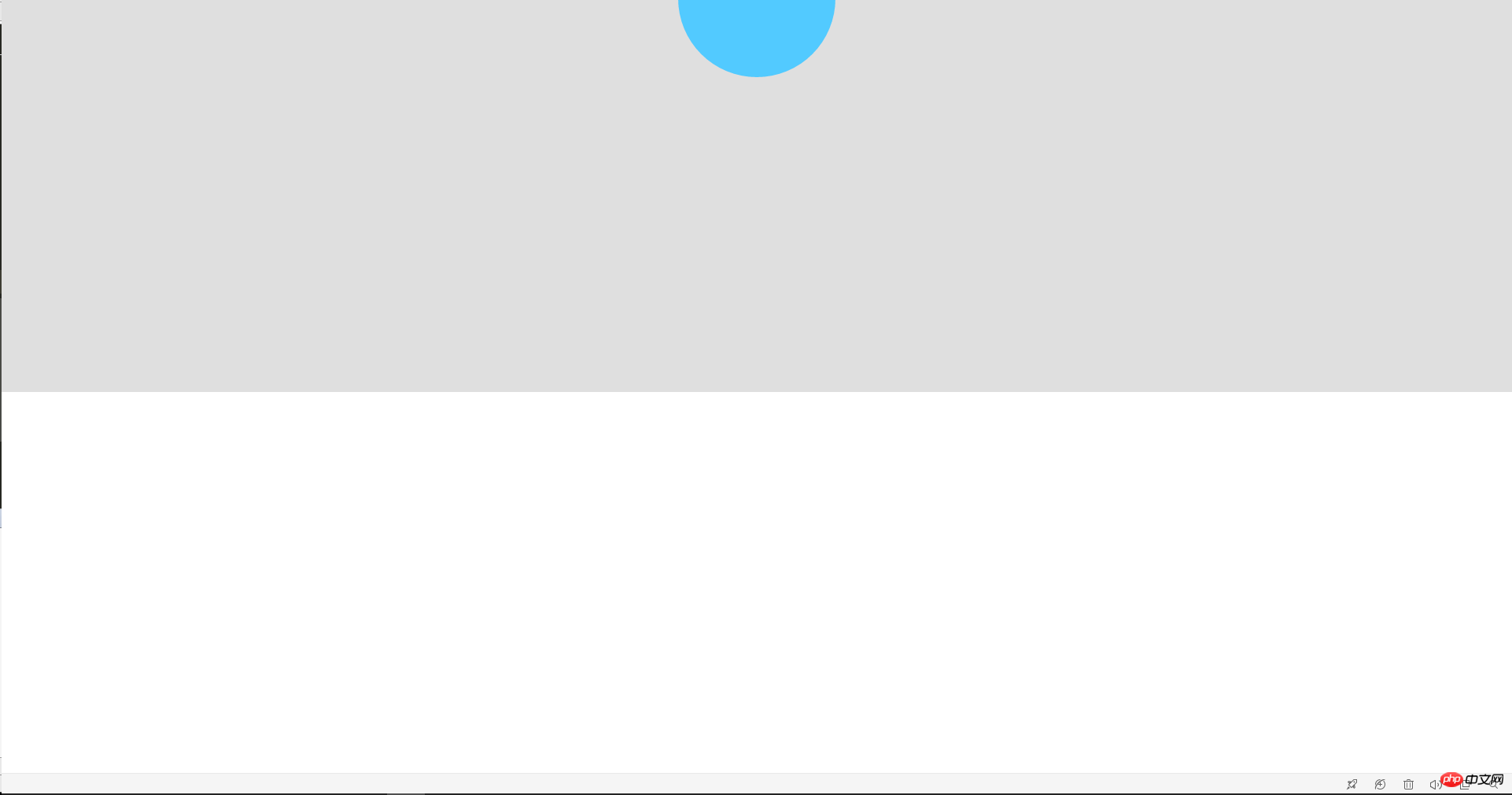
But at 360° speed, it looks like this:

After searching for the reason, the relative positioning of the circle in the vertical direction is not It takes effect, that is: "top:50%" does not work;
Why does it not work? I think it is because div.flex-1 does not explicitly write the height, "flex:0 0 500px" is flex The abbreviation of the attribute,

, can be written in another way:

is actually to set a height for the div . At this time, I am thinking about what to do when the situation is highly uncertain?
Use css3 calc()? In this case, there is no need to use flex when the flex sub-area is relatively positioned. Although the problems encountered have been solved, new problems seem to have arisen.
Why do domestic browsers behave differently in compatibility mode. . . . . . . . . . . . .
The above is the detailed content of Example analysis of browser compatibility issues. For more information, please follow other related articles on the PHP Chinese website!
 flex tutorial
flex tutorial
 The computer has Internet access but the browser cannot open the web page
The computer has Internet access but the browser cannot open the web page
 What does browser mean
What does browser mean
 Browser compatibility
Browser compatibility
 How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page
 fil coin price today
fil coin price today
 What does data encryption storage include?
What does data encryption storage include?
 How to clean up your computer's C drive when it's full
How to clean up your computer's C drive when it's full
 What is an inline function
What is an inline function




