 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 css: detailed explanation of border-collapse attribute and opacity transparency of td border in table
css: detailed explanation of border-collapse attribute and opacity transparency of td border in table
css: detailed explanation of border-collapse attribute and opacity transparency of td border in table
1. It turns out it’s not a bug
I encountered this phenomenon years ago in the Chrome browser. At first, I thought it was a Chrome browser bug.
The prototype reappeared today. When I tested it on various modern browsers, I found that it was a weird sound. It seems to be due to regulations and not a bug! However, because the phenomenon is really weird, and I still can’t figure out what is going on, I will demonstrate it here and ask the friends here why this phenomenon occurs?
Description of the phenomenon
An ordinary table is set with border-collapse:collapse and merges the borders of table. This is normal and common. .
We set the opacity transparency value for the element, such as 0.1, then the transparency of the element should become 10%, including the border, background color, etc. This is also in line with our understanding and is normal.
However, when the two are put together, a strange analysis occurs. The transparency of table elements such as
The text description is too pale, let’s look at examples (IE10+, FireFox, and Chrome are all acceptable)~
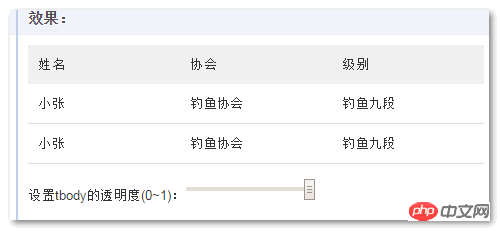
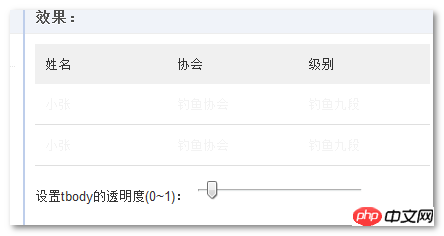
The default is our

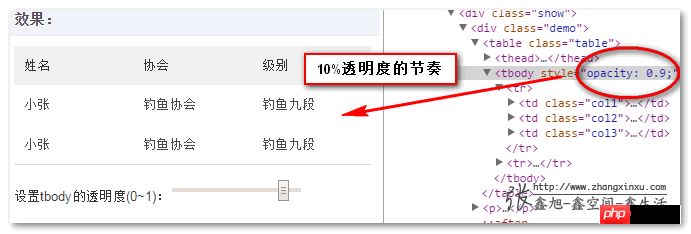
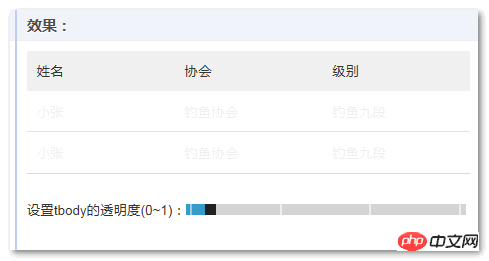
However, we drag the range control on the Demo page , modify the transparency opacity attribute value of
Under the Chrome browser, the border of the last row of cells does not seem to be affected by opacity, as shown in the screenshot below:

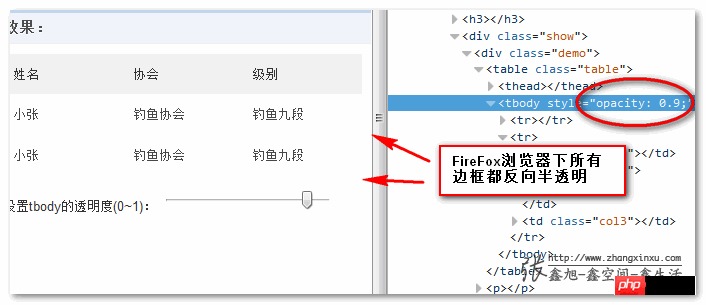
And under the FireFox browser, it is All borders will be differentially translucent:

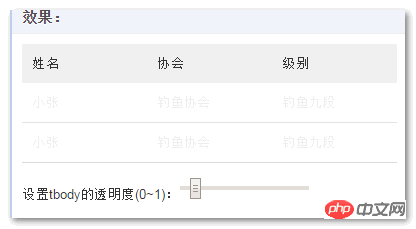
Then, we continue dragging until it reaches almost 10% transparency. At this time, the text is completely transparent, but , the color of the border becomes increasingly clear! !


IE browser is not far behind:

Only for Lower versions of IE browsers use border-collapse:collapse; for advanced browsers, delete the border-collapse:collapse statement, or use separate reset, and then use
border-spacing:0 to remove cells. Unwanted whitespace.
The above is the detailed content of css: detailed explanation of border-collapse attribute and opacity transparency of td border in table. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.



