
Standard Reference
TABLE's 'border-collapse' defines two modes of TD borders. When the value of 'border-collapse' is 'collapse', the borders of TD are merged. , when the value is 'separate', the TD border is separated.
'border-spacing' is a feature of TABLE in TD border-spacing mode. This property represents the distance between TD borders, or the horizontal and vertical space if only one length value is set. If you set two length values, the first value is the horizontal space and the second is the vertical space. The length value cannot be negative.
'cellspacing' As the attribute of the TABLE tag, you can also specify the distance between cells.
Detailed description of TABLE border mode in CSS2.1 specification: 17.6 Borders.
Detailed description of the 'border-spacing' feature in the CSS2.1 specification: 17.6.1 border-spacing.
Detailed description of 'cellspacing' in HTML 4.01 specification: 11.3.3 cellspacing.
Problem description
When the TD border mode in TABLE is detached mode, when 'border-spacing' is defined, IE6 IE7 IE8(Q) does not support this attribute, and other browsers comply with the specification.
Impact
When this attribute is set, this attribute is not supported in IE6 IE7 IE8(Q), resulting in page layout differences.
Affected browsers
IE6 IE7 IE8(Q)
Problem analysis
In TABLE, when TD border mode is detached mode, define' border-spacing' code is as follows:
<html>
<head>
<style type="text/css">
table{ border-collapse: separate;
border: 1px solid red; border-spacing:10px 20px;}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>
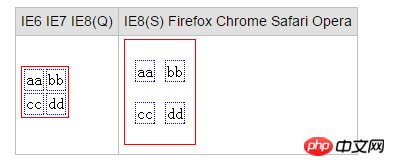
is visible,
IE6 IE7 IE8(Q) does not support this attribute.
IE8(S) Firefox Chrome Safari Opera supports this attribute and complies with the specification.
So what is the difference in layout between cellspacing and border-spacing? Then analyze the following code:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
table{
border: 1px solid red;
}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table cellspacing=20>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
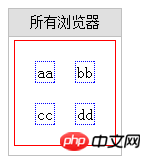
</html>The performance of each browser is consistent:

It can be seen that cellspacing is equivalent to border-spacing in the horizontal and vertical directions. value.
Solution
'border-spacing' is not well supported by all browsers. If the horizontal and vertical spaces are equal, you can use the cellspacing attribute of TABLE instead of 'border-spacing' 'Characteristics.
The above is the detailed content of css: border-spacing attribute is not supported in IE6 IE7 IE8(Q). For more information, please follow other related articles on the PHP Chinese website!




