
This article mainly introduces the relevant information for getting started with Spring Boot (web+freemarker). Friends who need it can refer to it
1. Configure the maven file pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.hdwang</groupId>
<artifactId>spring-boot-test</artifactId>
<version>1.0-SNAPSHOT</version>
<name>spring-boot-test</name>
<description>project for test Spring Boot</description>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>1.8</java.version>
</properties>
<!-- Inherit defaults from Spring Boot -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.4.RELEASE</version>
<relativePath/>
</parent>
<dependencies>
<!-- Add typical dependencies for a web application -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<!-- auto redeploy -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
<!-- Package as an executable jar -->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
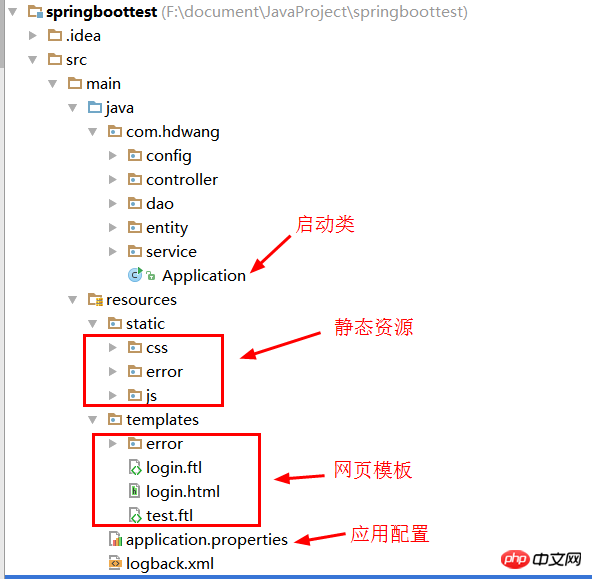
</project>2. File structure (the names of static/templates/application.properties/logback.xml are all agreed, only certain ones can be used Name, please refer to the official spring boot documentation for details. The following name is one of the configuration methods)

3. Create a startup class (put it on the top layer, sub-layer (lower-level folder) ) class can be scanned and injected)
@SpringBootApplication
public class Application {
/**
* main function
* @param args params
*/
public static void main(String[] args){
SpringApplication.run(Application.class,args);
}
}4. Create a controller (in the lower directory of the Application class)
@Controller
@RequestMapping("/common")
public class Common {
@Value("${msg:Welcome!}")
private String msg;
/**
* get a page
* @return a page with name called return value
*/
@RequestMapping("login")
public String getLoginPage(ModelMap map){
map.put("welcomeMsg",this.msg);
return "login";
}
}5. Create a web page template login.ftl (freemarker must use the ftl suffix , I have been fooled by this for a long time! Put js/css in the corresponding folder. Please note that /static is not included in the access path. I have also been fooled by this for a long time! )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>login</title>
<link href="/css/home.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="/js/home.js"></script>
</head>
<body>
<h1>login page</h1>
<h2>${welcomeMsg}</h2>
<form>
<p>
<label>用户名:<input type="text" id="username"/></label>
</p>
<p>
<label>密码:<input type="password"/></label>
</p>
<p>
<input type="submit" value="提交"/>
<input type="reset" value="重置" />
</p>
</form>
</body>
</html>6. Application Configuration fileWrite
Create a new application.properties file and add the following content
msg=Ladies and gentleman,Welcome!
7. Start running
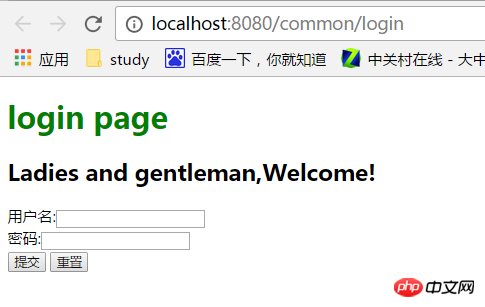
Visit in the browser: http://localhost:8080 /common/login

8. Deploy
mvn package and make a package
java -jar xxx.jar Run this package
The above is the detailed content of Detailed explanation of Spring Boot introduction to JAVA (web+freemarker). For more information, please follow other related articles on the PHP Chinese website!




