
1. First, what is object?
#Define an embedded object. Please use this element to add multimedia to your XHTML pages.
This element allows you to specify data and parameters for objects inserted into an HTML document, as well as code that can be used to display and manipulate the data.
object was originally intended to replace the img and applet elements. However, this did not happen due to bugs and lack of browser support.
The browser's object support depends on the object type. Unfortunately, major browsers all use different code to load the same object types.
Fortunately, the object object provides a solution. If the object element is not shown, the code between is executed. This way we can nest multiple object elements (one for each browser).
2. The classid
## tag in object defines the run-time settings for the object.
Don't use the
Let’s look at an example first:
<object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1" width="100" height="50"> <param name="BorderStyle" value="1" /> <param name="MousePointer" value="0" /> <param name="Enabled" value="1" /> <param name="Min" value="0" /> <param name="Max" value="10" /></object>
Among them, the use of param: The param element allows you to specify run-time for objects inserted into XHTML documents Setting
In other words, this tag can provide parameters for the
And classid is the ID of the ActiveX control
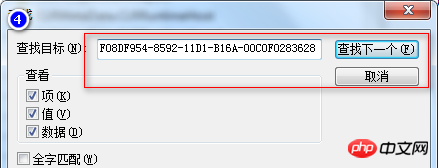
The ID of this control We can find it like this:





This microsoft slider control is Microsoft slider control plug-in
Recall: Portal:Jquery Problems existing in the use of Uploadify3.21. and version 2.1 - Record Three
I encountered a similar problem on jQuery uploadify before, the one under IE The BUTTON using flash did not respond, so I added the last sentence:if ($.browser.msie) { $(".swfupload").attr("classid"," clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"); }
Here is a statement: In the new version of jQuery, this method $.browser.msie has been abandoned . So avoid using this judgment! Similarly we look for this classid: ## Found two plug-in IDs that are both flash. The first one is for IE browser, One is for non-IE use. 3.object and embed we want to For flash content to be displayed normally on a web page, the page must have a tag specifying the flash path. That is, the OBJECT and EMBED tags. The OBJECT tag is used for the IE browser on the windows platform, while EMBED is used on the Netscape Navigator browser under the windows and Macintosh platforms and the IE browser under the Macintosh platform. IE on the windows platform uses Activex control to play flash while other browsers use Netscape plug-in technology to play flash. ## The difference between 

The above is the detailed content of html: Detailed explanation of classid in object tag. For more information, please follow other related articles on the PHP Chinese website!




