How to fix css table width table-layout: fixed?
If the text in the cell exceeds the width limit, it will automatically wrap and the height will automatically increase, resulting in uneven styles of the entire table. However, this problem can be solved by disabling text wrapping.
In order to allow the table to fill the screen (the remaining blank area), its width attribute is often defined as: 100%, and the cells are also defined as percentages.
But this will cause problems: If the text in the cell exceeds the width limit, it will automatically wrap and the height will automatically increase, causing the style of the entire table to be uneven and ugly.
The easy solution is to disable text wrapping: white-space:nowrap; overflow:hidden;
So easy! But The effect is still unexpected: the text is all displayed in one line, the width is automatically widened, and it even exceeds the parent container, and the overflow has no effect at all!
what happened? Is it because of the percentage? But if you use the fixed width of static, you lose the flexibility of the table.
Ever since, I found the ultimate solution effortlessly: fixed table width: table-layout: fixed;
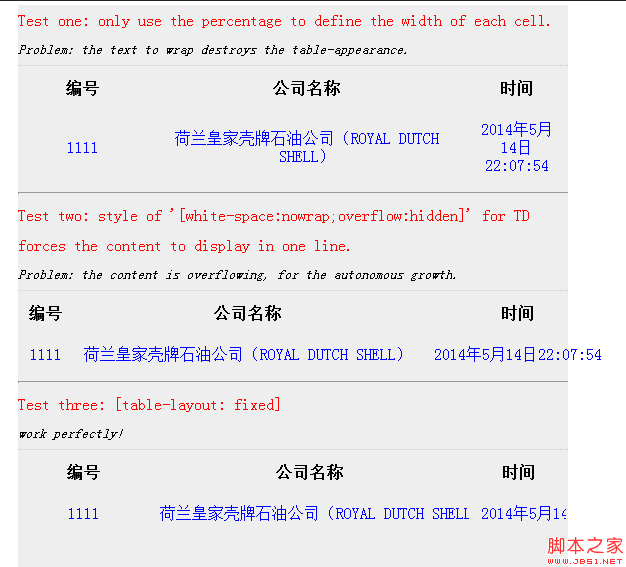
I made a simple one by the way Rendering, please refer to the following: 
The above is the detailed content of How to fix css table width table-layout: fixed?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use vue3 table component
May 12, 2023 pm 09:40 PM
How to use vue3 table component
May 12, 2023 pm 09:40 PM
Basic table Before developing the table component, first think about what style of API to use. Because the author uses element in production work, the styles of the previous components are similar to element, but this time I do not plan to use the element style. , I plan to change it and display it directly: We expect users to use it like this: constdataList=[{id:1,name:'"JavaEE Enterprise Application Practice"',author:'dev1ce',price:'10.22',desc:&# 3
 Usage of fixed in c language
Sep 27, 2023 am 10:15 AM
Usage of fixed in c language
Sep 27, 2023 am 10:15 AM
The usage of fixed in C language refers to a technology that uses fixed point numbers to represent floating point numbers. In many embedded systems, due to limited hardware resources, floating point operations cannot be supported, but some complex calculations are required. At this time, you can use fixed to perform calculations instead of floating point numbers. fixed is a fixed-point number representation method that represents floating-point numbers as an integer and a fixed number of decimal places. Normally, fixed numbers have a fixed number of decimal places.
 A Deep Dive into the Fixed Keyword in C#
Feb 19, 2024 pm 01:51 PM
A Deep Dive into the Fixed Keyword in C#
Feb 19, 2024 pm 01:51 PM
For a detailed explanation of fixed in C#, specific code examples are required. In the C# programming language, the fixed keyword is used to fix the memory address of a managed object to prevent the garbage collector from moving it. In some cases, we need to directly operate the data in memory, and the fixed keyword can help us achieve this need. This article will provide a detailed explanation of the fixed keyword in C# and provide some specific code examples. In C#, using the fixed keyword requires the following conditions: it must be located in an unsa
 Analysis of CSS absolute positioning properties: absolute and fixed
Oct 24, 2023 am 11:55 AM
Analysis of CSS absolute positioning properties: absolute and fixed
Oct 24, 2023 am 11:55 AM
CSS absolute positioning attribute analysis: absolute and fixed Absolute positioning is a common and useful layout technique in CSS. By using the position:absolute or position:fixed attribute, an element can be detached from the normal document flow and positioned relative to its containing element. To position. This article will analyze the two absolute positioning properties of absolute and fixed in detail and provide specific code examples. position:absolute
 How do CSS3 properties implement fixed positioning of elements?
Sep 09, 2023 am 10:25 AM
How do CSS3 properties implement fixed positioning of elements?
Sep 09, 2023 am 10:25 AM
How do CSS3 properties implement fixed positioning of elements? In web development, fixed positioning is a common layout method, often used to achieve special effects such as floating or top navigation bars. CSS3 provides us with some properties that can help us achieve fixed positioning of elements. 1. Position attribute In CSS, the position attribute is used to define the positioning method of elements. Common values include static, relative, absolute and fixed. static: default positioning
 Fix an element at a specific position using the fixed property in CSS
Dec 27, 2023 am 08:41 AM
Fix an element at a specific position using the fixed property in CSS
Dec 27, 2023 am 08:41 AM
How to use fixed positioning in CSS to achieve the fixed position effect of elements. In web design, we often encounter the need to keep an element in a fixed position when the page is scrolled. At this time, you can use fixed positioning in CSS to achieve this effect. This article will introduce how to use fixed positioning and provide specific code examples. First of all, you need to make it clear that fixed positioning is relative to the browser window, not to the elements or containers in the page. This positioning method locks the element at a certain location on the screen.
 CSS table properties guide: table-layout, border-collapse and caption-side
Oct 20, 2023 pm 05:42 PM
CSS table properties guide: table-layout, border-collapse and caption-side
Oct 20, 2023 pm 05:42 PM
CSS table property guide: table-layout, border-collapse and caption-side Table is one of the commonly used layout tools in web design, which can be used to display data and organize content. However, when designing and using tables, the choice of appropriate CSS properties can ensure that the form's appearance and functionality match your needs. This article will introduce three commonly used CSS table properties: table-layout, border-colla
 How to add a row to table in jquery
May 29, 2023 pm 01:24 PM
How to add a row to table in jquery
May 29, 2023 pm 01:24 PM
How to add a row to a table with jquery: 1. Create an html sample file and reference the jQuery file; 2. Use "table", "tr", "td" tags to create a table; 3. Create a button button and bind the onclick click event , and then execute the "addhang()" function; 4. Define a variable tr within the function to save the table rows that need to be added. The $ symbol obtains the table object, and the "append()" method is used to add a row to the table.






