Detailed explanation of the usage of ol tag in html5
This article mainly introduces the usage of ol tag in HTML5, which is the basic knowledge for introductory learning of HTML5. Friends in need can refer to the definition and usage of
- Tags define an ordered list.
Differences between HTML 4.01 and HTML 5
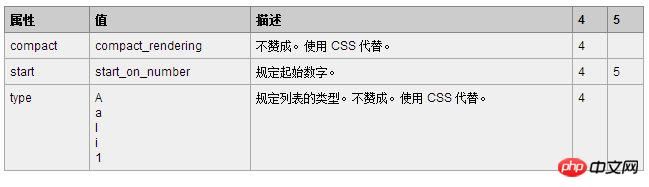
In HTML 4.01, the use of "start" attribute is deprecated, in HTML 5 it is allowed.
In HTML 4.01, the "compact" and "type" attributes were deprecated, and in HTML 5, these two attributes are no longer supported.
Tips and Comments
Tip: Please use CSS to define the type of the list.
Example
<ol> <li>Coffee</li> <li>Tea</li> </ol> <ol> <li start="60">Coffee</li> <li>Tea</li> </ol>

##The OL tag sequence number provided by HTML5 The control
OL tag displays data in the form of an ordered list, and it automatically adds numbers to the data. But sometimes the data is not numbered starting from 1, or the numbers are arranged in reverse order, or the numbers are completely messy. In this case, you need to use some parameters provided for the OL tag in HTML5 to set. Unfortunately, it is currently not compatible with IE. Now, we have a
HTML document like this
<ol> <li>土豆</li> <li>洋葱</li> <li>胡萝卜</li> <li>里脊肉</li> </ol>
It will appear like this

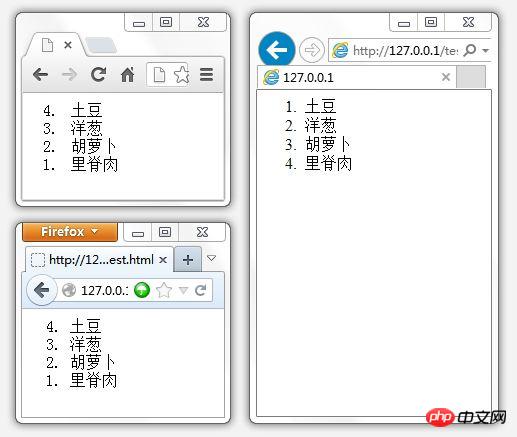
<ol reversed="reversed"> 这个是继承自XHTML的写法,其实可以直接写 <ol reversed>

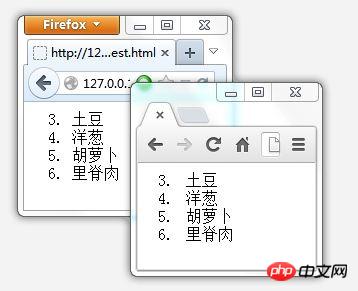
Next, what if you don’t want it to start from 1? For example, if we want it to start from 3, we can add the start attribute to the OL tag and set it to 3.
<ol start="3">

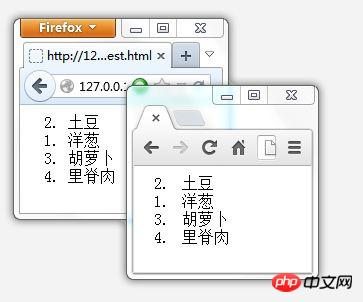
<ol> <li value="2">土豆</li> <li value="1">洋葱</li> <li value="3">胡萝卜</li> <li value="4">里脊肉</li> </ol>

The above is the detailed content of Detailed explanation of the usage of ol tag in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






