
Normal ol
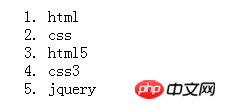
<ol>
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>Display the results:

Use the start attribute
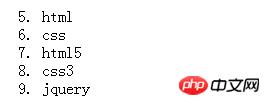
<ol start="5">
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>Display the results:

#As you can see, start can change the starting number of the ordered list!
Use the reversed attribute
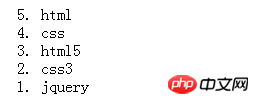
<ol start="5" reversed="reversed">
<li>html</li>
<li>css</li>
<li>html5</li>
<li>css3</li>
<li>jquery</li>
</ol>Display the results:

As you can see, reversed makes it sort in reverse order.
The above is the detailed content of Detailed explanation of the new attributes start and reversed of the ol tag in HTML5. For more information, please follow other related articles on the PHP Chinese website!
 what is h5
what is h5
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 Introduction to article tag attributes
Introduction to article tag attributes
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 setproperty function usage
setproperty function usage
 How to solve problems when parsing packages
How to solve problems when parsing packages
 What are the office software
What are the office software
 What are the video formats
What are the video formats




