Detailed explanation of ajax application examples of DOM objects
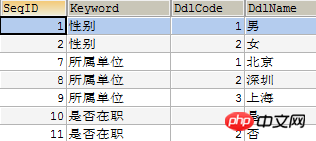
Requirements: Click the drop-down option box, select a data type, and automatically display the names of all data items under this type in the form, that is, all unique ddlNames corresponding to the same keyword in the database.




1. Add:
<script type="text/javascript" src="${pageContext.request.contextPath }/script/pub.js?1.1.11"></script>

function changetype(){
if(document.Form1.keyword.value=="jerrynew"){
var textStr="<input type=\"text\" name=\"keywordname\" maxlength=\"50\" size=\"24\"> ";
document.getElementById("newtypename").innerHTML="类型名称:";
document.getElementById("newddlText").innerHTML=textStr;
Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}else{ var textStr="";
document.getElementById("newtypename").innerHTML="";
document.getElementById("newddlText").innerHTML=textStr; /**
* 参数一:传递dictionaryIndex.jsp的From2的表单
* 参数二:传递URL路径地址
* 参数三:传递dictionaryIndex.jsp的From1的表单
原理:使用Ajax
* 传递dictionaryIndex.jsp中表单Form1中的所有元素作为参数,传递给服务器,并在服务器进行处理
* 将处理后的结果放置到dictionaryEdit.jsp中
* 将dictionaryEdit.jsp页面的全部内容放置到dictionaryIndex.jsp表单Form2中*/Pub.submitActionWithForm('Form2','${pageContext.request.contextPath }/system/elecSystemDDLAction_edit.do','Form1');
}
}Where submitActionWithForm Methods are defined in pub.js.
3. Define 5 methods in pub.js: (1) Pub.submitActionWithForm method/***
* domId:表单Form2的名称
* action:表示URL连接
* sForm:表单Form1的名称 */Pub.submitActionWithForm=function(domId,action,sForm){ /**第一步:创建Ajax引擎对象*/
var req = Pub.newXMLHttpRequest(); /**第二步:req.onreadystatechange表示事件处理函数(相当于一个监听),用来监听客户端与服务器端的连接状态*/
var handlerFunction = Pub.getReadyStateHandler(req, domId,Pub.handleResponse);
req.onreadystatechange = handlerFunction; /**第三步:打开一个连接,要求:如果是POST请求,需要设置一个头部信息,否则此时不能使用req.send()方法向服务器发送数据*/
req.open("POST", action, true);
req.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
/**第四步:向服务器发送数据,格式:name=张三&age=28*/
var str = Pub.getParams2Str(sForm);
//传递表单Form1中的元素作为参数给服务器 req.send(str);
}/**
* 用于创建ajax引擎 */Pub.newXMLHttpRequest=function newXMLHttpRequest() { var xmlreq = false; if (window.XMLHttpRequest) {xmlreq = new XMLHttpRequest();
} else if (window.ActiveXObject) { try {
xmlreq = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) {
try {
xmlreq = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
alert(e2);
}
}
} return xmlreq;
}xmlreq = new XMLHttpRequest() is the core object of Ajax operation
/**
* @Description:传递表单Form1中的元素作为参数
* @param sForm:传递表单Form1的名称
* @returns {String}:使用ajax返回服务器端的参数,传递的就是表单Form1中元素的参数 */Pub.getParams2Str=function getParams2Str(sForm){ var strDiv="";
try {var objForm=document.forms[sForm]; if (!objForm)return strDiv; var elt,sName,sValue; for (var fld = 0; fld < objForm.elements.length; fld++) {
elt = objForm.elements[fld];
sName=elt.name;
sValue=""+elt.value; if(fld==objForm.elements.length-1)
strDiv=strDiv + sName+"="+sValue+""; else
strDiv=strDiv + sName+"="+sValue+"&";
}
} catch (ex) {return strDiv;
}
return strDiv;
}= (req.readyState == 4 (req.status == 200"HTTP error: "+
/**
* @Description:将结果返回dictionaryEdit.jsp,并放置到dictionaryIndex.jsp的Form2中
* @param data:服务器返回的结果
* @param eleid:表单Form2的名称 */Pub.handleResponse= function handleResponse(data,eleid){ //获取表单Form2的对象 var ele =document.getElementById(eleid); //将返回的结果放置到表单Form2的元素中 ele.innerHTML = data;
}The next step is to operate the Action class. You need to query the corresponding ddlName in the database based on the keyword. Operation:

/**
* @Name: edit
* @Description: 跳转到数据字典编辑页面
* @Parameters: 无
* @Return: String:跳转到system/dictionaryEdit.jsp*/public String edit(){//1.获取数据类型String keyword = elecSystemDDL.getKeyword();//2.使用数据类型查询数据字典,返回List<ElecSystemDDL>List<ElecSystemDDL> list=elecSystemDDLService.findSystemDDLListByKeyword(keyword);
request.setAttribute("list", list);return "edit";
}List<ElecSystemDDL> findSystemDDLListByKeyword(String keyword);
/**
* @Name: findSystemDDLListByKeyword
* @Description: 根据数据类型名称查询数据字典
* @Parameters: keyword:数据类型名称
* @Return: List:存储ElecSystemDDL对象集合*/@Overridepublic List<ElecSystemDDL> findSystemDDLListByKeyword(String keyword) {//查询条件String condition="";//查询条件对应的参数List<Object> paramsList = new ArrayList<Object>();if(StringUtils.isNotBlank(keyword)){
condition=" and o.keyword=?";
paramsList.add(keyword);
}//传递可变参数Object[] params = paramsList.toArray();//排序Map<String, String> orderby = new LinkedHashMap<String, String>();
orderby.put("o.ddlCode", "asc");
List<ElecSystemDDL> list = elecSystemDDLDao.findCollectionByConditionNoPage(condition, params, orderby);return list;
}The findCollectionByConditionNoPage(condition, params, orderby) method is implemented by commonDao according to the specified Condition, method to return query result set (without paging)
7.dictionaryEdit.jsp traverses the value of the object<%@taglib uri="/struts-tags" prefix="s"%>
<s:if test="#request.list!=null && #request.list.size()>0">
<s:iterator value="#request.list">
<tr>
<td class="ta_01" align="center" width="20%"><s:property value="ddlCode"/></td>
<td class="ta_01" align="center" width="60%">
<input id="<s:property value="ddlCode"/>" name="itemname" type="text" value="<s:property value="ddlName"/>" size="45" maxlength="25"></td>
<td class="ta_01" align="center" width="20%">
<a href="#" onclick="delTableRow('<s:property value="ddlCode"/>')">
<img src="${pageContext.request.contextPath }/images/delete.gif" width="16" height="16" border="0" style="CURSOR:hand"></a>
</td>
</tr>
</s:iterator>
</s:if>
<s:else>
<tr>
<td class="ta_01" align="center" width="20%">1</td>
<td class="ta_01" align="center" width="60%">
<input name="itemname" type="text" size="45" maxlength="25">
</td>
<td class="ta_01" align="center" width="20%"></td>
</tr>
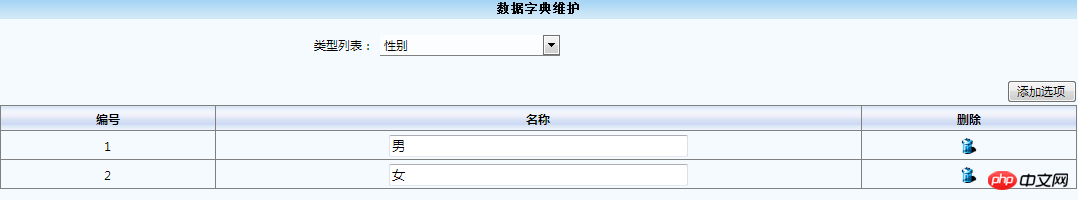
</s:else>Effect display:

Complete the selection type list and realize the content replacement of the Form2 form.

The above is the detailed content of Detailed explanation of ajax application examples of DOM objects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
According to news on March 4, Kubi Rubik's Cube will launch the "Xiaoku Tablet 2Lite" tablet computer on March 5, with an initial price of 649 yuan. It is reported that the new tablet is equipped with Unisoc’s T606 processor, which uses a 12nm process and consists of two 1.6GHz ArmCortex-A75 CPUs and six ArmCortex-A55 processors. The screen uses a 10.95-inch IPS eye-protection screen with a resolution of 1280x800 and a brightness as high as 350 nits. In terms of imaging, Xiaoku Tablet 2Lite has a 13-megapixel main camera on the rear and a 5-megapixel selfie lens on the front. It also supports 4G Internet access/calls, Bluetooth 5.0, and Wi-Fi5. In addition, the official claimed that this tablet&l
 ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
According to news on April 26, ZTE’s 5G portable Wi-Fi U50S is now officially on sale, starting at 899 yuan. In terms of appearance design, ZTE U50S Portable Wi-Fi is simple and stylish, easy to hold and pack. Its size is 159/73/18mm and is easy to carry, allowing you to enjoy 5G high-speed network anytime and anywhere, achieving an unimpeded mobile office and entertainment experience. ZTE 5G portable Wi-Fi U50S supports the advanced Wi-Fi 6 protocol with a peak rate of up to 1800Mbps. It relies on the Snapdragon X55 high-performance 5G platform to provide users with an extremely fast network experience. Not only does it support the 5G dual-mode SA+NSA network environment and Sub-6GHz frequency band, the measured network speed can even reach an astonishing 500Mbps, which is easily satisfactory.
 Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
According to news on April 17, HMD teamed up with the well-known beer brand Heineken and the creative company Bodega to launch a unique flip phone - The Boring Phone. This phone is not only full of innovation in design, but also returns to nature in terms of functionality, aiming to lead people back to real interpersonal interactions and enjoy the pure time of drinking with friends. Boring mobile phone adopts a unique transparent flip design, showing a simple yet elegant aesthetic. It is equipped with a 2.8-inch QVGA display inside and a 1.77-inch display outside, providing users with a basic visual interaction experience. In terms of photography, although it is only equipped with a 30-megapixel camera, it is enough to handle simple daily tasks.
 Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
According to news on July 12, the Honor Magic V3 series was officially released today, equipped with the new Honor Vision Soothing Oasis eye protection screen. While the screen itself has high specifications and high quality, it also pioneered the introduction of AI active eye protection technology. It is reported that the traditional way to alleviate myopia is "myopia glasses". The power of myopia glasses is evenly distributed to ensure that the central area of sight is imaged on the retina, but the peripheral area is imaged behind the retina. The retina senses that the image is behind, promoting the eye axis direction. grow later, thereby deepening the degree. At present, one of the main ways to alleviate the development of myopia is the "defocus lens". The central area has a normal power, and the peripheral area is adjusted through optical design partitions, so that the image in the peripheral area falls in front of the retina.
 Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
According to news on April 3, Taipower’s upcoming M50 Mini tablet computer is a device with rich functions and powerful performance. This new 8-inch small tablet is equipped with an 8.7-inch IPS screen, providing users with an excellent visual experience. Its metal body design is not only beautiful but also enhances the durability of the device. In terms of performance, the M50Mini is equipped with the Unisoc T606 eight-core processor, which has two A75 cores and six A55 cores, ensuring a smooth and efficient running experience. At the same time, the tablet is also equipped with a 6GB+128GB storage solution and supports 8GB memory expansion, which meets users’ needs for storage and multi-tasking. In terms of battery life, M50Mini is equipped with a 5000mAh battery and supports Ty
 How to design the end page of ppt to be attractive enough
Mar 20, 2024 pm 12:30 PM
How to design the end page of ppt to be attractive enough
Mar 20, 2024 pm 12:30 PM
At work, ppt is an office software often used by professionals. A complete ppt must have a good ending page. Different professional requirements give different ppt production characteristics. Regarding the production of the end page, how can we design it more attractively? Let’s take a look at how to design the end page of ppt! The design of the ppt end page can be adjusted in terms of text and animation, and you can choose a simple or dazzling style according to your needs. Next, we will focus on how to use innovative expression methods to create a ppt end page that meets the requirements. So let’s start today’s tutorial. 1. For the production of the end page, any text in the picture can be used. The important thing about the end page is that it means that my presentation is over. 2. In addition to these words,
 Vivo's phone with the strongest signal! vivo X100s is equipped with a universal signal amplification system: 21 antennas, 360° surround design
Jun 03, 2024 pm 08:41 PM
Vivo's phone with the strongest signal! vivo X100s is equipped with a universal signal amplification system: 21 antennas, 360° surround design
Jun 03, 2024 pm 08:41 PM
According to news on May 13, vivoX100s was officially released tonight. In addition to excellent images, the new phone also performs very well in terms of signal. According to vivo’s official introduction, vivoX100s uses an innovative universal signal amplification system, which is equipped with up to 21 antennas. This design has been re-optimized based on the direct screen to balance many signal requirements such as 5G, 4G, Wi-Fi, GPS, and NFC. This makes vivoX100s the mobile phone with the strongest signal reception capability in vivo’s history. The new phone also uses a unique 360° surround design, with antennas distributed around the body. This design not only enhances the signal strength, but also optimizes various daily holding postures to avoid problems caused by improper holding methods.
 How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
Here's how to convert a MySQL query result array into an object: Create an empty object array. Loop through the resulting array and create a new object for each row. Use a foreach loop to assign the key-value pairs of each row to the corresponding properties of the new object. Adds a new object to the object array. Close the database connection.




