Projection query method of data dictionary design
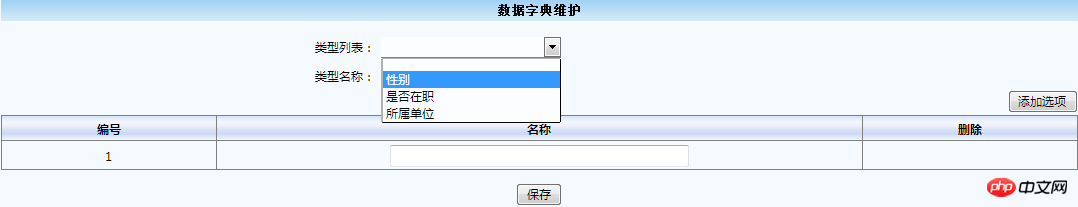
Projection query refers to: click the drop-down box to display the existing data type names in the data dictionary table in the database, and traverse to the drop-down menu without duplication, as shown in the figure

1. Add in the home of ElecSystemDDLAction:
public class ElecSystemDDLAction extends BaseAction<ElecSystemDDL>{
ElecSystemDDL elecSystemDDL=this.getModel();
//注入数据字典service@Resource(name=IElecSystemDDLService.SERVICE_NAME)
IElecSystemDDLService elecSystemDDLService; /**
* @Name: home
* @Description: 跳转到数据字典页面
* @Parameters: 无
* @Return: String:跳转到system/dictionaryIndex.jsp*/public String home(){// 1:查询数据库中已有的数据类型,返回List<ElecSystemDDL>集合
List<ElecSystemDDL> list=elecSystemDDLService.findSystemDDLListByDistinct();
// 2:将ElecSystemDDL对象放入request中
request.setAttribute("list", list);return "home";
}
}2. Declare the projection query method in IElecSystemDDLService:
public interface IElecSystemDDLService {public static final String SERVICE_NAME="cn.elec.service.impl.ElecSystemDDLServiceImpl";
List<ElecSystemDDL> findSystemDDLListByDistinct();
}3. Rewrite in ElecSystemDDLServiceImpl:
public class ElecSystemDDLServiceImpl implements IElecSystemDDLService{//数据字典Dao@Resource(name=IElecSystemDDLDao.SERVICE_NAME)private IElecSystemDDLDao elecSystemDDLDao;
/**
* @Name: findSystemDDLListByDistinct
* @Description: 查询数据库中已有的数据类型,去掉重复值
* @Parameters: 无
* @Return: List:存储数据类型集合*/@Override
@Transactional(isolation=Isolation.DEFAULT,propagation=Propagation.REQUIRED,readOnly=false)public List<ElecSystemDDL> findSystemDDLListByDistinct() {
List<ElecSystemDDL> list=elecSystemDDLDao.findSystemDDLListByDistinct();return list;
}
}4. Declare the projection query method in IElecSystemDDLDao:
public interface IElecSystemDDLDao extends ICommonDao<ElecSystemDDL> {public static final String SERVICE_NAME="cn.elec.dao.imp.ElecSystemDDLImpl";
List<ElecSystemDDL> findSystemDDLListByDistinct();
}5. Rewrite this method in ElecSystemDDLImpl:
@Repository(IElecSystemDDLDao.SERVICE_NAME)public class ElecSystemDDLImpl extends ICommonDaoImpl<ElecSystemDDL> implements IElecSystemDDLDao{/**
* @Name: findSystemDDLListByDistinct
* @Description: 查询数据库中已有的数据类型,去掉重复值
* @Parameters: 无
* @Return: List:存储数据类型集合*/@Overridepublic List<ElecSystemDDL> findSystemDDLListByDistinct() {//返回List集合List<ElecSystemDDL> systemList = new ArrayList<ElecSystemDDL>();/**方法一:投影查询一个字段返回List<Object>中
String hql="SELECT DISTINCT o.keyword FROM ElecSystemDDL o";
List<Object> list = this.getHibernateTemplate().find(hql);
//组织页面返回结果
if(list!=null&&list.size()>0){
for(Object obj:list){
ElecSystemDDL elecSystemDDL = new ElecSystemDDL();
//设置数据类型,并添加到systemList
elecSystemDDL.setKeyword(obj.toString());
systemList.add(elecSystemDDL);
}
}*///方法二:使用hql语句直接将投影查询的字段放置到对象中String hql="SELECT DISTINCT new cn.elec.domain.ElecSystemDDL(o.keyword) FROM ElecSystemDDL o";
systemList=this.getHibernateTemplate().find(hql);return systemList;
}
}The second query plan requires creating a constructor with parameters in ElecSystemDDL:
public ElecSystemDDL() {//无参构造方法}
public ElecSystemDDL(String keyword) {//带参构造方法this.keyword=keyword;
} 6. Traverse in dictionaryIndex.jsp:
Because the List
<tr>
<td class="ta_01" align="right" width="35%" >类型列表:</td>
<td class="ta_01" align="left" width="30%" >
<!-- 方案一 <select name="keyword" class="bg" style="width:180px" onchange="changetype()">
<option value="jerrynew"></option>
<s:iterator value="#request.list" var="sys">
<option value="<s:property value="#sys.keyword"/>">
<s:property value="#sys.keyword"/>
</option>
</s:iterator>
</select>
-->
<!-- 方案二 -->
<s:select list="#request.list" name="keyword" id="keyword"
listKey="keyword" listValue="keyword"
headerKey="jerrynew" headerValue=""
cssClass="bg" cssStyle="width:180px" onchange="changetype()">
</s:select>
</td>
</tr>Test, On the data dictionary homepage function page, the drop-down menu can correctly display the type name.
1. Projection query of hql and sql statements:
(1) If the projection query is a field, List
String hql = "SELECT DISTINCT o.keyword FROM ElecSystemDDL o"; List<Object> list = this.getHibernateTemplate().find(hql);
(2) If the projection query is for multiple fields, List
String hql = "SELECT DISTINCT o.keyword,o.ddlName FROM ElecSystemDDL o"; List<Object[]> list = this.getHibernateTemplate().find(hql);
(3) If the projection query is for multiple fields, List
String hql = "SELECT o,o.ddlName FROM ElecSystemDDL o"; List<Object[]> list = this.getHibernateTemplate().find(hql);
The first value of the array is an ElecSystemDDL object, and the second value of the array represents the value of the field ddlName.
(4) If the projection query is an object, List
String hql = "SELECT o FROM ElecSystemDDL o"; List<ElecSystemDDL> list = this.getHibernateTemplate().find(hql);
(5) If it is an hql statement, use the hql statement to directly place the fields of the projection query into the object, such as
String hql = "SELECT DISTINCT new cn.itcast.elec.domain.ElecSystemDDL(o.keyword) FROM ElecSystemDDL o"; List<ElecSystemDDL> list = this.getHibernateTemplate().find(hql);
2. The page uses select to traverse List
(1) Solution 1: Use
<select name="keyword" class="bg" style="width:180px" onchange="changetype()"> <option value="jerrynew"></option> <s:iterator value="#request.list" var="system"> <option value="<s:property value="#system.keyword"/>"> <s:property value="#system.keyword"/> </option> </s:iterator> </select>
(2) Solution Two: Use
<s:select list="#request.list" name="keyword" id="keyword"listKey="keyword" listValue="keyword"headerKey="jerrynew" headerValue=""cssClass="bg" cssStyle="width:180px" onchange="changetype()"> </s:select>
The above is the detailed content of Projection query method of data dictionary design. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
Starting at 649 yuan, Kubi Cube Xiaoku Tablet 2 Lite is here: 11-inch eye-protecting large screen + 8000mAh large battery
Mar 05, 2024 pm 05:34 PM
According to news on March 4, Kubi Rubik's Cube will launch the "Xiaoku Tablet 2Lite" tablet computer on March 5, with an initial price of 649 yuan. It is reported that the new tablet is equipped with Unisoc’s T606 processor, which uses a 12nm process and consists of two 1.6GHz ArmCortex-A75 CPUs and six ArmCortex-A55 processors. The screen uses a 10.95-inch IPS eye-protection screen with a resolution of 1280x800 and a brightness as high as 350 nits. In terms of imaging, Xiaoku Tablet 2Lite has a 13-megapixel main camera on the rear and a 5-megapixel selfie lens on the front. It also supports 4G Internet access/calls, Bluetooth 5.0, and Wi-Fi5. In addition, the official claimed that this tablet&l
 ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
According to news on April 26, ZTE’s 5G portable Wi-Fi U50S is now officially on sale, starting at 899 yuan. In terms of appearance design, ZTE U50S Portable Wi-Fi is simple and stylish, easy to hold and pack. Its size is 159/73/18mm and is easy to carry, allowing you to enjoy 5G high-speed network anytime and anywhere, achieving an unimpeded mobile office and entertainment experience. ZTE 5G portable Wi-Fi U50S supports the advanced Wi-Fi 6 protocol with a peak rate of up to 1800Mbps. It relies on the Snapdragon X55 high-performance 5G platform to provide users with an extremely fast network experience. Not only does it support the 5G dual-mode SA+NSA network environment and Sub-6GHz frequency band, the measured network speed can even reach an astonishing 500Mbps, which is easily satisfactory.
 Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
According to news on April 17, HMD teamed up with the well-known beer brand Heineken and the creative company Bodega to launch a unique flip phone - The Boring Phone. This phone is not only full of innovation in design, but also returns to nature in terms of functionality, aiming to lead people back to real interpersonal interactions and enjoy the pure time of drinking with friends. Boring mobile phone adopts a unique transparent flip design, showing a simple yet elegant aesthetic. It is equipped with a 2.8-inch QVGA display inside and a 1.77-inch display outside, providing users with a basic visual interaction experience. In terms of photography, although it is only equipped with a 30-megapixel camera, it is enough to handle simple daily tasks.
 What is the difference between nearby sharing/casting/projection/sharing in win11?
Feb 29, 2024 am 09:01 AM
What is the difference between nearby sharing/casting/projection/sharing in win11?
Feb 29, 2024 am 09:01 AM
Win11 system comes with nearby sharing, casting, projection, and sharing functions. How to use these functions? what differences are there? Please see the introduction below for details. 1. Official documentation for nearby sharing: Nearby sharing - Microsoft Community shares content with nearby devices in Windows (microsoft.com) Function: Two computers transfer files via Bluetooth. (Can be used without WiFi or USB disk) Prerequisite: Two computers Steps: 1) Right click → Go to settings 2) System → Attach to anyone (to allow other devices to discover this device) 3) Both computers Set up like this 4) Right-click the file you want to send and click Share. 5) Click on another discovered computer to transfer files
 Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
According to news on July 12, the Honor Magic V3 series was officially released today, equipped with the new Honor Vision Soothing Oasis eye protection screen. While the screen itself has high specifications and high quality, it also pioneered the introduction of AI active eye protection technology. It is reported that the traditional way to alleviate myopia is "myopia glasses". The power of myopia glasses is evenly distributed to ensure that the central area of sight is imaged on the retina, but the peripheral area is imaged behind the retina. The retina senses that the image is behind, promoting the eye axis direction. grow later, thereby deepening the degree. At present, one of the main ways to alleviate the development of myopia is the "defocus lens". The central area has a normal power, and the peripheral area is adjusted through optical design partitions, so that the image in the peripheral area falls in front of the retina.
 Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
According to news on April 3, Taipower’s upcoming M50 Mini tablet computer is a device with rich functions and powerful performance. This new 8-inch small tablet is equipped with an 8.7-inch IPS screen, providing users with an excellent visual experience. Its metal body design is not only beautiful but also enhances the durability of the device. In terms of performance, the M50Mini is equipped with the Unisoc T606 eight-core processor, which has two A75 cores and six A55 cores, ensuring a smooth and efficient running experience. At the same time, the tablet is also equipped with a 6GB+128GB storage solution and supports 8GB memory expansion, which meets users’ needs for storage and multi-tasking. In terms of battery life, M50Mini is equipped with a 5000mAh battery and supports Ty
 How to design the end page of ppt to be attractive enough
Mar 20, 2024 pm 12:30 PM
How to design the end page of ppt to be attractive enough
Mar 20, 2024 pm 12:30 PM
At work, ppt is an office software often used by professionals. A complete ppt must have a good ending page. Different professional requirements give different ppt production characteristics. Regarding the production of the end page, how can we design it more attractively? Let’s take a look at how to design the end page of ppt! The design of the ppt end page can be adjusted in terms of text and animation, and you can choose a simple or dazzling style according to your needs. Next, we will focus on how to use innovative expression methods to create a ppt end page that meets the requirements. So let’s start today’s tutorial. 1. For the production of the end page, any text in the picture can be used. The important thing about the end page is that it means that my presentation is over. 2. In addition to these words,
 How to project win10 to this computer
Jan 06, 2024 pm 09:17 PM
How to project win10 to this computer
Jan 06, 2024 pm 09:17 PM
When using our projection function, we can project the screen of the mobile phone onto the computer screen. We only need to connect the mobile phone and the computer through the network or Bluetooth, and then use the screen projection function on the computer. How to project win10 to this computer: 1. Go to settings from the start menu and select enter. 2. Then we can find the option in the coordinates and click to enter. 3. Then we set it up. 4. After the settings are completed, press the + shortcut key and then select. 5. Then we open the settings of the mobile phone. We can see that some mobile phones have more connection methods. Enter the settings. 6. We found the option and entered to select our own computer equipment. 7. At this time, a prompt box will appear on our computer, we just click it.




