Detailed explanation of React server-side rendering examples
When we require the rendering time to be as fast as possible and the page response speed to be fast, server-side rendering will be used. This article mainly introduces React server-side rendering. Those who are interested can learn more
1. Foreword
Why do we need server-side rendering? Under what circumstances is server-side rendering performed? The author believes that server rendering will be used when we require the rendering time to be as fast as possible and the page response speed to be fast (advantages), and the page should be rendered "on demand" - "first load/first screen". That is, the advantage of server-side rendering is that the middle layer (node side) requests initial data for the client, and the node renders the page. What is the difference between client-side rendering and server-side rendering? How fast is server-side rendering?
2. Reasons and ideas
Client rendering route: 1. Request an html -> 2. The server returns an html - > 3. The browser downloads the js/css file in the html-> 4. Wait for the js file download to be completed-> 5. Wait for the js to be loaded and initialized-> 6. The js code can finally be completed Run, the js code requests data from the backend (ajax/fetch) -> 7. Wait for the backend data to return -> 8. react-dom (client) renders the data into a response page from scratch
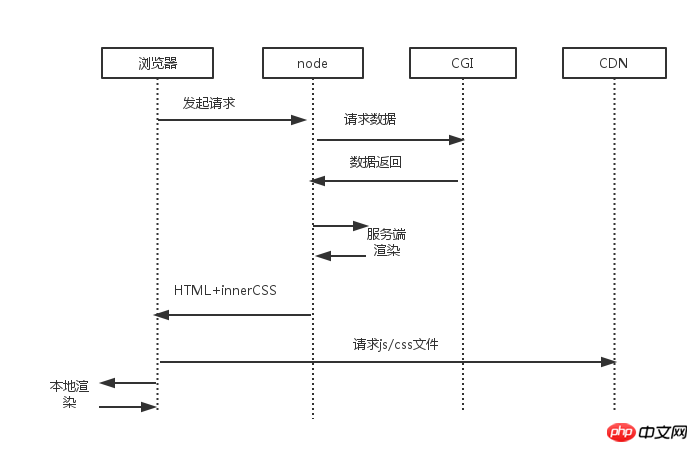
Server-side rendering route: 2. Request an html -> 2. Server-side request data (intranet request is fast) -> 3. Server initial rendering (server-side performance is good and fast) -> 4. The server returns the page with the correct content -> 5. The client requests the js/css file -> 6. Waits for the js file to be downloaded -> 7. Waits for the js to be loaded and initialized -> 8. react -dom (client) completes the rendering of the remaining part (small content, fast rendering)
Description: For the same component, the server renders the "visual" part (the render/componentWillMount part of the code), as Ensure that the component has a complete life cycle and event handling, and the client needs to render again. That is: server-side rendering actually requires the client to perform secondary rendering again, but with very little overhead.
Time consumption comparison:
1. Data request: The server requests data instead of the client. This is one of the main reasons for "fast". The server makes requests on the intranet, and the data response speed is fast. Clients make data requests in different network environments, and external network http requests are expensive, resulting in time differences (the main reason).
2. Steps: The server first requests the data and then renders the "visual" part, while the client waits for the js code to be downloaded and the loading is completed before requesting the data and rendering. That is: server-side rendering does not need to wait for the js code to be downloaded before requesting data, and will return a page that already has content.
3. Rendering performance: The server performance is higher than the client, and the rendering speed is faster (guess, this data is unknown).
4. Rendering content: Server-side rendering will render the "visual" part first, and then hand it over to the client for partial rendering. Client-side rendering starts from scratch and requires complete rendering steps.

3. Notes and questions
0. What does the project depend on? ? Answer: node side: express, react-dom/server, webpack. Front-end: React, mobx (a better redux), React-router, webpack
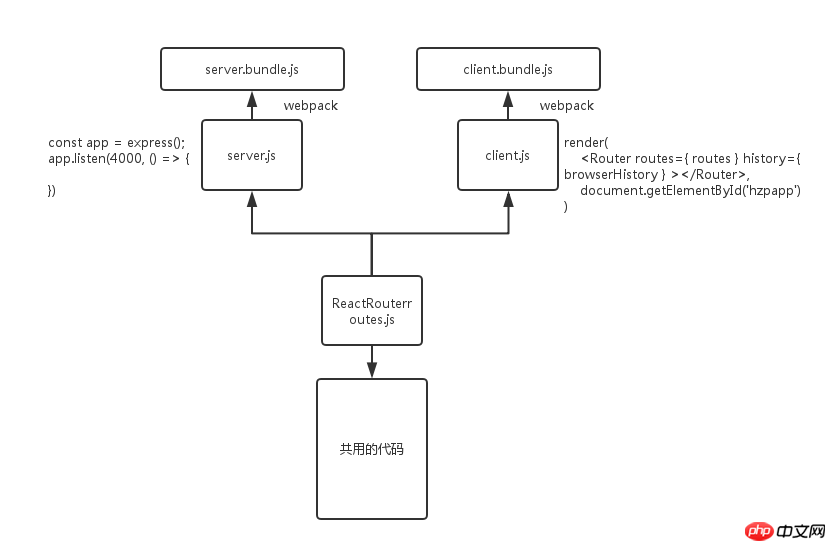
1. What part of the code does the front-end/node end share? Answer: The node end/front end has its own entry file, server.js/client.js, and the routing configuration fileroutes.js through react-router as the middle layer
// routes.js
module.exports = (
<Route path="/" component={ IComponent } >
<Route path="/todo" component={ AComponent }>
</Route>
</Route>
)2. The code is shared by the front and back ends, so how to operate different codes on different platforms? Answer: Through webpack. Compile the shared code with webpack (babel) for different platforms by adding
// webpack.client.config.js
plugins: [
new webpack.DefinePlugin({
'isServer': false,
'isClient': true
})
]
// webpack.server.config.js
plugins: [
new webpack.DefinePlugin({
'isServer': true,
'isClient': false
})
]
// xxx.js
if( isServer ) {
...
}else { ... }
4 to webpack.config.js . What is the life cycle of a component? Answer: componentWillMount(node side) -> render(node side) -> The client life cycle is the same as before
5. How to process the data after pulling it? Answer: First render based on the data on the node side, then return the data to the front end with the page, and then React will perform rendering and proofreading based on the data (if the rendering results of the front and back ends are inconsistent, an error will be reported). The component should be allowed to perform local data synchronization in componentWillMount
// 组件.js
componentWillMount() {
if( isClient ) {
this.todoStore.todos = window.initTodos;
}
}
// node端返回
`
<!doctype html>
<html lang="utf-8">
<head>
<script> window.initTodo = ${...}</script>
</head>
<body> ... </body>
<script src="/static/vendor.js"></script>
<script src="/static/client.bundle.js"></script>6. 前端/node端“入口文件”通过webpack构建有什么不同?答:前端是为了解析JSX与es6代码(包括mobx的es6 decorator),node端除了以上,还需要加入babel-plugin-transform-runtime,是为了在node良好地运行es7 async / awatit
7. 如何保证node端能够先请求数据然后再渲染?答:es7的async / await语法
8. 前端的react-router路由与node端路由如何配合?node如何知道该路由是渲染哪个数据呢?答:前端是以前的react-router配置,node端是react-router的match/RouterContext// 共享文件routes.js
const routes = (
<Route path="/" component={ IComponent } >
<Route path="/todo" component={ AComponent }>
</Route>
</Route>
)
// 前端入口文件client.js
render(
<Router routes={ routes } history={ browserHistory } />,
ele
)
// node端入口文件server.js
let app = express();
app.get('/todo', (req, res) => {
match({ routes: routes, location: req.url }, async (err, redirect, props) => {
// match会帮我们找到要渲染的组件链,注:上面一行使用了async语法,因此可以在render之前使用await运行拉取数据的代码
let html = renderToString(<RouterContext {...props} />)
res.send( indexPage(html) )
}
})
// node端返回
let indexPage = (html)=>{
return `
<!doctype html>
<html lang="utf-8">
<head>
<script>
</script>
</head>
<body>
<section id="hzpapp" >${html}</section>
</body>
<script src="/static/vendor.js"></script>
<script src="/static/client.bundle.js"></script>
</html>
}9. client.js中是否还能继续使用webpack的require.ensure ? 答:可以。但闪白明显,且node端返回html后会有报错,在加载脚本后该错误能忽略。
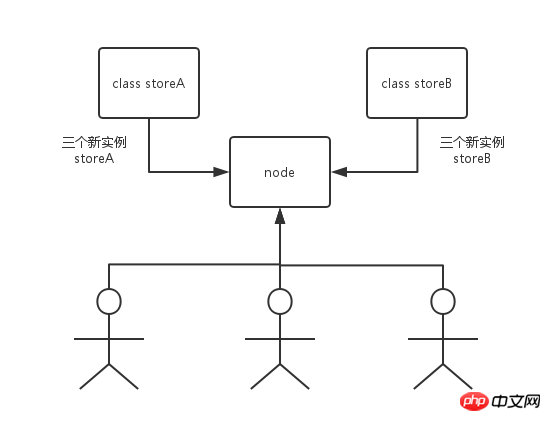
10. 若我使用的是mobx,该如何实例化store ? 答:每一个node请求,都应该返回一个新的独立的store实例,而不是每个node请求共用一个store实例(笔者易犯)。

本demo地址( 前端库React+mobx+ReactRouter ):github.com/Penggggg/react-ssr
The above is the detailed content of Detailed explanation of React server-side rendering examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 js method to refresh current page
Jan 24, 2024 pm 03:58 PM
js method to refresh current page
Jan 24, 2024 pm 03:58 PM
js methods to refresh the current page: 1. location.reload(); 2. location.href; 3. location.assign(); 4. window.location. Detailed introduction: 1. location.reload(), use the location.reload() method to reload the current page; 2. location.href, you can refresh the current page by setting the location.href attribute, etc.




