
This article mainly introduces the relevant information of JavaScript prototypal inheritance in detail, which has certain reference value. Interested friends can refer to
in traditional based on In Class languages such as Java and C++, the essence of inheritance is to extend an existing Class and generate a new Subclass.
Since this type of language strictly distinguishes between classes and instances, inheritance is actually an extension of types. However, due to the use of prototypal inheritance in JavaScript, we cannot directly extend a Class because the type Class does not exist at all.
But there are still ways. Let’s first review the Student constructor:
function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
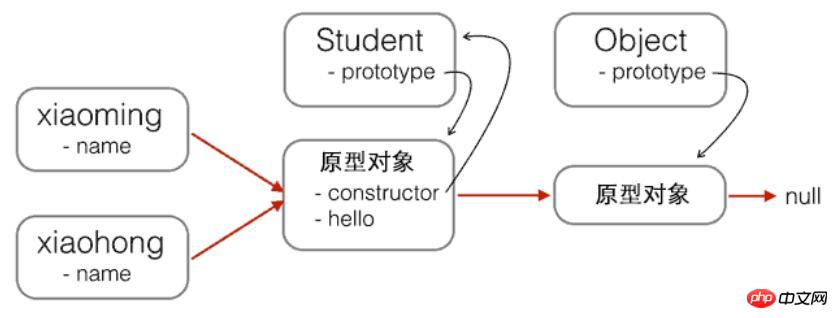
}and ## Prototype chain of #Student:

based on Student PrimaryStudent, you can first define PrimaryStudent:
##
function PrimaryStudent(props) {
// 调用Student构造函数,绑定this变量:
Student.call(this, props);
this.grade = props.grade || 1;
}Student constructor does not mean inheriting the Student, created by PrimaryStudent The prototype of Object is:
new PrimaryStudent() ----> PrimaryStudent.prototype ---->
.prototype -- --> null
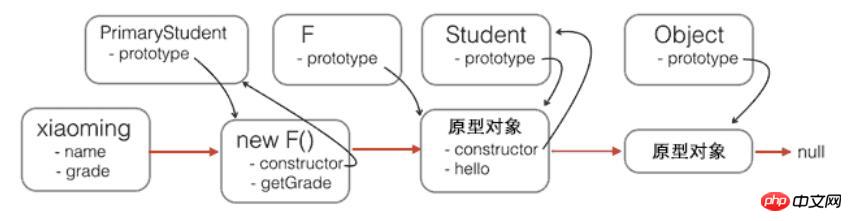
We must find a way to modify the prototype chain to:
new PrimaryStudent() ----> PrimaryStudent.prototype ----> ; Student.prototype ----> Object.prototype ----> null
In this way, the prototype chain is correct and the inheritance relationship is correct. New objects created based on
PrimaryStudent can not only call the methods defined by PrimaryStudent.prototype, but also call Method defined by Student.prototype. If you want to do it in the simplest and crudest way: PrimaryStudent.prototype = Student.prototype;
It won’t work! If this is the case,
PrimaryStudent and Student share a prototype object, then why do we need to define PrimaryStudent?
We must use an intermediate object to implement the correct prototype chain. The prototype of this intermediate object must point to Student.prototype. In order to achieve this, refer to the code of Dao Ye (the Douglas who invented JSON), the intermediate object can be implemented with an empty function F:
// PrimaryStudent构造函数:
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 空函数F:
function F() {
}
// 把F的原型指向Student.prototype:
F.prototype = Student.prototype;
// 把PrimaryStudent的原型指向一个新的F对象,F对象的原型正好指向Student.prototype:
PrimaryStudent.prototype = new F();
// 把PrimaryStudent原型的构造函数修复为PrimaryStudent:
PrimaryStudent.prototype.constructor = PrimaryStudent;
// 继续在PrimaryStudent原型(就是new F()对象)上定义方法:
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
// 创建xiaoming:
var xiaoming = new PrimaryStudent({
name: '小明',
grade: 2
});
xiaoming.name; // '小明'
xiaoming.grade; // 2
// 验证原型:
xiaoming.proto === PrimaryStudent.prototype; // true
xiaoming.proto.proto === Student.prototype; // true
// 验证继承关系:
xiaoming instanceof PrimaryStudent; // true
xiaoming instanceof Student; // true Note that function F is only used for bridging. We only create a new F() instance and do not change the original Some Student-defined prototype chains.
Note that function F is only used for bridging. We only create a new F() instance and do not change the original Some Student-defined prototype chains.
inherits() function, you can also hide the definition of F and simplify the code:
function inherits(Child, Parent) {
var F = function () {};
F.prototype = Parent.prototype;
Child.prototype = new F();
Child.prototype.constructor = Child;
}
这个inherits()函数可以复用:
function Student(props) {
this.name = props.name || 'Unnamed';
}
Student.prototype.hello = function () {
alert('Hello, ' + this.name + '!');
}
function PrimaryStudent(props) {
Student.call(this, props);
this.grade = props.grade || 1;
}
// 实现原型继承链:
inherits(PrimaryStudent, Student);
// 绑定其他方法到PrimaryStudent原型:
PrimaryStudent.prototype.getGrade = function () {
return this.grade;
};
The implementation of prototypal inheritance in JavaScript is:
1. Define a new constructor, And internally use call() to call the constructor you want to "inherit", and bind this;
3. Continue Define new methods on the prototype of the new constructor.
The above is the detailed content of Detailed explanation of JavaScript prototypal inheritance examples. For more information, please follow other related articles on the PHP Chinese website!




