
This article mainly introduces multi-terminal message push services such as SignalR Self Host+MVC in detail. It has certain reference value. Interested friends can refer to it
1. Overview
Due to project needs, there is a module function in the company's project recently, which needs to be used to obtain immediate approval notification; the original design plan was to use ajax to poll the server regularlyQuery , it was fine when the amount of data and usage was not large at the beginning. Later, as the usage increased and the complexity of various businesses in the system increased, the pressure on the server also increased, so I wanted to replace it with message push. Ajax polling query, when there is an approval submission, the push method is called to push the message to the next approver, thus reducing the pressure on the server.
Signal is an html websocket framework supported by Microsoft that runs on the .NET platform. The main purpose of its appearance is to enable the server to actively push messages to the client page, so that the client does not have to resend the request or use polling technology to obtain the message. And the compatibility of SignalR is also very powerful, so I won’t go into details here. Now that you have chosen SignalR, let’s get started!
My idea is to make SignalR a self-hosted service and separate it from our b/s project. The advantages are: 1. The push service does not depend on iis. Even if iis fails, we The push service can still run normally; 2. We can call this push service on multiple platforms, and multiple projects can be used at the same time;
2. Create the server
Without further ado, this is my first time writing a blog. After introducing the business scenarios and ideas, let’s start coding.
1. Use VS to create a solution named "SignalRProject";

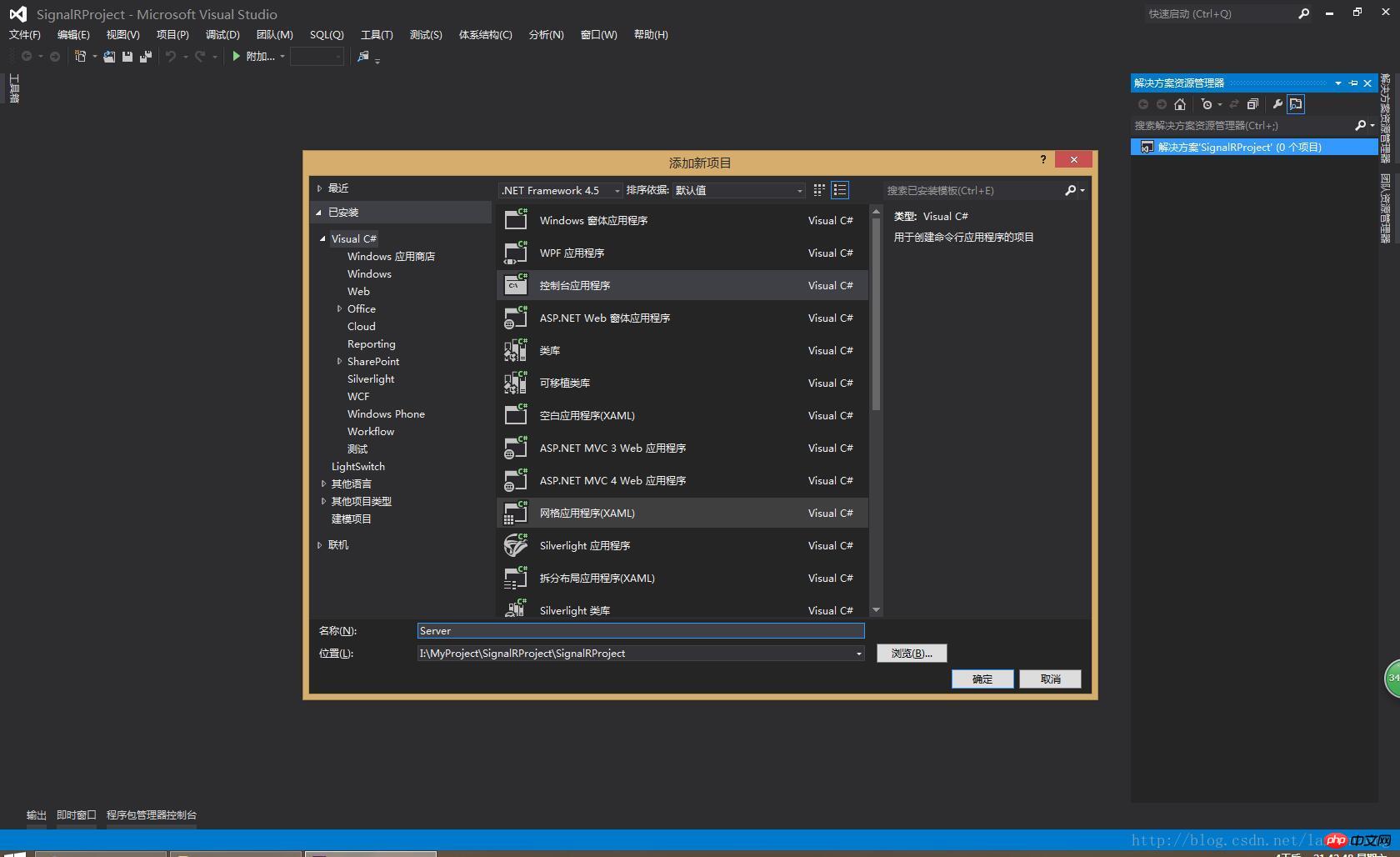
2. Create a new control named Server under the SignalRProject solution Taiwan

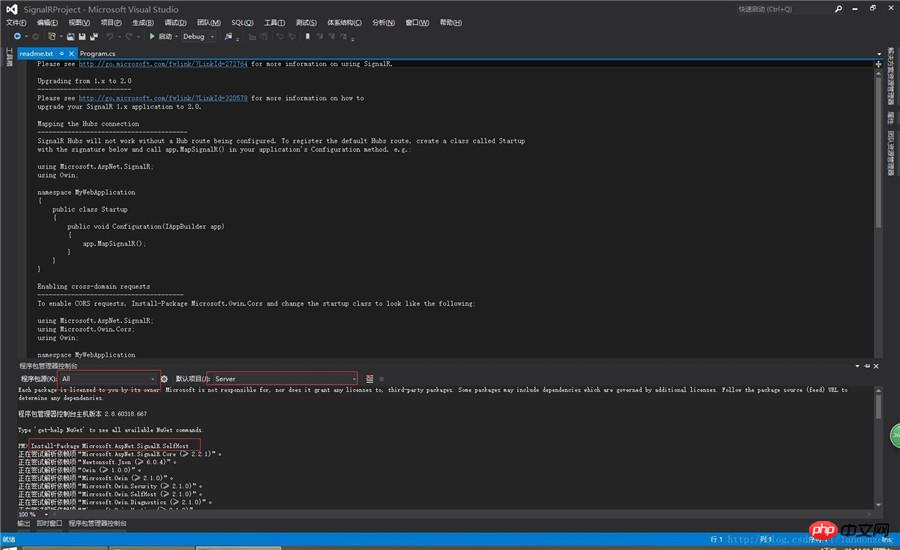
3. In the package manager console, enter the following command
Install-Package Microsoft.AspNet.SignalR.SelfHost

4. Enter the following command:
Install-Package Microsoft.Owin.Cors

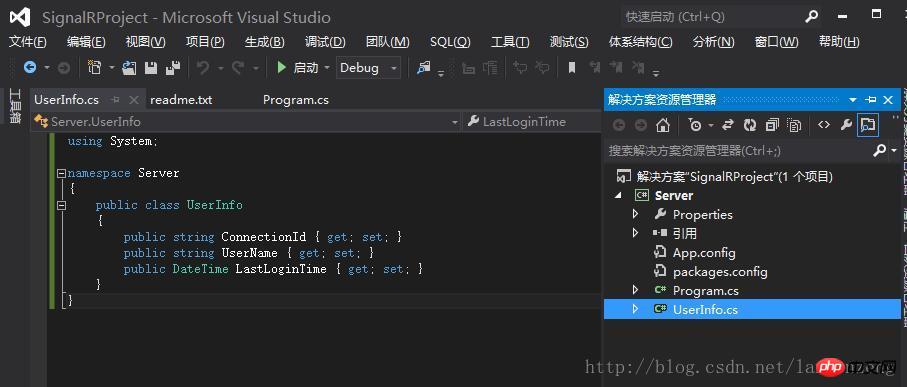
5. Add the UserInfo class in the Server console, the code is as follows
using System;
namespace Server
{
public class UserInfo
{
public string ConnectionId { get; set; }
public string UserName { get; set; }
public DateTime LastLoginTime { get; set; }
}
}
6. Add the ChatHub class in the Server console, the code is as follows
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Server
{
[HubName("IMHub")]
public class ChatHub : Hub
{
// 静态属性
public static List<UserInfo> OnlineUsers = new List<UserInfo>(); // 在线用户列表
/// <summary>
/// 登录连线
/// </summary>
/// <param name="userId">用户Id</param>
/// <param name="userName">用户名</param>
public void Register(string userName)
{
var connnectId = Context.ConnectionId;
if (OnlineUsers.Count(x => x.ConnectionId == connnectId) == 0)
{
if (OnlineUsers.Any(x => x.UserName == userName))
{
var items = OnlineUsers.Where(x => x.UserName == userName).ToList();
foreach (var item in items)
{
Clients.AllExcept(connnectId).onUserDisconnected(item.ConnectionId, item.UserName);
}
OnlineUsers.RemoveAll(x => x.UserName == userName);
}
//添加在线人员
OnlineUsers.Add(new UserInfo
{
ConnectionId = connnectId,
UserName = userName,
LastLoginTime = DateTime.Now
});
}
// 所有客户端同步在线用户
Clients.All.onConnected(connnectId, userName, OnlineUsers);
}
/// <summary>
/// 发送私聊
/// </summary>
/// <param name="toUserId">接收方用户连接ID</param>
/// <param name="message">内容</param>
public void SendPrivateMessage(string toUserName, string message)
{
var fromConnectionId = Context.ConnectionId;
var toUser = OnlineUsers.FirstOrDefault(x => x.UserName == toUserName);
var fromUser = OnlineUsers.FirstOrDefault(x => x.ConnectionId == fromConnectionId);
if (toUser != null )
{
Clients.Client(toUser.ConnectionId).receivePrivateMessage(fromUser.UserName, message);
Clients.Client(toUser.ConnectionId).receivePrivateMessage(message);
}
else
{
//表示对方不在线
Clients.Caller.absentSubscriber();
}
}
public void Send(string name, string message)
{
//Clients.All { get; } // 代表所有客户端
//Clients.AllExcept(params string[] excludeConnectionIds); // 除了参数中的所有客户端
//Clients.Client(string connectionId); // 特定的客户端,这个方法也就是我们实现端对端聊天的关键
//Clients.Clients(IList<string> connectionIds); // 参数中的客户端
//Clients.Group(string groupName, params string[] excludeConnectionIds); // 指定客户端组,这个也是实现群聊的关键所在
//Clients.Groups(IList<string> groupNames, params string[] excludeConnectionIds);参数中的客户端组
//Clients.User(string userId); // 特定的用户
//Clients.Users(IList<string> userIds); // 参数中的用户
Console.WriteLine("ConnectionId:{0}, InvokeMethod:{1}", Context.ConnectionId, "Send");
Clients.All.addMessage(name, message);
}
/// <summary>
/// 连线时调用
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Console.WriteLine("客户端连接,连接ID是:{0},当前在线人数为{1}", Context.ConnectionId, OnlineUsers.Count+1);
return base.OnConnected();
}
/// <summary>
/// 断线时调用
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override Task OnDisconnected(bool stopCalled)
{
var user = OnlineUsers.FirstOrDefault(u => u.ConnectionId == Context.ConnectionId);
// 判断用户是否存在,存在则删除
if (user == null)
{
return base.OnDisconnected(stopCalled);
}
Clients.All.onUserDisconnected(user.ConnectionId, user.UserName); //调用客户端用户离线通知
// 删除用户
OnlineUsers.Remove(user);
Console.WriteLine("客户端断线,连接ID是:{0},当前在线人数为{1}", Context.ConnectionId, OnlineUsers.Count);
return base.OnDisconnected(stopCalled);
}
public override Task OnReconnected()
{
return base.OnReconnected();
}
}
} 
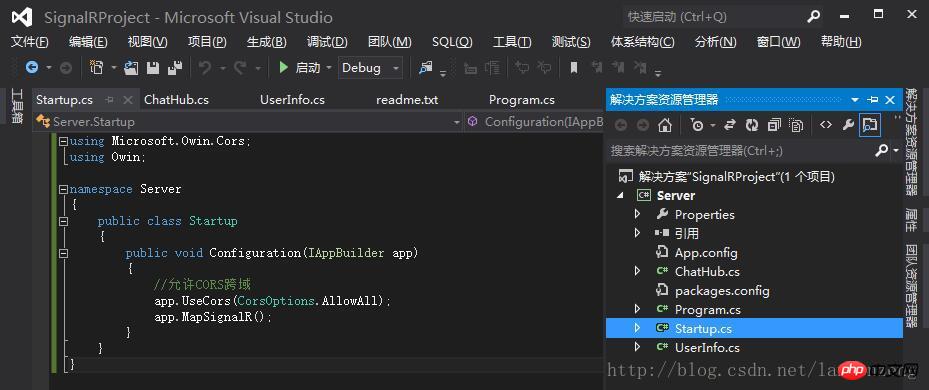
7. Add the Startup class in the Server console, the code is as follows
using Microsoft.Owin.Cors;
using Owin;
namespace Server
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
//允许CORS跨域
app.UseCors(CorsOptions.AllowAll);
app.MapSignalR();
}
}
}
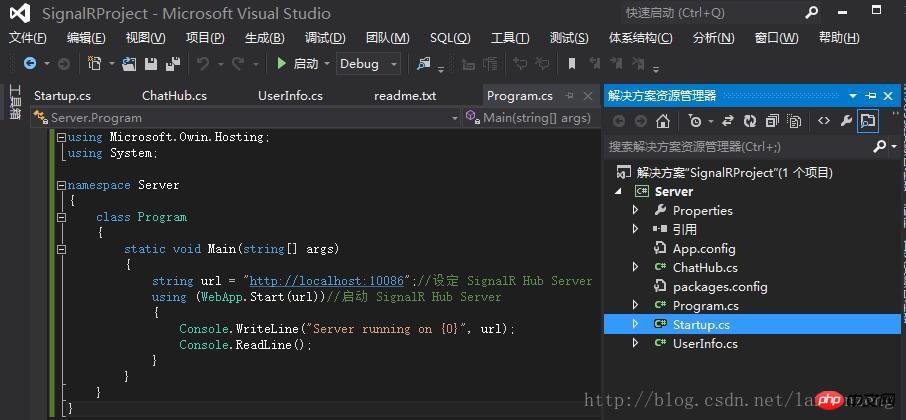
8. Modify the Server Add the Program class to the console, the code is as follows
using Microsoft.Owin.Hosting;
using System;
namespace Server
{
class Program
{
static void Main(string[] args)
{
string url = "http://localhost:10086";//设定 SignalR Hub Server 对外的接口
using (WebApp.Start(url))//启动 SignalR Hub Server
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
}
}
}
9. Run F5
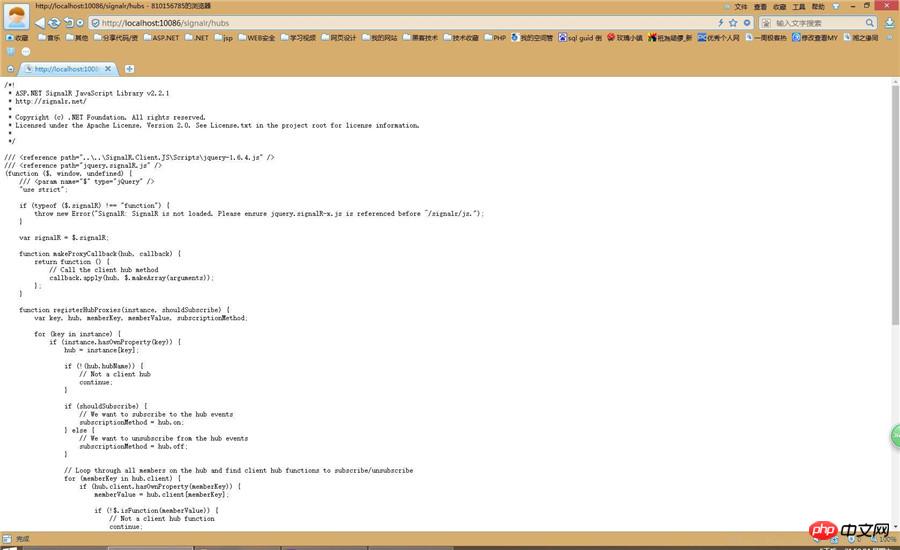
and then access http in the browser ://localhost:10086/signalr/hubs
The results are as follows:

As you can see in the picture above, the content is basically completed. Let’s talk about it first today. We don’t have time. It's early, let's take a rest first, and I will make up for the next article when I have time.
The above is the detailed content of SignalR Self Host multi-terminal message push service example (3). For more information, please follow other related articles on the PHP Chinese website!




