Problem with p tag misalignment in html
<br></p>
 </p>
</p>
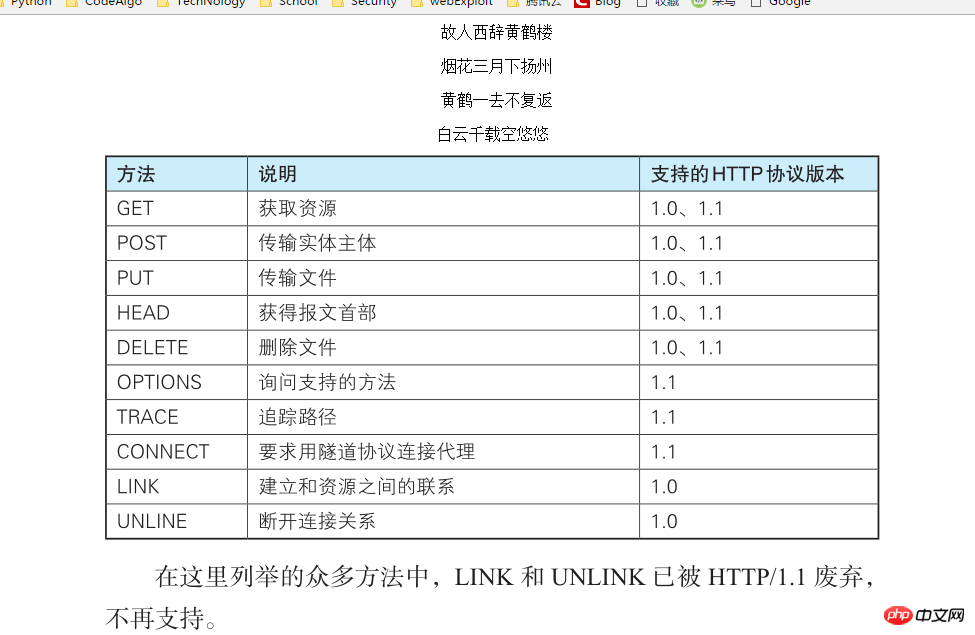
The misalignment phenomenon as shown in the picture: </p>
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠
<br>
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/1c4fb9ee594029281cc632da83a62d90-1.png" class="lazy" align=center src= "1.png" alt="Problem with p tag misalignment in html" >
</body>
</html> </p>
</p>
has been corrected as shown
There are many solutions
But the principle they all adhere to is the issue of grammatical standards
1. Complete the p tag. The p tag can exist alone, but if it is written in a standardized way, try to complete it
2. The p tag Setting the text-align attribute to center can also solve
3. As discovered by 1, in fact, the <br> tag does not implement line wrapping, but It’s like giving a completion to the back tag of p. When the last p tag is replaced with </p>, it is obvious that there is an extra blank line between the picture and the text. This Can the blank line be understood as the function completion of the p tag or the function execution of the br tag? </p>
<html>
<head>
<title>sda</title>
</head>
<body align=center>
<p>故人西辞黄鹤楼
<p>烟花三月下扬州
<p>黄鹤一去不复返
<p>白云千载空悠悠</p>
<br>
<img align=center src= "1.png" alt="Problem with p tag misalignment in html" >
</body>
</html>Another big guy said: </p>
<br> If it is written at the beginning of the line, if the previous line is displayed to the end, it may be between the two lines Leave one extra line empty. It is better to write the <br> tag at the end of the line. </p>
The above is the detailed content of Problem with p tag misalignment in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.






