 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Implement a verification code generation class (including numbers, pinyin, and Chinese characters)
Implement a verification code generation class (including numbers, pinyin, and Chinese characters)
Implement a verification code generation class (including numbers, pinyin, and Chinese characters)
This article shares with you a verification code generation class that integrates 1: lowercase Pinyin; 2: uppercase Pinyin; 3: numbers; 4: Chinese characters. The examples in this chapter will also include a scenario where mvc uses verification code verification. It has a certain reference value. Let’s take a look at it with the editor.
What I’m sharing with you this time is a verification code generation class that integrates 1: Lowercase Pinyin 2: Uppercase Pinyin 3: Numbers 4: Chinese characters. Judging from the title, it looks very ordinary. Yes, it is very ordinary. However, when generating this verification code class, you can specify the rules of the verification code return format through parameters. More importantly, I hope it can bring some practicality to everyone. The examples in this chapter will also include a scenario where MVC uses verification code for verification. I hope you will like it.
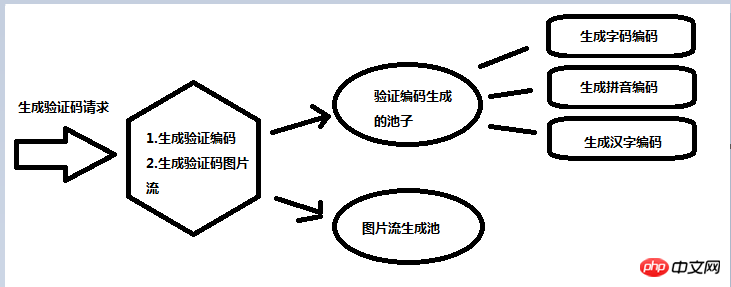
» Verification code generation flow chart
» Analysis of verification code generation pool code
» Verification Draw the code on the picture
» mvc login operation to test the correctness of the verification code
The following will be shared step by step:
» Verification code generation flow chart
First of all, let’s take a look at the generation flow chart of the verification code generation class shared this time:

You can see that the encoding generation pool described in this picture corresponds to several different encoding contents. Here, different encoding contents are allowed to be obtained at the same time according to the parameter settings, so as to reach the verification code that is combined with text, pinyin, and Chinese characters. SpecificallyRule settingsDepends on parameters;
» Analysis of verification code generation pool code
First of all, it can be seen from the analysis of the flow chart above, This verification code generation pool needs to obtain different types of verification code data in parallel to meet the combined verification code, so the following code is available:
/// <summary>
/// 创建验证码
/// </summary>
/// <param name="codeType">1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public static string CreateCode(string codeType = "1|2|3|4")
{
var code = string.Empty;
try
{
if (string.IsNullOrWhiteSpace(codeType) || codeType.IndexOf('|') < 0) { codeType = "1|2|3|4"; }
var codeTypeArr = codeType.Split(new char[] { '|' }, StringSplitOptions.RemoveEmptyEntries);
var strLen = codeTypeArr.Length;
//任务
Task<string>[] taskArr = new Task<string>[strLen];
for (int i = 0; i < strLen; i++)
{
var val = codeTypeArr[i];
switch (val)
{
case "1": //小写拼音
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetPinYinOrUpper(false); });
break;
case "2": //大写拼音
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetPinYinOrUpper(); });
break;
case "3": //数字
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetShuZi(); });
break;
case "4": //汉字
taskArr[i] = Task.Factory.StartNew<string>(() => { return GetHanZi(); });
break;
default:
break;
}
}
//等待完成 30s
Task.WaitAll(taskArr, TimeSpan.FromSeconds(30));
foreach (var item in taskArr)
{
code += item.Result;
}
}
catch (Exception ex)
{
code = "我爱祖国";
}
return code;
}The keywords continue to be used here Task, to distribute tasks to obtain different verification code contents. Personally, I think the most important thing is to determine the verification code through parameter setting string codeType = "1|2|3|4" The combination method also achieves the diversity of verification code format;
» Draw the verification code on the picture
First of all, what we need to make clear is that If you want to draw text on a picture, you need to use the Graphics keyword to create a canvas and draw our verification code on the picture. Here is the code:
/// <summary>
/// 生成验证码图片流
/// </summary>
/// <param name="code">验证码文字</param>
/// <returns>流</returns>
public static byte[] CreateValidateCodeStream(string code = "我爱祖国", int fontSize = 18, int width = 0, int height = 0, string fontFamily = "华文楷体")
{
var bb = new byte[0];
//初始化画布
var padding = 2;
var len = code.Length;
width = width <= 0 ? fontSize * 2 * (len - 1) + padding * 4 : width;
height = height <= 0 ? fontSize * 2 : height;
var image = new Bitmap(width, height);
var g = Graphics.FromImage(image);
try
{
var random = new Random();
//清空背景色
g.Clear(Color.White);
//画横向中间干扰线
var x1 = 0;
var y1 = height / 2;
var x2 = width;
var y2 = y1;
g.DrawLine(new Pen(Color.DarkRed), x1, y1, x2, y2);
//字体
var font = new Font(fontFamily, fontSize, (FontStyle.Bold | FontStyle.Italic));
var brush = new LinearGradientBrush(new Rectangle(0, 0, image.Width, image.Height),
Color.Blue, Color.DarkRed, 1f, true);
//画文字
var stringFomart = new StringFormat();
//垂直居中
stringFomart.LineAlignment = StringAlignment.Center;
//水平居中
stringFomart.Alignment = StringAlignment.Center;
var rf = new Rectangle(Point.Empty, new Size(width, height));
g.DrawString(code, font, brush, rf, stringFomart);
//画图片的前景干扰点
for (int i = 0; i < 100; i++)
{
var x = random.Next(image.Width);
var y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
//保存图片流
var stream = new MemoryStream();
image.Save(stream, ImageFormat.Jpeg);
//输出图片流
bb = stream.ToArray();
}
catch (Exception ex) { }
finally
{
g.Dispose();
image.Dispose();
}
return bb;
}This lists the key points of the method of drawing verification code pictures:
1. The height and width of the picture need to be set. This depends on different page layout methods, so here it is Height and width are used as parameters to pass
2. Interference lines: Usually verification code pictures have one or two interference lines, mainly to prevent some malicious users from using image recognition software to make irregular cracking requests. Here are the interference lines The code for setting only a horizontally centered straight line is as follows: g.DrawLine(new Pen(Color.DarkRed), x1, y1, x2, y2);
3. Font: A good-looking font is usually also a kind of user experience, so the font is passed here according to the required parameters;
4. The verification code is located in the vertical and horizontal center of the image. The key code here is:
var stringFomart = new StringFormat(); //垂直居中 stringFomart.LineAlignment = StringAlignment.Center; //水平居中 stringFomart.Alignment = StringAlignment.Center;
5. g.DrawString(code, font, brush, rf, stringFomart); is mainly used to draw text onto pictures. This is the most critical point
6. We usually turn the verification code into a picture stream instead of actually generating an entity verification code picture and saving it to the server, otherwise the server will soon The disk is insufficient, so the importance of
//保存图片流 var stream = new MemoryStream(); image.Save(stream, ImageFormat.Jpeg); //输出图片流 bb = stream.ToArray();
cannot be ignored. The main thing is to save the content of the painting to the stream for easy use
7. Finally Don’t forget to use Dispose to release the canvas
» mvc login operation to test the correctness of the verification code
With the verification code image generated by the verification code generation class above, Then we still need to test and verify the correctness and effect; below we use the mvc architecture for testing, first create a verification code test Action and generate the corresponding ValidCode.cshtml file, and then customize several verification codes in different formats to obtain the Action. The code is as follows:
public FileResult GetValidateCode()
{
//返回的验证码文字
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code);
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode01()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "1|2|3|4");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode02()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "4|3|2|1");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode03()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "2|2|2|2");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode04()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "4|4|4|4");
return File(bb_code, "image/jpeg");
}
public FileResult GetValidateCode05()
{
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code, "1|1|1|1");
return File(bb_code, "image/jpeg");
}It feels almost exactly the same, except that the corresponding parameters are different. The method followed here is the GetValidateCodeStream parameter codeType format: empty means free combination 1: lowercase pinyin 2: Uppercase Pinyin 3: Numbers 4: Chinese characters; then we fill in the following code in the diagram:
<h2>神牛 - 验证码实例</h2> <p class="container " id="appVue"> <table class="table table-bordered text-left"> <tbody> <tr> <td>全部随机</td> <td> <img src="/home/GetValidateCode" src="/home/GetValidateCode" id="imgCode" /> <input type="text" name="code" placeholder="请输入验证码" class="form-control" /> <button class="btn btn-default">登 录</button> <span id="msg" style="color:red"></span> </td> </tr> <tr> <td>小写|大写|数字|汉字</td> <td><img src="/home/GetValidateCode01" src="/home/GetValidateCode01" /></td> </tr> <tr> <td>汉字|数字|大写|小写</td> <td><img src="/home/GetValidateCode02" src="/home/GetValidateCode02" /></td> </tr> <tr> <td>全部大写</td> <td><img src="/home/GetValidateCode03" src="/home/GetValidateCode03" /></td> </tr> <tr> <td>全部汉字</td> <td><img src="/home/GetValidateCode04" src="/home/GetValidateCode04" /></td> </tr> <tr> <td>全部小写</td> <td><img src="/home/GetValidateCode05" src="/home/GetValidateCode05" /></td> </tr> </tbody> </table> </p>
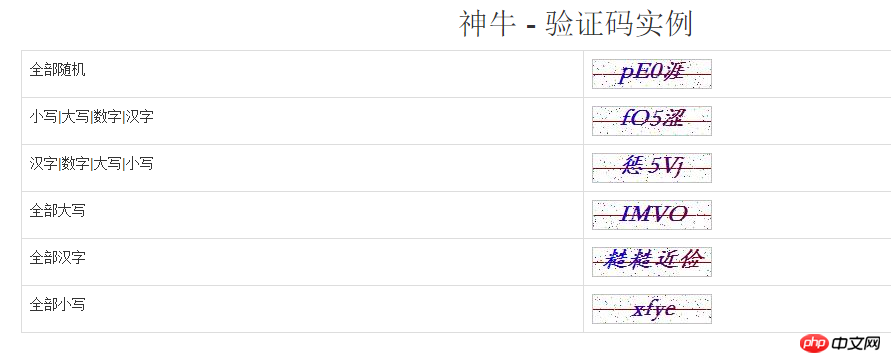
Okay, let’s generate the project, look at the renderings as follows:

能从图中看到我们验证码格式的不同之处,这也是文章开头说的验证码格式的多样性,当然可能还有其他组成格式请允许我暂时忽略,下面我们来做一个点击图片获取新验证码的功能和点击登录按钮去后台程序判断验证码是否匹配的例子,先来修改试图界面代码如下:
@{
ViewBag.Title = "ValidtCode";
}
<h2>神牛 - 验证码实例</h2>
<p class="container " id="appVue">
<table class="table table-bordered text-left">
<tbody>
<tr>
<td>全部随机</td>
<td>
<img src="/home/GetValidateCode" src="/home/GetValidateCode" id="imgCode" />
<input type="text" name="code" placeholder="请输入验证码" class="form-control" />
<button class="btn btn-default">登 录</button>
<span id="msg" style="color:red"></span>
</td>
</tr>
<tr>
<td>小写|大写|数字|汉字</td>
<td><img src="/home/GetValidateCode01" src="/home/GetValidateCode01" /></td>
</tr>
<tr>
<td>汉字|数字|大写|小写</td>
<td><img src="/home/GetValidateCode02" src="/home/GetValidateCode02" /></td>
</tr>
<tr>
<td>全部大写</td>
<td><img src="/home/GetValidateCode03" src="/home/GetValidateCode03" /></td>
</tr>
<tr>
<td>全部汉字</td>
<td><img src="/home/GetValidateCode04" src="/home/GetValidateCode04" /></td>
</tr>
<tr>
<td>全部小写</td>
<td><img src="/home/GetValidateCode05" src="/home/GetValidateCode05" /></td>
</tr>
</tbody>
</table>
</p>
然后在Controller中增加如下登录验证代码:
public JsonResult UserLogin(string code)
{
var data = new Stage.Com.Extend.StageModel.MoData();
if (string.IsNullOrWhiteSpace(code)) { data.Msg = "验证码不能为空"; return Json(data); }
var compareCode = Session["code"];
if (!compareCode.Equals(code)) { data.Msg = "验证码错误"; return Json(data); }
data.IsOk = true;
data.Msg = "验证码验证成功";
return Json(data);
}
public FileResult GetValidateCode()
{
//返回的验证码文字
var code = string.Empty;
var bb_code = ValidateCode.GetValidateCodeStream(ref code);
var key = "code";
if (Session[key] != null)
{
Session.Remove(key);
}
Session[key] = code;
return File(bb_code, "image/jpeg");
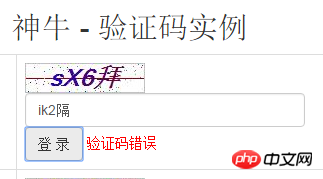
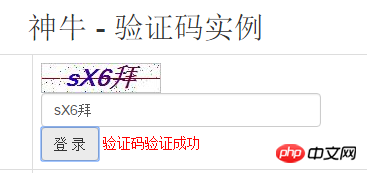
}由于我这里无法截动态图,所点击测试获取验证码我这里直接给出线上的一个例子,各位可以试试:http://lovexins.com:1001/home/ValidCode,点击获取新验证码的关键代码是: $(this).attr("src", src); 重新给img元素的scr赋值,不过这里要注意由于浏览器缓存的原因,这里赋值的时候需要加上一个动态参数,我这里是使用时间作为请求参数,因此有了以下的代码: $(this).attr("src") + "?t=" + nowTime; 这是特别的地方需要注意;好了咋们来直接测试登陆是否能从后端判断验证码是否正确匹配吧,这里用的是session来保存获取验证码图片返回的验证代码,然后在登陆时候判断用户数据的验证码是否和后台session的验证一样:
验证失败:

验证成功:

好了测试用例就这么多,如果您觉得我这个验证码生成例子还可以并且您希望使用那么请注意,参数的传递,不同得到的验证码格式不同,主要方法是:
/// <summary>
/// 获取验证码图片流
/// </summary>
/// <param name="codeLen">验证码个数(codeType设置 > codeLen设置)</param>
/// <param name="codeType">为空表示自由组合 1:小写拼音 2:大写拼音 3:数字 4:汉字</param>
/// <returns></returns>
public static byte[] GetValidateCodeStream(ref string code, string codeType = "", int codeLen = 0, int fontSize = 18, int width = 120, int height = 30)
{
//为空自由组合
if (string.IsNullOrWhiteSpace(codeType))
{
for (int i = 0; i < codeLen; i++)
{
codeType += rm.Next(1, 5) + "|";
}
}
code = CreateCode(codeType);
return CreateValidateCodeStream(code, fontSize, width: width, height: height);
}具体参数各位可以看下备注,我这里顺便打包下代码,方便分享和使用:验证码生成示例
The above is the detailed content of Implement a verification code generation class (including numbers, pinyin, and Chinese characters). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to verify signature in PDF
Feb 18, 2024 pm 05:33 PM
How to verify signature in PDF
Feb 18, 2024 pm 05:33 PM
We usually receive PDF files from the government or other agencies, some with digital signatures. After verifying the signature, we see the SignatureValid message and a green check mark. If the signature is not verified, the validity is unknown. Verifying signatures is important, let’s see how to do it in PDF. How to Verify Signatures in PDF Verifying signatures in PDF format makes it more trustworthy and the document more likely to be accepted. You can verify signatures in PDF documents in the following ways. Open the PDF in Adobe Reader Right-click the signature and select Show Signature Properties Click the Show Signer Certificate button Add the signature to the Trusted Certificates list from the Trust tab Click Verify Signature to complete the verification Let
 Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
1. After opening WeChat, click the search icon, enter WeChat team, and click the service below to enter. 2. After entering, click the self-service tool option in the lower left corner. 3. After clicking, in the options above, click the option of unblocking/appealing for auxiliary verification.
 iOS 17: How to change iPhone clock style in standby mode
Sep 10, 2023 pm 09:21 PM
iOS 17: How to change iPhone clock style in standby mode
Sep 10, 2023 pm 09:21 PM
Standby is a lock screen mode that activates when the iPhone is plugged into the charger and oriented in horizontal (or landscape) orientation. It consists of three different screens, one of which is displayed full screen time. Read on to learn how to change the style of your clock. StandBy's third screen displays times and dates in various themes that you can swipe vertically. Some themes also display additional information, such as temperature or next alarm. If you hold down any clock, you can switch between different themes, including Digital, Analog, World, Solar, and Floating. Float displays the time in large bubble numbers in customizable colors, Solar has a more standard font with a sun flare design in different colors, and World displays the world by highlighting
 How to generate k random dates between two dates using Python?
Sep 09, 2023 pm 08:17 PM
How to generate k random dates between two dates using Python?
Sep 09, 2023 pm 08:17 PM
Generating random data is very important in the field of data science. From building neural network predictions, stock market data, etc., date is usually used as one of the parameters. We may need to generate random numbers between two dates for statistical analysis. This article will show how to generate k random dates between two given dates using the random and datetime modules. Datetime is Python’s built-in library for handling time. On the other hand, the random module helps in generating random numbers. So we can combine random and datetime modules to generate a random date between two dates. Syntax random.randint (start, end, k) random here refers to the Python random library. The randint method uses three important
 New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
New features in PHP 8: Added verification and signing
Mar 27, 2024 am 08:21 AM
PHP8 is the latest version of PHP, bringing more convenience and functionality to programmers. This version has a special focus on security and performance, and one of the noteworthy new features is the addition of verification and signing capabilities. In this article, we'll take a closer look at these new features and their uses. Verification and signing are very important security concepts in computer science. They are often used to ensure that the data transmitted is complete and authentic. Verification and signatures become even more important when dealing with online transactions and sensitive information because if someone is able to tamper with the data, it could potentially
 How to generate refreshable image verification code using PHP
Sep 13, 2023 am 11:54 AM
How to generate refreshable image verification code using PHP
Sep 13, 2023 am 11:54 AM
How to use PHP to generate refreshable image verification codes. With the development of the Internet, in order to prevent malicious attacks and automatic machine operations, many websites use verification codes for user verification. One common type of verification code is the image verification code, which generates a picture containing random characters and requires the user to enter the correct characters before proceeding. This article will introduce how to use PHP to generate refreshable image verification codes and provide specific code examples. Step 1: Create a verification code image First, we need to create a verification code image
 C++ program to round a number to n decimal places
Sep 12, 2023 pm 05:13 PM
C++ program to round a number to n decimal places
Sep 12, 2023 pm 05:13 PM
Representing numbers as output is an interesting and important task when writing a program in any language. For integer types (data of type short, long, or medium), it is easy to represent numbers as output. For floating point numbers (float or double type), sometimes we need to round them to a specific number of decimal places. For example, if we want to represent 52.24568 as three decimal places, some preprocessing is required. In this article, we will introduce several techniques to represent floating point numbers to a specific number of decimal places by rounding. Among the different approaches, it is important to use a C-like format string, use the precision argument, and use the round() function from the math library. Let’s look at them one by one. with
 What to do if the word directory is generated incorrectly
Feb 20, 2024 am 08:08 AM
What to do if the word directory is generated incorrectly
Feb 20, 2024 am 08:08 AM
What to do if word table of contents is generated incorrectly. With the development of technology, electronic documents have become an indispensable part of our daily work and study. When editing electronic documents, especially long articles or papers, the generation of a table of contents is a very important step. The table of contents can make it easier for readers to find the content and structure of the article and improve reading efficiency. However, sometimes we encounter some problems in the process of generating the catalog, such as catalog generation errors, disordered order, etc. So, if the word directory is generated incorrectly, how should we solve it? head



