 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Detailed explanation of ASP.NET MVC SSO single sign-on design example
Detailed explanation of ASP.NET MVC SSO single sign-on design example
Detailed explanation of ASP.NET MVC SSO single sign-on design example
This article mainly introduces ASP.NET MVC SSO single sign-on design and implementation. It has certain reference value. Those who are interested can learn more.
Experimental environment configuration
The HOST file configuration is as follows:
127.0.0.1 app.com
127.0.0.1 sso.com
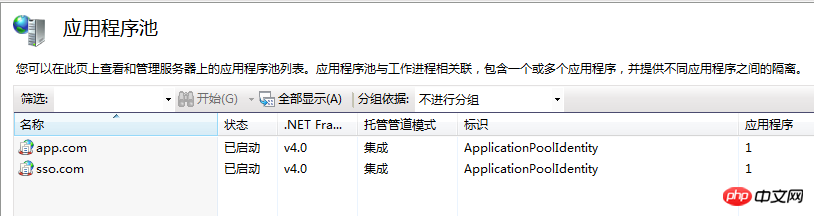
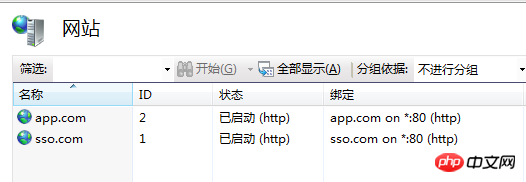
IIS configuration is as follows:

#The application pool uses .Net Framework 4.0

Pay attention to the domain names bound to IIS, which are two completely different domain names.
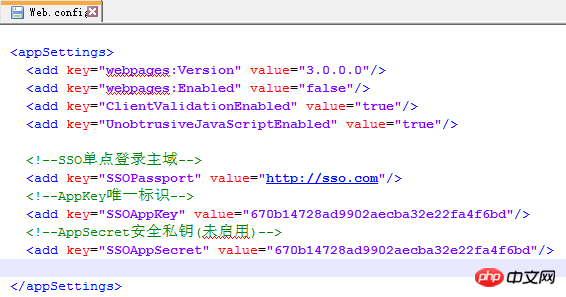
app.com website configuration is as follows:

sso.com website configuration is as follows:
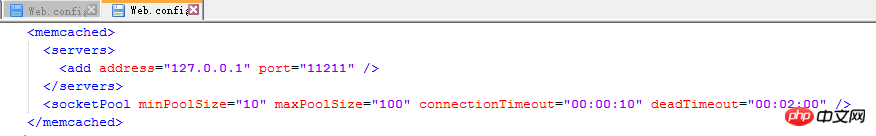
memcachedCache:

Database configuration:

Authorization verification process demonstration:
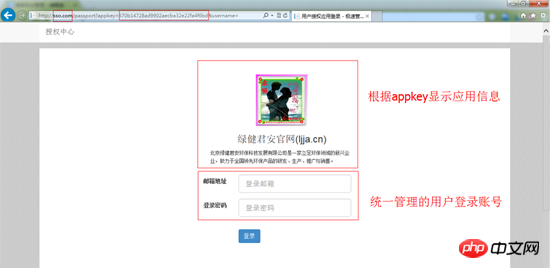
Visit: http://app.com in the browser address bar. If the user has not logged in, the website will automatically redirect Go to: http://sso.com/passport, and pass the corresponding AppKey application ID through QueryString parameters. The running screenshot is as follows: URL address: http://sso.com/passport ?appkey=670b14728ad9902aecba32e22fa4f6bd&username= ## After entering the correct login account and password, click the login button and the system will automatically redirect 301 to the application and the homepage will drop. After the destruction is successful, it will be as shown below. :
## After entering the correct login account and password, click the login button and the system will automatically redirect 301 to the application and the homepage will drop. After the destruction is successful, it will be as shown below. :
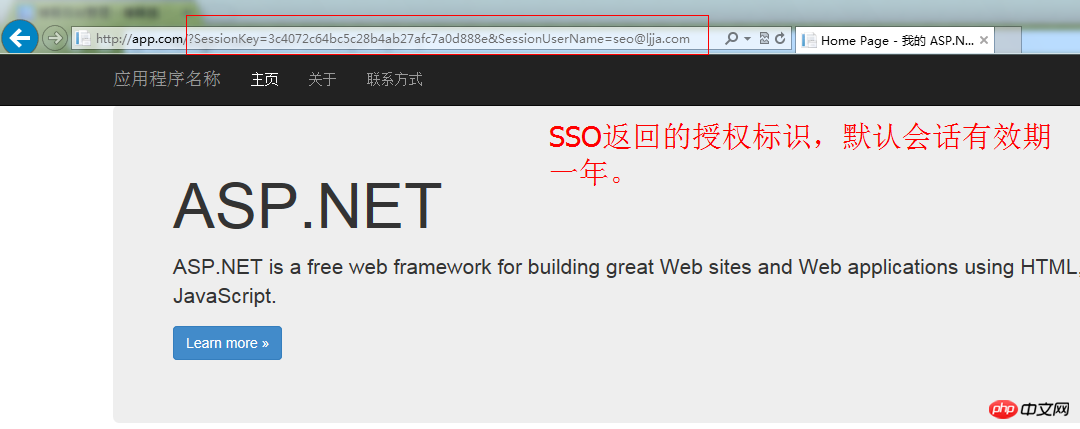
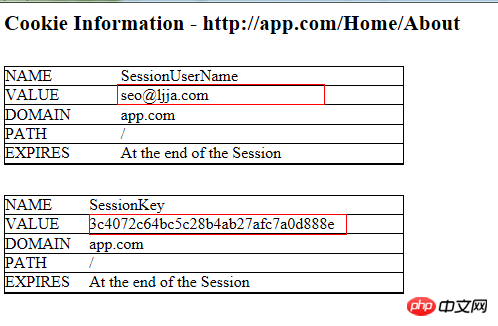
 Since SSO authorization login is performed under different domains, QueryString method is used to return the authorization ID. Cookies can be used on websites of the same domain. Since the 301 redirect request is sent by the browser, if the authorization identifier is placed in Handers, it will be lost when the browser redirects. After the redirection is successful, the program automatically writes the authorization mark into the cookie. When clicking on other page addresses, the authorization mark information will no longer be seen in the URL address bar. Cookie settings are as follows:
Since SSO authorization login is performed under different domains, QueryString method is used to return the authorization ID. Cookies can be used on websites of the same domain. Since the 301 redirect request is sent by the browser, if the authorization identifier is placed in Handers, it will be lost when the browser redirects. After the redirection is successful, the program automatically writes the authorization mark into the cookie. When clicking on other page addresses, the authorization mark information will no longer be seen in the URL address bar. Cookie settings are as follows:
 # Subsequent authorization verification after successful login (access to other pages that require authorization):
# Subsequent authorization verification after successful login (access to other pages that require authorization):
Verification address: http:// sso.com/api/passport?
sessionkey=xxxxxx&remark=xxxxxxReturn result: true, false
The client can choose to prompt the user for authorization based on the actual business situation Lost and needs to be reauthorized. By default, it is automatically redirected to the SSO login page, namely: http://sso.com/passport?appkey=670b14728ad9902aecba32e22fa4f6bd&username=seo@ljja.cn. At the same time, the email address text box on the login page will automatically complete the user's login account. The user only needs to Just enter the login password. After successful authorization, the session validity period will be automatically extended for one year.
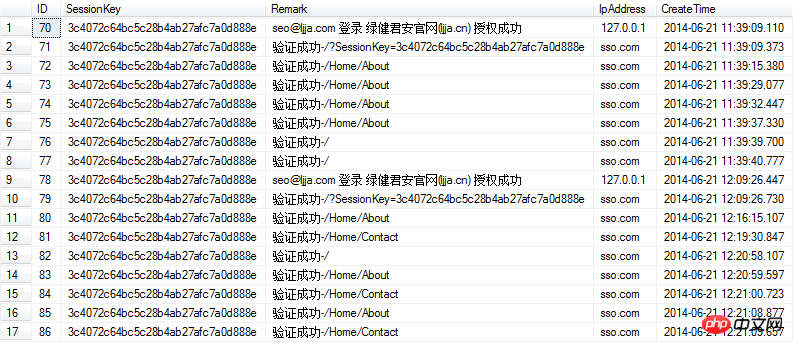
SSO database verification log:User authorization verification log:
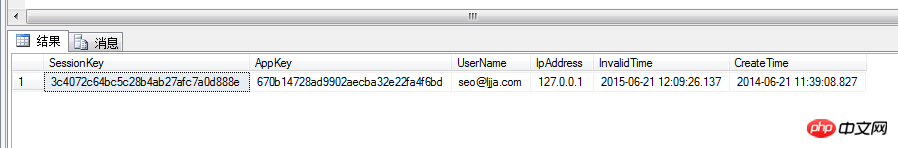
 User authorization session Session:
User authorization session Session:
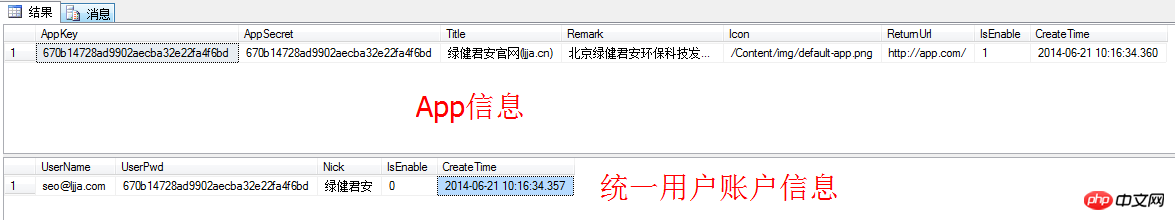
 Database user account and application information:
Database user account and application information:
 Core code of application authorization login verification page:
Core code of application authorization login verification page:
/// <summary>
/// 公钥:AppKey
/// 私钥:AppSecret
/// 会话:SessionKey
/// </summary>
public class PassportController : Controller
{
private readonly IAppInfoService _appInfoService = new AppInfoService();
private readonly IAppUserService _appUserService = new AppUserService();
private readonly IUserAuthSessionService _authSessionService = new UserAuthSessionService();
private readonly IUserAuthOperateService _userAuthOperateService = new UserAuthOperateService();
private const string AppInfo = "AppInfo";
private const string SessionKey = "SessionKey";
private const string SessionUserName = "SessionUserName";
//默认登录界面
public ActionResult Index(string appKey = "", string username = "")
{
TempData[AppInfo] = _appInfoService.Get(appKey);
var viewModel = new PassportLoginRequest
{
AppKey = appKey,
UserName = username
};
return View(viewModel);
}
//授权登录
[HttpPost]
public ActionResult Index(PassportLoginRequest model)
{
//获取应用信息
var appInfo = _appInfoService.Get(model.AppKey);
if (appInfo == null)
{
//应用不存在
return View(model);
}
TempData[AppInfo] = appInfo;
if (ModelState.IsValid == false)
{
//实体验证失败
return View(model);
}
//过滤字段无效字符
model.Trim();
//获取用户信息
var userInfo = _appUserService.Get(model.UserName);
if (userInfo == null)
{
//用户不存在
return View(model);
}
if (userInfo.UserPwd != model.Password.ToMd5())
{
//密码不正确
return View(model);
}
//获取当前未到期的Session
var currentSession = _authSessionService.ExistsByValid(appInfo.AppKey, userInfo.UserName);
if (currentSession == null)
{
//构建Session
currentSession = new UserAuthSession
{
AppKey = appInfo.AppKey,
CreateTime = DateTime.Now,
InvalidTime = DateTime.Now.AddYears(1),
IpAddress = Request.UserHostAddress,
SessionKey = Guid.NewGuid().ToString().ToMd5(),
UserName = userInfo.UserName
};
//创建Session
_authSessionService.Create(currentSession);
}
else
{
//延长有效期,默认一年
_authSessionService.ExtendValid(currentSession.SessionKey);
}
//记录用户授权日志
_userAuthOperateService.Create(new UserAuthOperate
{
CreateTime = DateTime.Now,
IpAddress = Request.UserHostAddress,
Remark = string.Format("{0} 登录 {1} 授权成功", currentSession.UserName, appInfo.Title),
SessionKey = currentSession.SessionKey
}); 104
var redirectUrl = string.Format("{0}?SessionKey={1}&SessionUserName={2}",
appInfo.ReturnUrl,
currentSession.SessionKey,
userInfo.UserName);
//跳转默认回调页面
return Redirect(redirectUrl);
}
}
Memcached会话标识验证核心代码:
public class PassportController : ApiController
{
private readonly IUserAuthSessionService _authSessionService = new UserAuthSessionService();
private readonly IUserAuthOperateService _userAuthOperateService = new UserAuthOperateService();
public bool Get(string sessionKey = "", string remark = "")
{
if (_authSessionService.GetCache(sessionKey))
{
_userAuthOperateService.Create(new UserAuthOperate
{
CreateTime = DateTime.Now,
IpAddress = Request.RequestUri.Host,
Remark = string.Format("验证成功-{0}", remark),
SessionKey = sessionKey
});
return true;
}
_userAuthOperateService.Create(new UserAuthOperate
{
CreateTime = DateTime.Now,
IpAddress = Request.RequestUri.Host,
Remark = string.Format("验证失败-{0}", remark),
SessionKey = sessionKey
});
return false;
}
}Client Authorization Verification Filters Attribute
public class SSOAuthAttribute : ActionFilterAttribute
{
public const string SessionKey = "SessionKey";
public const string SessionUserName = "SessionUserName";
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
var cookieSessionkey = "";
var cookieSessionUserName = "";
//SessionKey by QueryString
if (filterContext.HttpContext.Request.QueryString[SessionKey] != null)
{
cookieSessionkey = filterContext.HttpContext.Request.QueryString[SessionKey];
filterContext.HttpContext.Response.Cookies.Add(new HttpCookie(SessionKey, cookieSessionkey));
}
//SessionUserName by QueryString
if (filterContext.HttpContext.Request.QueryString[SessionUserName] != null)
{
cookieSessionUserName = filterContext.HttpContext.Request.QueryString[SessionUserName];
filterContext.HttpContext.Response.Cookies.Add(new HttpCookie(SessionUserName, cookieSessionUserName));
}
//从Cookie读取SessionKey
if (filterContext.HttpContext.Request.Cookies[SessionKey] != null)
{
cookieSessionkey = filterContext.HttpContext.Request.Cookies[SessionKey].Value;
}
//从Cookie读取SessionUserName
if (filterContext.HttpContext.Request.Cookies[SessionUserName] != null)
{
cookieSessionUserName = filterContext.HttpContext.Request.Cookies[SessionUserName].Value;
}
if (string.IsNullOrEmpty(cookieSessionkey) || string.IsNullOrEmpty(cookieSessionUserName))
{
//直接登录
filterContext.Result = SsoLoginResult(cookieSessionUserName);
}
else
{
//验证
if (CheckLogin(cookieSessionkey, filterContext.HttpContext.Request.RawUrl) == false)
{
//会话丢失,跳转到登录页面
filterContext.Result = SsoLoginResult(cookieSessionUserName);
}
}
base.OnActionExecuting(filterContext);
}
public static bool CheckLogin(string sessionKey, string remark = "")
{
var httpClient = new HttpClient
{
BaseAddress = new Uri(ConfigurationManager.AppSettings["SSOPassport"])
};
var requestUri = string.Format("api/Passport?sessionKey={0}&remark={1}", sessionKey, remark);
try
{
var resp = httpClient.GetAsync(requestUri).Result;
resp.EnsureSuccessStatusCode();
return resp.Content.ReadAsAsync<bool>().Result;
}
catch (Exception ex)
{
throw ex;
}
}
private static ActionResult SsoLoginResult(string username)
{
return new RedirectResult(string.Format("{0}/passport?appkey={1}&username={2}",
ConfigurationManager.AppSettings["SSOPassport"],
ConfigurationManager.AppSettings["SSOAppKey"],
username));
}
}Example SSO verification attribute usage:
[SSOAuth]
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
}
Summary:
From the draft sample code, we can see that there are many optimizations in code performance, as well as SSO application authorization login A series of prompt messages such as the user account on the page does not exist, the password is incorrect, etc. In the later stage when the business code is running basically correctly, you can consider optimizing more security levels, such as enabling AppSecret private key signature verification, IP range verification, fixed session request attack, and verification code
of the SSO authorization login interface. , Automatic reconstruction of session cache, SSo server, horizontal expansion of cache, etc.The above is the detailed content of Detailed explanation of ASP.NET MVC SSO single sign-on design example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 What should I do if I download other people's wallpapers after logging into another account on wallpaperengine?
Mar 19, 2024 pm 02:00 PM
What should I do if I download other people's wallpapers after logging into another account on wallpaperengine?
Mar 19, 2024 pm 02:00 PM
When you log in to someone else's steam account on your computer, and that other person's account happens to have wallpaper software, steam will automatically download the wallpapers subscribed to the other person's account after switching back to your own account. Users can solve this problem by turning off steam cloud synchronization. What to do if wallpaperengine downloads other people's wallpapers after logging into another account 1. Log in to your own steam account, find cloud synchronization in settings, and turn off steam cloud synchronization. 2. Log in to someone else's Steam account you logged in before, open the Wallpaper Creative Workshop, find the subscription content, and then cancel all subscriptions. (In case you cannot find the wallpaper in the future, you can collect it first and then cancel the subscription) 3. Switch back to your own steam
 How do I log in to my previous account on Xiaohongshu? What should I do if the original number is lost after it is reconnected?
Mar 21, 2024 pm 09:41 PM
How do I log in to my previous account on Xiaohongshu? What should I do if the original number is lost after it is reconnected?
Mar 21, 2024 pm 09:41 PM
With the rapid development of social media, Xiaohongshu has become a popular platform for many young people to share their lives and explore new products. During use, sometimes users may encounter difficulties logging into previous accounts. This article will discuss in detail how to solve the problem of logging into the old account on Xiaohongshu, and how to deal with the possibility of losing the original account after changing the binding. 1. How to log in to Xiaohongshu’s previous account? 1. Retrieve password and log in. If you do not log in to Xiaohongshu for a long time, your account may be recycled by the system. In order to restore access rights, you can try to log in to your account again by retrieving your password. The operation steps are as follows: (1) Open the Xiaohongshu App or official website and click the "Login" button. (2) Select "Retrieve Password". (3) Enter the mobile phone number you used when registering your account
 Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
Retro trend! HMD and Heineken jointly launch flip phone: transparent shell design
Apr 17, 2024 pm 06:50 PM
According to news on April 17, HMD teamed up with the well-known beer brand Heineken and the creative company Bodega to launch a unique flip phone - The Boring Phone. This phone is not only full of innovation in design, but also returns to nature in terms of functionality, aiming to lead people back to real interpersonal interactions and enjoy the pure time of drinking with friends. Boring mobile phone adopts a unique transparent flip design, showing a simple yet elegant aesthetic. It is equipped with a 2.8-inch QVGA display inside and a 1.77-inch display outside, providing users with a basic visual interaction experience. In terms of photography, although it is only equipped with a 30-megapixel camera, it is enough to handle simple daily tasks.
 ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
ZTE 5G portable Wi-Fi U50S goes on sale for NT$899 at first launch: top speed 500Mbps
Apr 26, 2024 pm 03:46 PM
According to news on April 26, ZTE’s 5G portable Wi-Fi U50S is now officially on sale, starting at 899 yuan. In terms of appearance design, ZTE U50S Portable Wi-Fi is simple and stylish, easy to hold and pack. Its size is 159/73/18mm and is easy to carry, allowing you to enjoy 5G high-speed network anytime and anywhere, achieving an unimpeded mobile office and entertainment experience. ZTE 5G portable Wi-Fi U50S supports the advanced Wi-Fi 6 protocol with a peak rate of up to 1800Mbps. It relies on the Snapdragon X55 high-performance 5G platform to provide users with an extremely fast network experience. Not only does it support the 5G dual-mode SA+NSA network environment and Sub-6GHz frequency band, the measured network speed can even reach an astonishing 500Mbps, which is easily satisfactory.
 Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
According to news on April 3, Taipower’s upcoming M50 Mini tablet computer is a device with rich functions and powerful performance. This new 8-inch small tablet is equipped with an 8.7-inch IPS screen, providing users with an excellent visual experience. Its metal body design is not only beautiful but also enhances the durability of the device. In terms of performance, the M50Mini is equipped with the Unisoc T606 eight-core processor, which has two A75 cores and six A55 cores, ensuring a smooth and efficient running experience. At the same time, the tablet is also equipped with a 6GB+128GB storage solution and supports 8GB memory expansion, which meets users’ needs for storage and multi-tasking. In terms of battery life, M50Mini is equipped with a 5000mAh battery and supports Ty
 Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
Honor Magic V3 debuts AI defocus eye protection technology: effectively alleviates the development of myopia
Jul 18, 2024 am 09:27 AM
According to news on July 12, the Honor Magic V3 series was officially released today, equipped with the new Honor Vision Soothing Oasis eye protection screen. While the screen itself has high specifications and high quality, it also pioneered the introduction of AI active eye protection technology. It is reported that the traditional way to alleviate myopia is "myopia glasses". The power of myopia glasses is evenly distributed to ensure that the central area of sight is imaged on the retina, but the peripheral area is imaged behind the retina. The retina senses that the image is behind, promoting the eye axis direction. grow later, thereby deepening the degree. At present, one of the main ways to alleviate the development of myopia is the "defocus lens". The central area has a normal power, and the peripheral area is adjusted through optical design partitions, so that the image in the peripheral area falls in front of the retina.
 How to enter Baidu Netdisk web version? Baidu Netdisk web version login entrance
Mar 13, 2024 pm 04:58 PM
How to enter Baidu Netdisk web version? Baidu Netdisk web version login entrance
Mar 13, 2024 pm 04:58 PM
Baidu Netdisk can not only store various software resources, but also share them with others. It supports multi-terminal synchronization. If your computer does not have a client downloaded, you can choose to enter the web version. So how to log in to Baidu Netdisk web version? Let’s take a look at the detailed introduction. Baidu Netdisk web version login entrance: https://pan.baidu.com (copy the link to open in the browser) Software introduction 1. Sharing Provides file sharing function, users can organize files and share them with friends in need. 2. Cloud: It does not take up too much memory. Most files are saved in the cloud, effectively saving computer space. 3. Photo album: Supports the cloud photo album function, import photos to the cloud disk, and then organize them for everyone to view.
 What should I do if I can't log in to my account on Google Chrome? Solution to why Google Chrome account cannot be logged in
Mar 13, 2024 pm 02:10 PM
What should I do if I can't log in to my account on Google Chrome? Solution to why Google Chrome account cannot be logged in
Mar 13, 2024 pm 02:10 PM
What should I do if I can’t log in to my account on Google Chrome? When many users use this software, certain functions require users to log in to their Google account before they can use it. However, they have tried many times but failed to log in successfully. Faced with this problem, many users do not know how to solve it, so In this issue, the editor is here to share the solution with you. I hope that the content of today’s software tutorial can be helpful to everyone. The solution is as follows: 1. Click on a browser on the desktop, and after opening it, you will see something like this. 2. If a login pops up at this time, click it. If you can't see it, click the upper right corner. 3. Click Login, then enter your account number. You do not need to enter the account after @, and click Next. 4. Enter the password. When you see this prompt, click Enable



