
AngularJS is a front-end JS framework from Google. Its core features include: MVC, two-way data binding, instructions and semantic tags, modular tools, dependency injection, HTML templates, and encapsulation of commonly used tools. For example $http, $cookies, $location, etc.
Regarding the import and export of modules in AngularJS, I had not written about it before Bob told me. Thank you Bob for your guidance in this regard and giving me the case code.
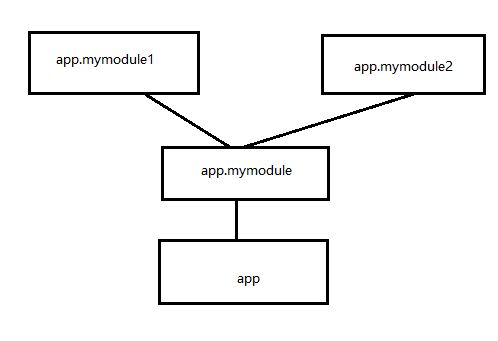
In actual AngularJS projects, we may need to put various aspects of a certain field in different modules, and then summarize each module into a file in that field, and then call it from the main module. That’s it:

Above, app.mymodule1, app.mymodule2, app.mymodule are all targeted at a certain field. For example, directive is defined in app.mymodule1, controller is defined in app.mymodule2, and app.mymodule combines app.mymodule1 and app.mymodule2 Summarize them into one place, and then the main module app depends on app.mymodule.
File structure:
mymodule/
.....helloworld.controller.js
.....helloworld.direcitve.js
.....index.js
.....math.js
app.js
index.html
helloworld.controller.js:
var angular = require('angular');
module.exports = angular.module('app.mymodule2', []).controller('HWController', ['$scope', function ($scope) {
$scope.message = "This is HWController";
}]).name; Above, export the module through module.exports and import the module through require.
helloworld.direcitve.js:
var angular=require('angular');
module.exports = angular.module('app.mymodule1', []).directive('helloWorld', function () {
return {
restrict: 'EA',
replace: true,
scope: {
message: "@"
},
template: '<div><h1>Message is {{message}}.</h1><ng-transclude></ng-transclude></div>',
transclude: true
}
}).name; Next, put pp.mymodule1 and app.mymodule2 into one place in index.js.
var angular = require('angular');
var d = require('./helloworld.directive');
var c = require('./helloworld.controller');
module.exports = angular.module('app.mymodule', [d, c]).name; in math.js:
exports = {
add: function (x, y) {
return x + y;
},
mul: function (x, y) {
return x * y;
}
}; Finally, reference app.mymodule1:
in app.js
var angular = require('angular');
var mymodule = require('./mymodule');
var math = require('./mymodule/math');
angular.module('app', [mymodule])
.controller('AppController', ['$scope', function ($scope) {
$scope.message = "hello world";
$scope.result = math.add(1, 2);
}]);The above is the import and export of module modules in AngularJS shared by the editor. I hope you like it.




