An easy-to-use front-end editor-Sublime Text
Since I learned about websites, I have always used Dreamweaver, no matter how others think Dreamweaver is not good. I still think it is the best code editor I have ever used. First: it has an automatic completion function; second: it has code prompts; third: when creating an HTML document, it can help you automatically complete the document header code. Fourth: Alignment code can be formatted. Sometimes a visual viewing function is also required. Despite its slow response times and huge functionality. But I think there is probably no one on the market that is really better than Dreamweaver. ·
This year I came into contact with another good editor: Sublime Text2.
Sublime Text2 has several advantages:
1. It’s fast.
2. Simple interface.
3. Powerful function.
4. Many plug-ins.
5. Many shortcut keys.
6. You can close it without saving and reopen it for editing next time.
7. The interface is beautiful and can be customized.
Of course, the most important thing is that it has many plug-ins, which makes it have huge functions. When I was learning front-end, like many people, I searched online for what kind of development tools should I choose for front-end development. After searching, almost most of the results recommended Sublime, so I downloaded one, and the download was completed. When I opened it, I saw that the dark form was not gorgeous at all (the Chinese translation of sublime is "gorgeous"). Later, I thought about it and searched on Baidu for a while, and finally understood why so many people said that sublime is easy to use. , a very important reason is its "customizability", is that in sublime, everything you want can be customized and chosen by yourself. Change it yourself; and another feature: quick shortcut key writingSome people may ask, isn’t this just messing around? Everything needs to be done by yourself and fiddled with by yourself. However, when you write the code yourself later, you will understand that all this "faffing around" is necessary. It is very fast to use Sublime to write some simple demo pages. However, Sublime also has obvious shortcomings. It is not convenient for project management and the code prompts are not as powerful as other IDEs.
1. Cross-platform editor .
It also supports Windows, Linux, Mac OS X and other operating systems. It is a lightweight editor and supports various programming languages.
2. Sublime’s plug-in mechanism.
(I won’t go into details about how to install plug-ins here, there are many good articles on the Internet) To be honest, you don’t need to install too many plug-ins. If you install too many plug-ins, it is better to use a professional IDE (Integrated Development Environment) , let me share a few plug-ins that I use with ease; the same sublime plug-in can be installed on either a Windows system or a Mac system after manually downloading it.
Emmet

Emmet This is a must. It can provide quick smart tips for html, css, and js, and also provides various shortcut keys to quickly generate page html page skeletons.
Sublime Server

The way sublime itself browses the page, the default is to access the page using the file path, not http localhost:8080/, which is easy to happen. File path error.

After installing the Sublime Server plug-in, you can use http to access the page. After installation, open it in "Tools - sublime server - star sublime server". After that, right-click on the page and "View in sublimer", you can get the Emmet mentioned above. The plug-in's support for JavaScript code prompts is limited, so you can install the AndyJS2 plug-in to make up for this flaw. Since this plug-in can no longer be searched on the package management tool, you can manually download the plug-in at the download address: After downloading, copy the files in the folder directly to "Preferences - Package", and the installation is completed. At this time, when you write JS code again, you will find that there are many more smart reminders. 
ConverToUTF8 If the page is garbled, you can install this plug-in to remove the garbled code, this is also the case A must-have plugin.
If the page is garbled, you can install this plug-in to remove the garbled code, this is also the case A must-have plugin.
AllAutoComplete and PackageResourceViwer
For smart prompts for files in folders, you can set CSS class name prompts by modifying the default configuration of sublime. There is a tutorial address by an expert on Zhihu as follows
C You can also use PackageReSourceviWer to modify the style and font size of the sidebar of the Sublime sidebar. Quickly write
(1) As mentioned above, cooperate with Emmet to quickly generate the page skeleton
Note that you must first click the lower right cornerto select "HTML" format or "ctrl + s" to save the page
Write on a blank page Go to html:xt // Press the tab key on the keyboard to generate the xhtml page skeleton
Write html:5 on the blank page // Press the tab key on the keyboard to generate the html5 page Skeleton
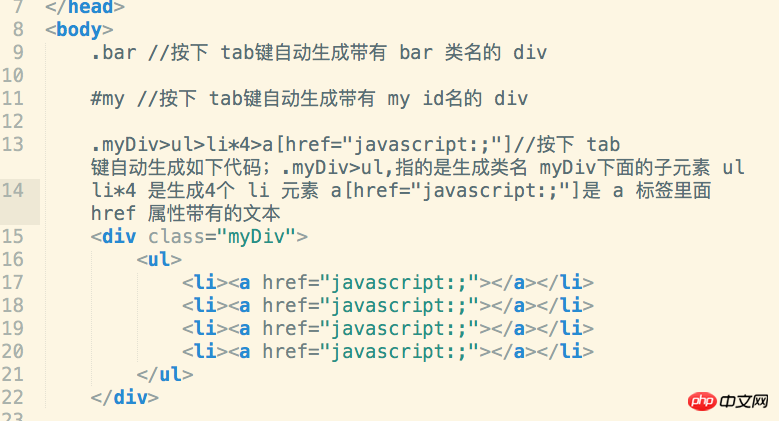
(2) html, CSS, shortcut syntax

There are many, many similar syntaxes, here are a few commonly used ones, and the rest can be found online, there are many.
(3) Edit across lines
Method: In the text that needs to be edited, press and hold the mouse wheel button. Note that you are holding down the mouse wheel button, and then pull the mouse down to the text that needs to be edited. A vertical line will appear in the line of text, and you can start editing at this time, as shown in the picture

For me, Sublime Text is indeed a good code editor, and I will write the other two in the future I also like the editor Visual Studio Code and the IDE Webstorm.
The above is the detailed content of An easy-to-use front-end editor-Sublime Text. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Essential software for C language programming: five good helpers recommended for beginners
Feb 20, 2024 pm 08:18 PM
Essential software for C language programming: five good helpers recommended for beginners
Feb 20, 2024 pm 08:18 PM
C language is a basic and important programming language. For beginners, it is very important to choose appropriate programming software. There are many different C programming software options on the market, but for beginners, it can be a bit confusing to choose which one is right for you. This article will recommend five C language programming software to beginners to help them get started quickly and improve their programming skills. Dev-C++Dev-C++ is a free and open source integrated development environment (IDE), especially suitable for beginners. It is simple and easy to use, integrating editor,
 Golang editor recommendations: five choices suitable for development
Jan 19, 2024 am 09:00 AM
Golang editor recommendations: five choices suitable for development
Jan 19, 2024 am 09:00 AM
With the popularity and popularity of Golang, more and more developers are beginning to use this programming language. However, like other popular programming languages, Golang development requires choosing a suitable editor to improve development efficiency. In this article, we will introduce five editors suitable for Golang development. VisualStudioCodeVisualStudioCode (VSCode for short) is a free cross-platform editor developed by Microsoft. It is based on Elect
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Introduction to Go language development tools: a list of essential tools
Mar 29, 2024 pm 01:06 PM
Introduction to Go language development tools: a list of essential tools
Mar 29, 2024 pm 01:06 PM
Title: Introduction to Go language development tools: List of essential tools In the development process of Go language, using appropriate development tools can improve development efficiency and code quality. This article will introduce several essential tools commonly used in Go language development, and attach specific code examples to allow readers to understand their usage and functions more intuitively. 1.VisualStudioCodeVisualStudioCode is a lightweight and powerful cross-platform development tool with rich plug-ins and functions.
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Detailed explanation of VSCode functions: How does it help you improve work efficiency?
Mar 25, 2024 pm 05:27 PM
Detailed explanation of VSCode functions: How does it help you improve work efficiency?
Mar 25, 2024 pm 05:27 PM
Detailed explanation of VSCode functions: How does it help you improve work efficiency? With the continuous development of the software development industry, developers' pursuit of work efficiency and code quality have become important goals in their work. In this process, the choice of code editor becomes a key decision. Among many editors, Visual Studio Code (VSCode for short) is loved by the majority of developers for its powerful functions and flexible scalability. This article will introduce some functions of VSCode in detail and discuss
 Understanding VSCode: What is this tool used for?
Mar 25, 2024 pm 03:06 PM
Understanding VSCode: What is this tool used for?
Mar 25, 2024 pm 03:06 PM
"Understanding VSCode: What is this tool used for?" 》As a programmer, whether you are a beginner or an experienced developer, you cannot do without the use of code editing tools. Among many editing tools, Visual Studio Code (VSCode for short) is very popular among developers as an open source, lightweight, and powerful code editor. So, what exactly is VSCode used for? This article will delve into the functions and uses of VSCode and provide specific code examples to help readers
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.






