Introduction to three types of tags commonly used in layouts
The
element is a label. There are three commonly used labels in layout, block elements, inline elements, and inline block elements. Only by understanding the characteristics of these three elements can you layout the page proficiently.
Inline elements (inline elements)
Commonly used tags in layout such as: a, span, em, b, strong, i, etc. etc. are all inline elements. Their behavior in the layout:
a. Supports some styles (width, height, margin top and bottom, padding top and bottom are not supported)
b. Width and height are determined by content Decide.
c. The boxes are put together
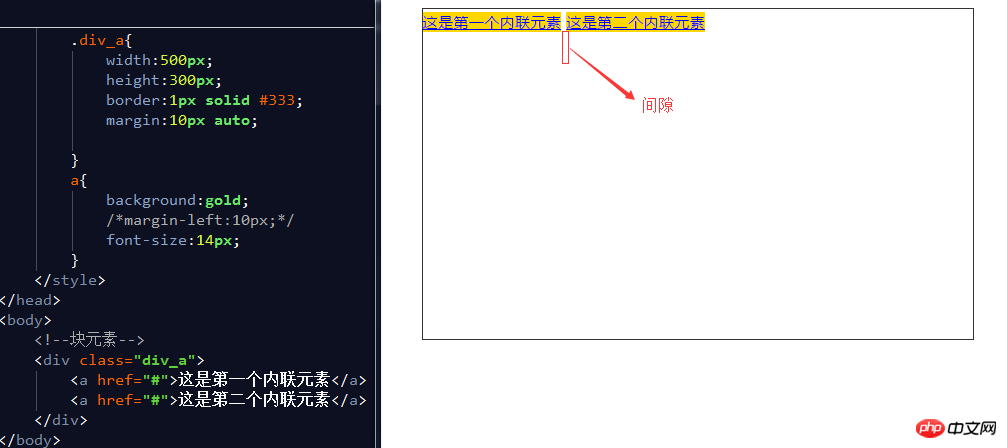
d. The code is wrapped and there will be a gap between the boxes.
e. Child elements are inline elements. The parent element can use the text-align attribute to set the horizontal alignment of the child element, and the line-height attribute value to set the vertical alignment.
Block element
is also called a row element. Tags commonly used in layout include: div p, ul, li, h1~h6, dl, dt, dd, etc. Block element, its behavior in layout:
a. Supports all styles
b. If the width is not set, the default width is 100% of the parent width
c. The box occupies one line, even if the width is set
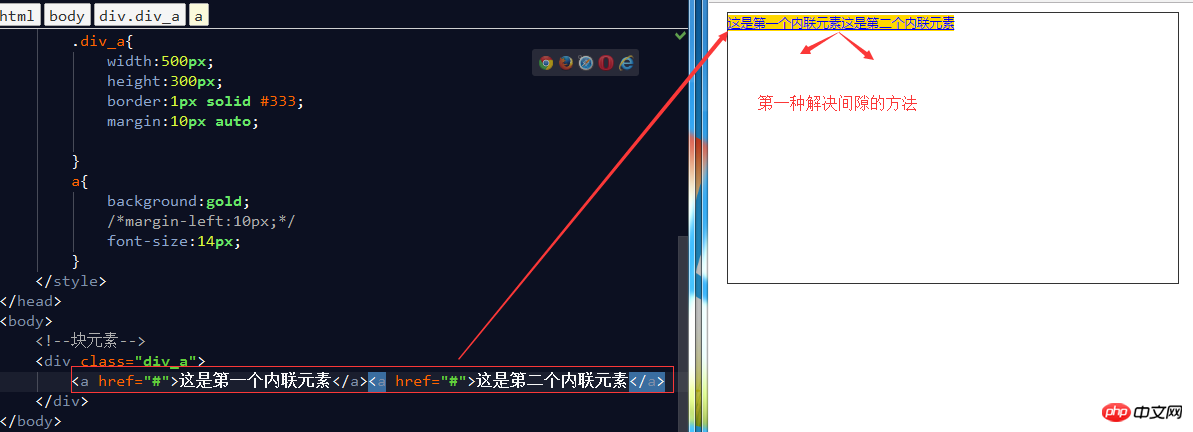
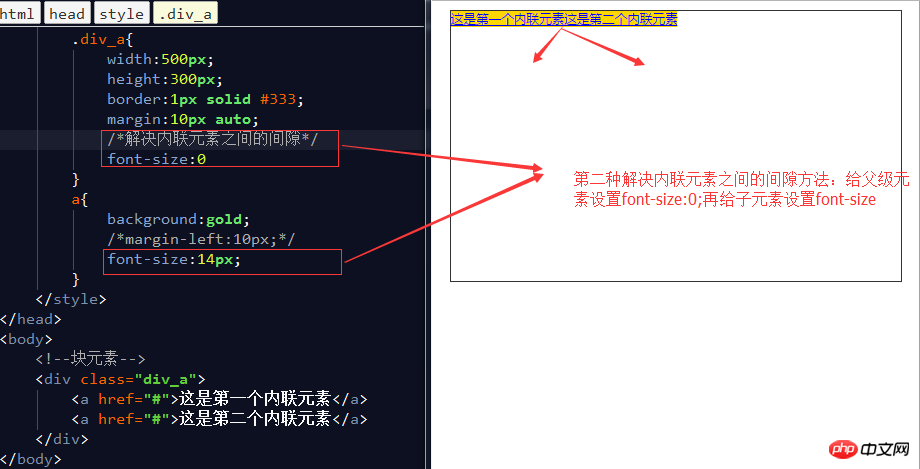
##How to solve the gap between inline elements:
a. Remove line breaks between inline elements b. Set the font-size of the parent of the inline element to 0, and then set the font-size of the inline element itself


##Inline block element is also called an inline block element, It is a new element type. No existing elements fall into this category. The img and input elements behave like this element, but they are also classified as inline elements. We can use the display attribute to convert block elements or inline elements into this element. Their performance behavior in the layout:
a. Support all styles
b. If the width and height are not set, the width and height are determined by the content
c. Code wrapping, box Spacing will occur
d. The child element is an inline block element. The parent element can use the text-align attribute to set the horizontal alignment of the child element, and the line-height attribute value to set the vertical alignment of the child element.
These three elements can be converted into each other through the display attribute. However, in actual development, block elements are used more often, so we often convert inline elements into block elements, and a small amount into inline blocks. When you want to use inline elements, convert the inline elements directly instead of block elements.
display attribute is used to set the type and hiding of elements. Commonly used attributes are:
a. The none element is hidden and does not occupy the position
b. The block element is displayed as a block element
c. The inline element is displayed as an inline element
d.Inline-block Elements are displayed as inline block elements.
Practical application of element types
The above is the detailed content of Introduction to three types of tags commonly used in layouts. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to create a video matrix account? What types of matrix accounts do it have?
Mar 21, 2024 pm 04:57 PM
How to create a video matrix account? What types of matrix accounts do it have?
Mar 21, 2024 pm 04:57 PM
With the popularity of short video platforms, video matrix account marketing has become an emerging marketing method. By creating and managing multiple accounts on different platforms, businesses and individuals can achieve goals such as brand promotion, fan growth, and product sales. This article will discuss how to effectively use video matrix accounts and introduce different types of video matrix accounts. 1. How to create a video matrix account? To make a good video matrix account, you need to follow the following steps: First, you must clarify what the goal of your video matrix account is, whether it is for brand communication, fan growth or product sales. Having clear goals helps develop strategies accordingly. 2. Choose a platform: Choose an appropriate short video platform based on your target audience. The current mainstream short video platforms include Douyin, Kuaishou, Huoshan Video, etc.
 What is the resolution of Savior y7000p when playing CF (how to adjust the full screen when playing CF on Savior y7000)
Jan 07, 2024 am 10:13 AM
What is the resolution of Savior y7000p when playing CF (how to adjust the full screen when playing CF on Savior y7000)
Jan 07, 2024 am 10:13 AM
What is the resolution of Savior Y7000P when playing CF? The resolution of Savior Y7000P when playing CF is 1920*1080. Because this computer is equipped with a GTX1650 graphics card and an i5-9300H processor, its performance is relatively good and sufficient to meet the needs of games such as CF. At the same time, 1920*1080 is the current resolution of mainstream e-sports monitors, and the image quality and clarity are sufficient. In addition, if there are players with higher requirements, you can appropriately lower the game image quality settings to obtain a smoother gaming experience. In order to enjoy a clearer visual experience, you can adjust the resolution of the Savior y7000p to 2560*1400. This way, you will be able to enjoy higher quality image display. Equipped with the Savior Y7000P 2022 model
 CSS transformation: how to achieve the rotation effect of elements
Nov 21, 2023 pm 06:36 PM
CSS transformation: how to achieve the rotation effect of elements
Nov 21, 2023 pm 06:36 PM
CSS transformation: How to achieve the rotation effect of elements requires specific code examples. In web design, animation effects are one of the important ways to improve user experience and attract user attention, and rotation animation is one of the more classic ones. In CSS, you can use the "transform" attribute to achieve various deformation effects of elements, including rotation. This article will introduce in detail how to use CSS "transform" to achieve the rotation effect of elements, and provide specific code examples. 1. How to use CSS’s “transf
 CSS transition effect: how to achieve the sliding effect of elements
Nov 21, 2023 pm 01:16 PM
CSS transition effect: how to achieve the sliding effect of elements
Nov 21, 2023 pm 01:16 PM
CSS transition effect: How to achieve the sliding effect of elements Introduction: In web design, the dynamic effect of elements can improve the user experience, among which the sliding effect is a common and popular transition effect. Through the transition property of CSS, we can easily achieve the sliding animation effect of elements. This article will introduce how to use CSS transition properties to achieve the sliding effect of elements, and provide specific code examples to help readers better understand and apply. 1. Introduction to CSS transition attribute transition CSS transition attribute tra
 What is the type of return value of Golang function?
Apr 13, 2024 pm 05:42 PM
What is the type of return value of Golang function?
Apr 13, 2024 pm 05:42 PM
Go functions can return multiple values of different types. The return value type is specified in the function signature and returned through the return statement. For example, a function can return an integer and a string: funcgetDetails()(int,string). In practice, a function that calculates the area of a circle can return the area and an optional error: funccircleArea(radiusfloat64)(float64,error). Note: If the function signature does not specify a type, a null value is returned; it is recommended to use a return statement with an explicit type declaration to improve readability.
 I am going to travel to Tibet with a backpack. ① How many liters of bag is suitable for me to carry? Please tell me what you think is the best configuration. I am 170 and have good physical strength for the first time.
Jan 07, 2024 am 10:06 AM
I am going to travel to Tibet with a backpack. ① How many liters of bag is suitable for me to carry? Please tell me what you think is the best configuration. I am 170 and have good physical strength for the first time.
Jan 07, 2024 am 10:06 AM
I am planning to go backpacking in Tibet. ① How many liters of bag should I carry? Please tell me what you think is the best configuration. I am 170 and have good physical strength. The first time I went hiking, the amount was 60 liters or more. The amount of hiking was less than 60 liters. The entire journey was by car. You don’t need a backpack, a suitcase is more convenient. If you really need to carry something with you, a 25-40 liter bag is more than enough. Necessary supplies for Tibet travel: sunglasses, sun hat, sunscreen, skin cream, lip balm, long-sleeved top, Sweater; for special travel or travel to Ali, northern Tibet, and Sichuan-Tibet line, it is recommended to bring: sleeping bag (cold protection), sheets (dirty protection), down jacket, travel shoes or hiking shoes, slippers, toothbrush, toothpaste, towel, rolling paper , paper underwear, disinfectant wipes, flashlight, waterproof matches, knives, rope. Can a computer be carried in the front bag? Can a computer be carried in the front bag? Some backpacks have it.
 How to implement a layout with a fixed navigation menu using HTML and CSS
Oct 26, 2023 am 11:02 AM
How to implement a layout with a fixed navigation menu using HTML and CSS
Oct 26, 2023 am 11:02 AM
How to use HTML and CSS to implement a layout with a fixed navigation menu. In modern web design, fixed navigation menus are one of the common layouts. It can keep the navigation menu always at the top or side of the page, allowing users to browse web content conveniently. This article will introduce how to use HTML and CSS to implement a layout with a fixed navigation menu, and provide specific code examples. First, you need to create an HTML structure to present the content of the web page and the navigation menu. Here is a simple example
 How to use CSS to achieve an element's transparency gradient effect
Nov 21, 2023 pm 01:38 PM
How to use CSS to achieve an element's transparency gradient effect
Nov 21, 2023 pm 01:38 PM
How to use CSS to achieve the transparency gradient effect of elements In web development, adding transition effects to web page elements is one of the important means to improve user experience. The gradient effect of transparency can not only make the page smoother, but also highlight the key content of the element. This article will introduce how to use CSS to achieve the transparency gradient effect of elements and provide specific code examples. Using the CSS transition attribute To achieve the transparency gradient effect of an element, we need to use the CSS transition attribute. t




