Example tutorial of setting up Checkbox with pure CSS
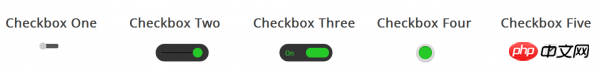
The following are five simple styles for setting the Checkbox checkbox control using pure CSS. If you are interested, you can change it to the style you want.
If you are interested in this article, you can leave a comment below.

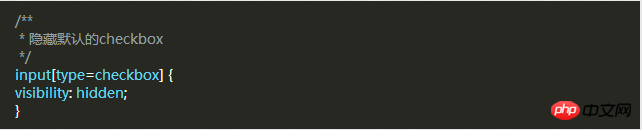
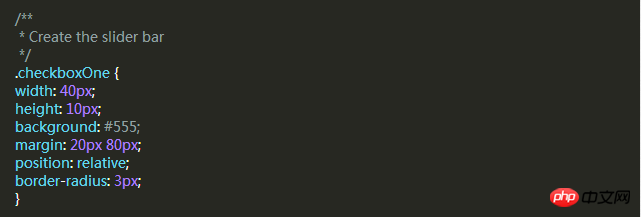
First, you need to add a piece of CSS to hide all Checkbox checkboxes. Next we will change its appearance. To do this you need to add a piece of code to your CSS file.

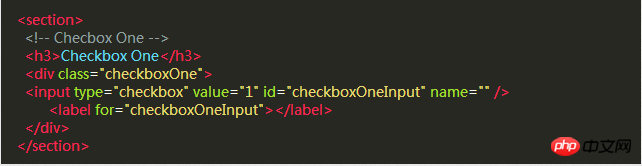
After hiding all the Checkbox checkboxes, we need to add a label HTML element. We all know that when a label with a for attribute is clicked, the corresponding The Checkbox checkbox will be selected. This means that we can handle our Checkbox through the label's click event.
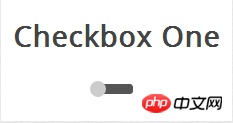
Style 1





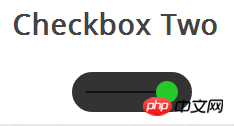
Style 2
 ##This check box style is the same as the style, But the difference is that this slider button changes color. When you click the slider button, it moves to the other side of the strip and changes the button's color.
##This check box style is the same as the style, But the difference is that this slider button changes color. When you click the slider button, it moves to the other side of the strip and changes the button's color.
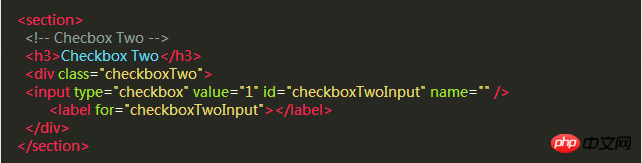
HTML code and style one are exactly the same.
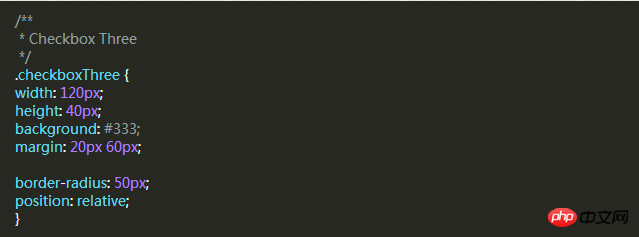
 This DIV will become a strip larger than the style. The label will still be used as a slider. Use the following CSS to define it.
This DIV will become a strip larger than the style. The label will still be used as a slider. Use the following CSS to define it.
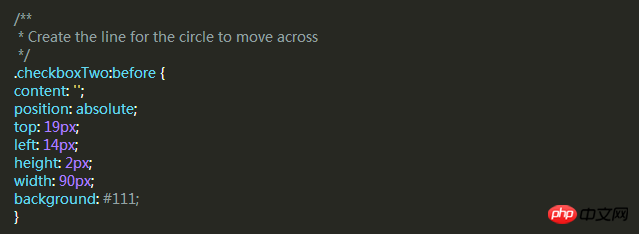
There is a black bar in the middle of this style, and the slider will slide left and right along it, but the DIV element has already been used, so we need to create a new element using the :before pseudo-class.
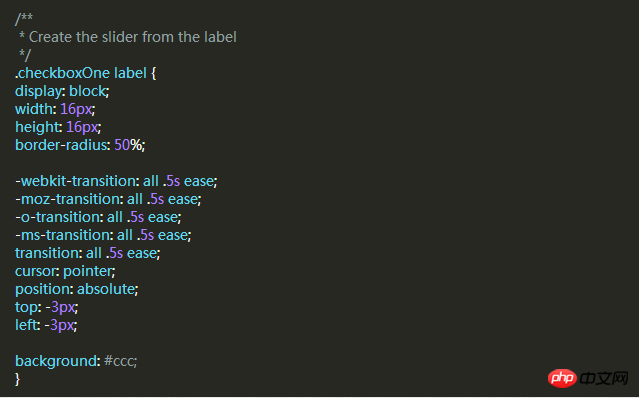
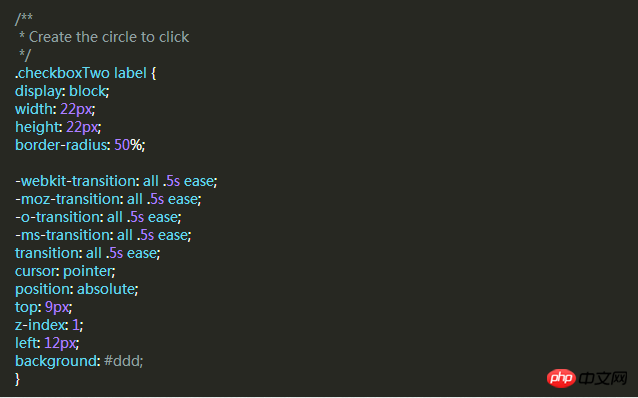
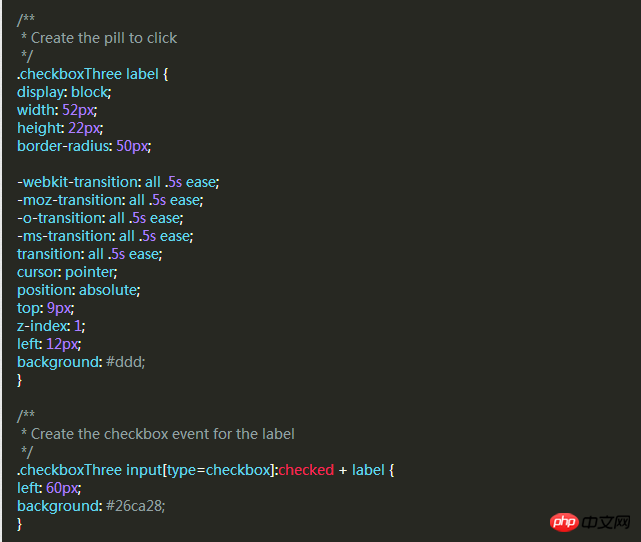
 #Same as style 1, next we write a CSS style for the label and use it as a slider.
#Same as style 1, next we write a CSS style for the label and use it as a slider.
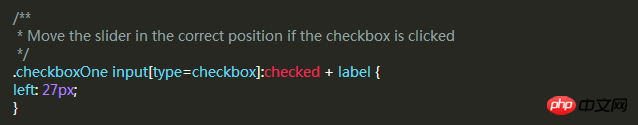
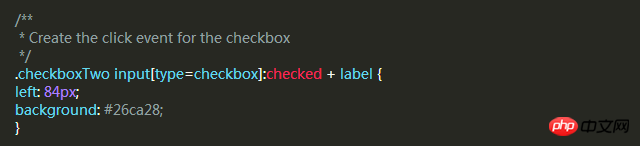
 I want to achieve a selected state similar to Style 1, and change the left and background attributes of the label when selected.
I want to achieve a selected state similar to Style 1, and change the left and background attributes of the label when selected.

Style Three
 The style of this check box is more complicated than Style Two , it will slide left and right like the previous example, and when the selected and unselected state is changed, the slider slides to the other side and the corresponding text is displayed in the original position.
The style of this check box is more complicated than Style Two , it will slide left and right like the previous example, and when the selected and unselected state is changed, the slider slides to the other side and the corresponding text is displayed in the original position.
First, we write the HTML code, which is the same as before.
 Then, we use the same way to use the div as the slider. The following code will create a black rounded strip where we can place the slider and text. in.
Then, we use the same way to use the div as the slider. The following code will create a black rounded strip where we can place the slider and text. in.
 When the slider is unselected, the slider will be on the left and "OFF" is displayed on the right. When clicked, the slider moves to the right. "ON" is displayed on the left.
When the slider is unselected, the slider will be on the left and "OFF" is displayed on the right. When clicked, the slider moves to the right. "ON" is displayed on the left.
Same as before, let's add a slider style that will move to the other side and change color when clicked.

Style 4

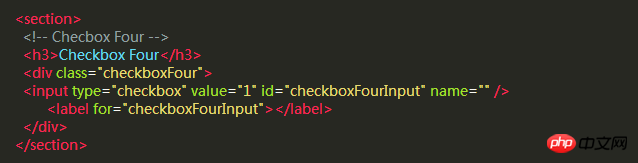
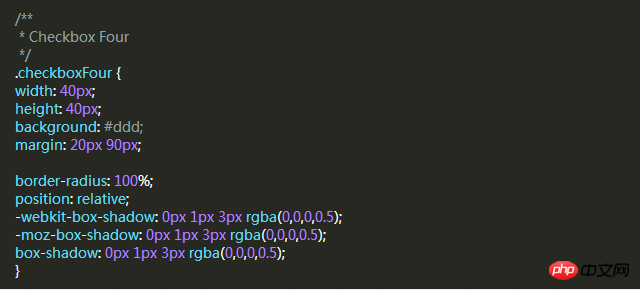
The same HTML code as before.



Style Five
 ## The style of this checkbox is a little different. It looks only slightly better than the browser's default checkbox style, but the difference is that we can define its style according to our own needs.
## The style of this checkbox is a little different. It looks only slightly better than the browser's default checkbox style, but the difference is that we can define its style according to our own needs.
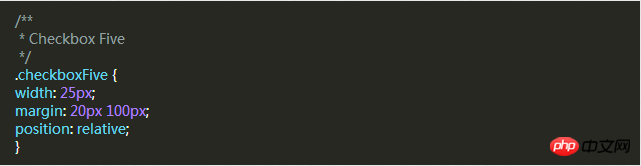
In the previous example, we used div as the sliding strip or outer circle of the checkbox, but this time we don’t need it. We can use the div element to set the complex The area of the marquee.
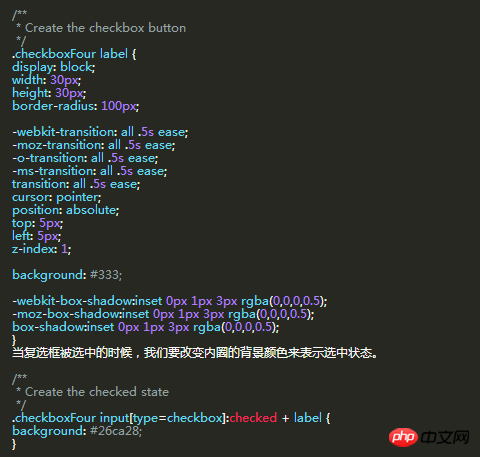
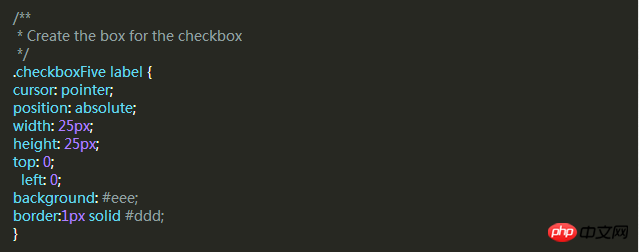
 The label label is used for the Click event and the box style of the check box we want to define.
The label label is used for the Click event and the box style of the check box we want to define.
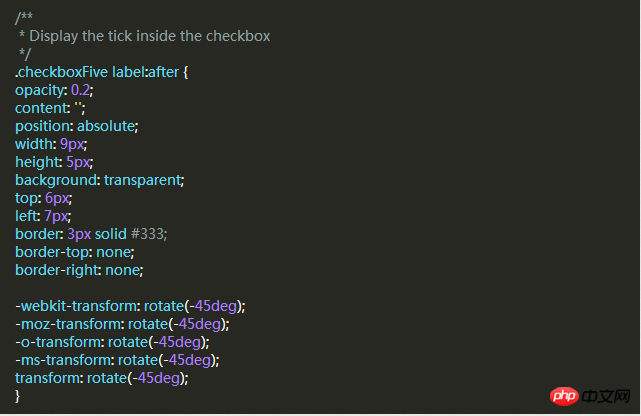
 Next, we have to create the check mark in the box. For this, we can use the :after pseudo-class to create a new element. In order to achieve this style, We can create a 5px x 9px rectangle and add a border to it. At this time, after we remove the top and right borders, it will look like a letter L. Then we can use the CSS transform property to rotate it so it looks like a check mark.
Next, we have to create the check mark in the box. For this, we can use the :after pseudo-class to create a new element. In order to achieve this style, We can create a 5px x 9px rectangle and add a border to it. At this time, after we remove the top and right borders, it will look like a letter L. Then we can use the CSS transform property to rotate it so it looks like a check mark.
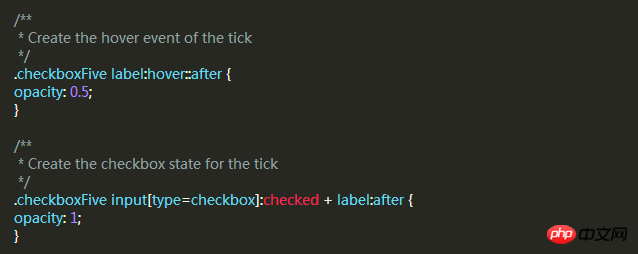
 In the CSS above, we have set its transparency to 0.2, so you will see the checkbox has a semi-transparent tick. You can make it darker on hover and make it opaque when selected.
In the CSS above, we have set its transparency to 0.2, so you will see the checkbox has a semi-transparent tick. You can make it darker on hover and make it opaque when selected.
 This will create a new checkbox style for you.
This will create a new checkbox style for you.
The above is the detailed content of Example tutorial of setting up Checkbox with pure CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...




